|
| Logilab s'associe à la conférence PFIA et aura une nouvelle fois le plaisir de soutenir cette conférence d'envergure. |
Nous avons le plaisir de soutenir financièrement la Plate-Forme Intelligence Artificielle (PFIA2025) dont l'objectif est de réunir chercheurs, industriels et étudiants autour de conférences et d’ateliers consacrés à l’Intelligence Artificielle (IA).
Cette manifestation est organisée annuellement et regroupe sept conférences différentes, chacune concernant une branche de l’intelligence artificielle :
* Conférence Nationale sur les Applications Pratiques de l’Intelligence Artificielle (APIA)
* Conférence sur l'Apprentissage Automatique (CAP)
* Conférence Nationale en Intelligence Artificielle (CNIA)
* Journées Francophones d’Ingénierie des Connaissances (IC)
* Journées Francophones sur la Planification, la Décision et l’Apprentissage pour la conduite de systèmes (JFPDA)
* Journées Francophones sur les Systèmes Multi-Agents (JFSMA)
* Journées d’Intelligence Artificielle Fondamentale (JIAF)
* Rencontre des Jeunes Chercheurs en Intelligence Artificielle (RJCIA)
Chez Logilab, vu notre expertise en technologies du Web Sémantique, nous participons régulièrement aux conférences IC et APIA en tant qu'auditeurs, rédacteurs et relecteurs. En effet, ces conférences sont le lieu où sont abordées les évolutions relatives au Web Sémantique et au Web de données liées (voir par exemple notre article présenté en 2024 et intitulé CapData Opéra: faciliter l'interopérabilité des données des maisons d'opéra ou nos autres publications scientifiques).
Comme à l'accoutumée, nous participerons avec enthousiasme à cet événement qui nous donne l'occasion d'approfondir nos connaissances et d'orienter nos prochains projets. Rendez-vous à l'Université de Bourgogne à Dijon du 30 juin au 4 juillet 2025 ! | Logilab a assisté à la mini-conférence [« Graphe sémantique pour l’industrie »](https://www.meetup.com/fr-FR/graphes-semantique-industrie/) au mois de mars 2025. L'occasion encore une fois de voir l'importance des graphes de connaissances et des ontologies pour structurer et harmoniser les données. |
Logilab a assisté à la mini-conférence « Graphe sémantique pour l’industrie », organisée à Paris par GrapheWise au mois de mars 2025.
Ce meetup était principalement dédié au domaine de la santé. Les intervenants ont présenté des solutions innovantes pour améliorer l'interopérabilité et l'exploitation des données dans le secteur de la santé.
Guillaume Rachez de Perfect Memory a souligné l'importance de la sémantisation des données pour les rendre accessibles et compréhensibles, en intégrant toutes les données, structurées ou non, et en les contextualisant. Il a insisté sur l'acceptation de la subjectivité des ontologies.
Chez Servier, Christopher Arnoll et Joffrey Cesbron ont montré comment ils utilisent des ontologies et des LLMs pour contextualiser les données R&D, notamment avec un graphe de connaissances et la possibilité de requêter ce graphe en langage naturel.
Thierry Dart et Yann Briand de l'Agence du Numérique en Santé ont présenté leur serveur multi-terminologie pour faciliter l'interopérabilité sémantique. Ils ont mis en avant l'importance des ressources sémantiques pour structurer et harmoniser les données de santé, permettant ainsi une meilleure exploitation des référentiels médicaux par les acteurs du secteur, par exemple au travers du Référentiel unique d'interopérabilité du médicament.
Amel Raboudi a présenté les travaux qu’il mène chez Fealinx pour concevoir une ontologie adaptée au domaine de la psychiatrie.
Ces diverses présentations mettent en lumière l'importance des graphes de connaissances et des ontologies pour structurer et harmoniser les données de santé, permettant ainsi une meilleure exploitation et interopérabilité.
Si ces sujets vous intéressent, explorez les archives avec Le web sémantique au service du bon usage du médicament, SemBot pour le bon usage des médicaments et le Serveur Multi-Terminologie et ne manquez pas la prochaine conférence semweb.pro le 27 novembre 2025 à Paris ! | L'approche SemGraph de Logilab généralise la transformation de données en graphes sémantiques grâce à une méthodologie claire et des outils libres et modulaires. Elle a été appliquée aux projets CapData Opéra et GraphEthno. | | 189 |
Nous avons présenté les résultats du projet CapData Opéra lors de la conférence Semantic Web In liBraries en novembre dernier (SWIB24). Le support de présentation et l'enregistrement vidéo sont disponible sur la page du programme intitulée CapData Opéra: ease data interoperability for opera houses.
Le projet CapData Opéra a appliqué les principes exposés par notre approche SemGraph
qui tente de généraliser la transformation de données en graphes sémantiques grâce à une méthodologie claire et des outils sous licence logiciel libre. Ces outils modulaires, qui reposent sur les standards du W3C pour l'échange de données RDF, se combinent pour construire une solution adaptée à chaque cas client.
La même approche est en ce moment utilisée pour le projet GraphEthno, mené par la Fédération des écomusées et des musées de société, qui a été présenté lors des rencontres professionnelles 2025. | Nous remercions vivement tous les participants de cette dernière édition 2024, qui ont participé aux discussions et présenté leurs travaux ! | | 177 |
Nous remercions vivement tous les participants de cette dernière édition 2024, qui ont participé aux discussions et présenté leurs travaux !
Cette édition 2024 a subi un léger lifting: nous avons modifié le format de la conférence en réduisant le nombre de présentations au profit de plus de temps pour les échanges pendant une session poster ouverte par des présentations éclairs (moins de 3 min pour présenter son sujet et donner au public l'envie d'en savoir plus).
Comme chaque année depuis 2020, Pierre-Antoine Champin est venu faire le bilan des avancées des différents groupes de travail de l'écosystème Data and Knowlegde du W3C.
Nous espérons que ce nouveau format vous aura plu !
Pour tous ceux qui n'ont pas pu être présent, vous retrouverez les supports des présentations et les vidéos SemWeb.Pro 2024 et sur PeerTube.SemWeb.Pro.
La prochaine édition de la conférence SemWeb.Pro, qui se tiendra en novembre 2025, est déjà en préparation. Si vous souhaitez recevoir les annonces, abonnez-vous à la liste de diffusion en envoyant un mail à contact at semweb.pro ou bien suivez le compte mastodon.logilab.fr/@semwebpro ! | |
| Logilab soutient et participe au beau projet "Roles Models" qui enquête sérieusement sur "les modèles d’organisation ouverts dans les entreprises du logiciel libre". Pour en savoir plus, consulter le podcast de l’émission "Libre à vous" | | 85 |
Début juin, l'émission de radio Libre à Vous, animée par l'April, a ouvert son micro au projet Role Models, qui a décrit sa manière d'étudier (à son petit rythme) les modèles d'organisation ouverts dans les entreprises du logiciel libre.
Logilab, qui s'est inspirée des valeurs du logiciel libre pour sa propre organisation, apporte son soutien à ce projet, initié par le dirigeant de la société.
Pour en savoir plus, consultez la liste des productions du projet, écoutez le podcast ou lisez la transcription de l'émission. | Après une décennie d'accompagnement de grandes institutions culturelles dans la gestion et la publication de leurs données, Logilab propose un parcours complet de formation pour découvrir et contribuer au Web des données (ou Web sémantique). | | 380 |
400 mots: ~3min
Après une décennie d'accompagnement de grandes institutions culturelles dans la gestion et la publication de leurs données, Logilab propose un parcours complet de formation pour découvrir et contribuer au Web des données (ou Web sémantique).
Le Web sémantique est l'ensemble des technologies et standards pour rendre des données accessibles sur la toile de manière décentralisée et les lier entre elles. Les données publiées de cette façon se complètent les unes les autres, comme les articles qui se référencent mutuellement sur le Web via des liens hypertexte. A l'instar du Web des documents où tout un chacun peut publier des pages Web et y placer des liens vers les pages déjà existantes, les standards du W3C pour le Web sémantique permettent de publier des données en y insérant des liens vers les autres données déjà existantes.
Une première formation permet de découvrir pas à pas les notions du Web des données, en allant de l'hypertexte du Web des documents jusqu'aux ontologies du Web Sémantique et en passant par le cycle de vie des données et les standards de publication et d'interrogation. L'objectif de la formation est de repartir avec des points de repères clairs sur le sujet.
Une deuxième formation est dispensée afin d'apprendre à contribuer au Web des données dans le respect des standards du W3C. Les principales techniques de description de ressources et de publication sont abordées sous un angle concret avec des exercices de mise en pratique. L'objectif étant d'apprendre à passer d'un ensemble de données CSV à un entrepôt SPARQL contenant des triplets RDF de ces données et de les interroger en SPARQL.
Une troisième formation complète le parcours en abordant la réalisation d'un projet mettant en place les techniques du Web des données. Le but est de fournir des principes servant de boussole pour garder le cap d'un projet de ce type et ne pas passer à côté des caractères différenciant qui font l'intérêt du Web Sémantique.
À l'issue de ces formations, qui ont déjà été suivies par plusieurs dizaines de personnes, les participantes et participants seront à même de proposer à l'institution ou l'entreprise qui les emploie une stratégie adaptée à ses objectifs de valorisation et de diffusion et de les mettre en œuvre en publiant des données sur le Web sémantique. | |
| Logilab a participé au hackathon "Des archives aux données" organisé par la Comédie Française autour des questions de l'interopérabilité des données du spectacle vivant. Cet article regroupe les réflexions et conclusions autour de cet hackathon. | | 1500 |
1500 mots: ~7min
Du 1er au 3 juin 2023 a eu lieu le colloque "Des archives aux données" au cours duquel deux jours de hackathon ont permis de s'interroger sur l'interopérabilité des données entre différentes institutions culturelles.
Les données présentées concernaient les représentations théâtrales de la Comédie Française (Base RCF), de la Comédie Italienne, du théâtre d'Amsterdam (Base On Stage) et du théâtre français des XVIIe et XVIIIe siècles (Base CESAR).
Ce fut l'occasion d'éprouver dans un contexte concret les avantages des technologies du Web Sémantique. Les requêtes fédérées ont en effet permis d'assembler et de manipuler des données publiées sans concertation préalable par les différents participants.
Tempête de cerveaux sur les besoins en interopérabilité
Lors de la première journée nous avons commencé par faire émerger des idées de traitements qui nécessitent une interopérabilité des données. Cette session a été très riche et il nous a fallu quelques efforts pour résumér les diverses idées et choisir vers quoi nous diriger.
Nos sources de données divergent principalement sur le périmètre étudié: les registres de la Comédie Française concernent une unique troupe, la base "ON_Stage" se focalise sur le théâtre d'Amsterdam et la base CESAR se limite à une période de temps.
La date des représentation théâtrales a été clairement identifiée comme centrale puisqu'elle permet de les aligner de manière non ambigüe. Chaque source de données décrit différemment les représentations, mais toutes ont renseigné la date.
Les lieux des représentations constituent un autre point de contact, pour autant que les périodes temporelles soient les mêmes.
Partant de ces deux constats, nous nous sommes demandé s'il serait possible d'afficher un graphique qui rendrait compte de l'évolution géographique d'une pièce dans une période de temps donnée.
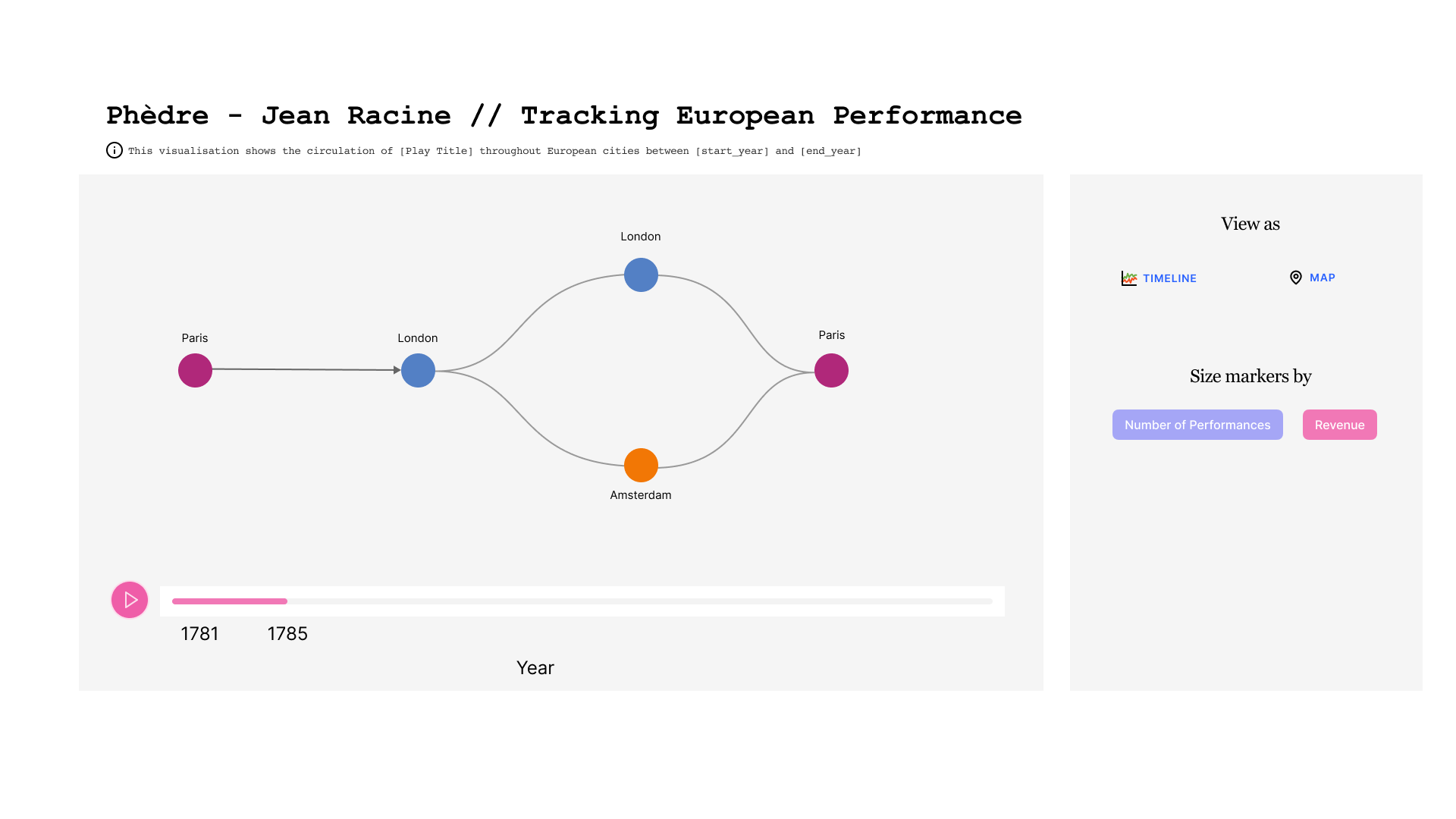
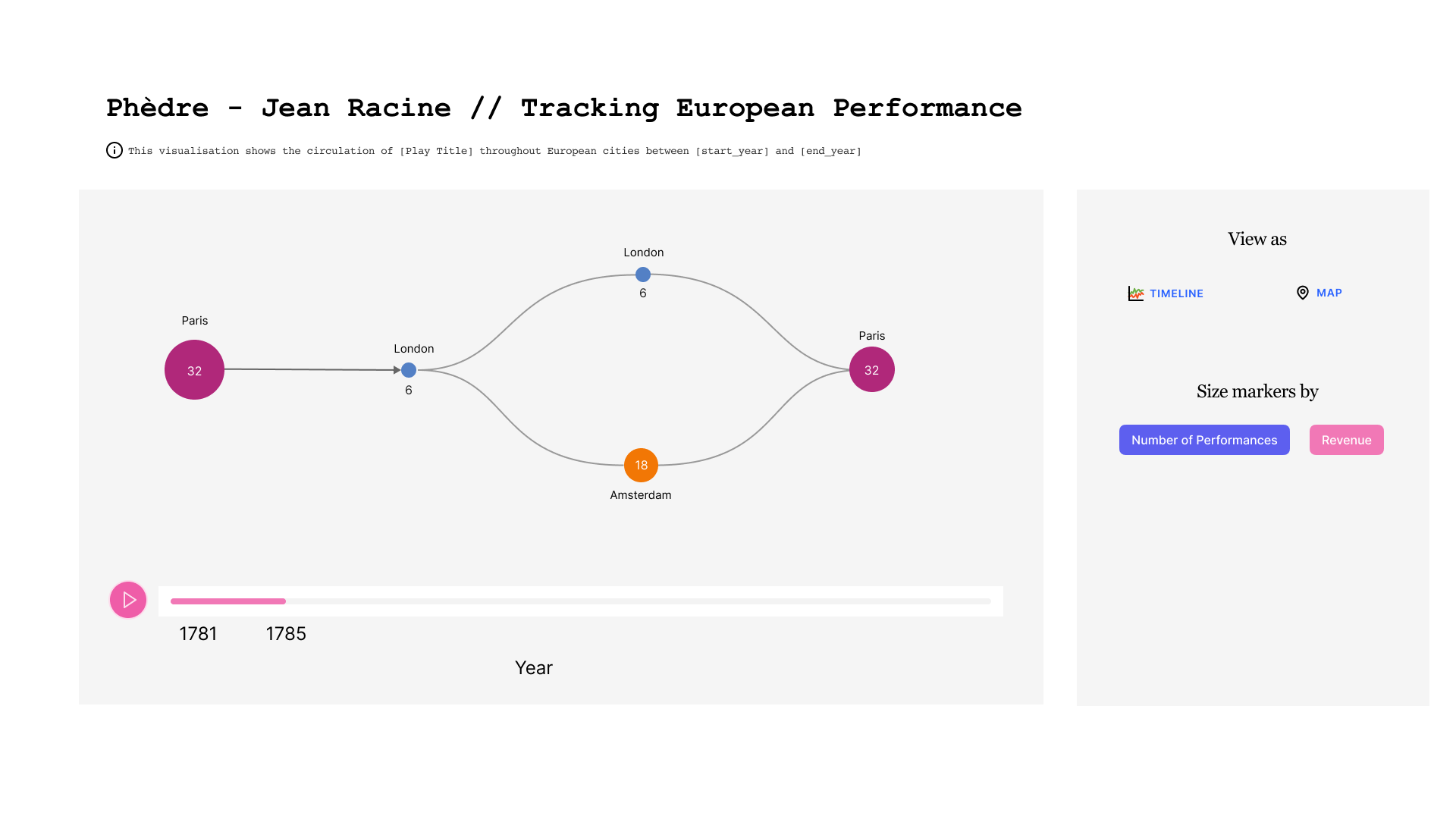
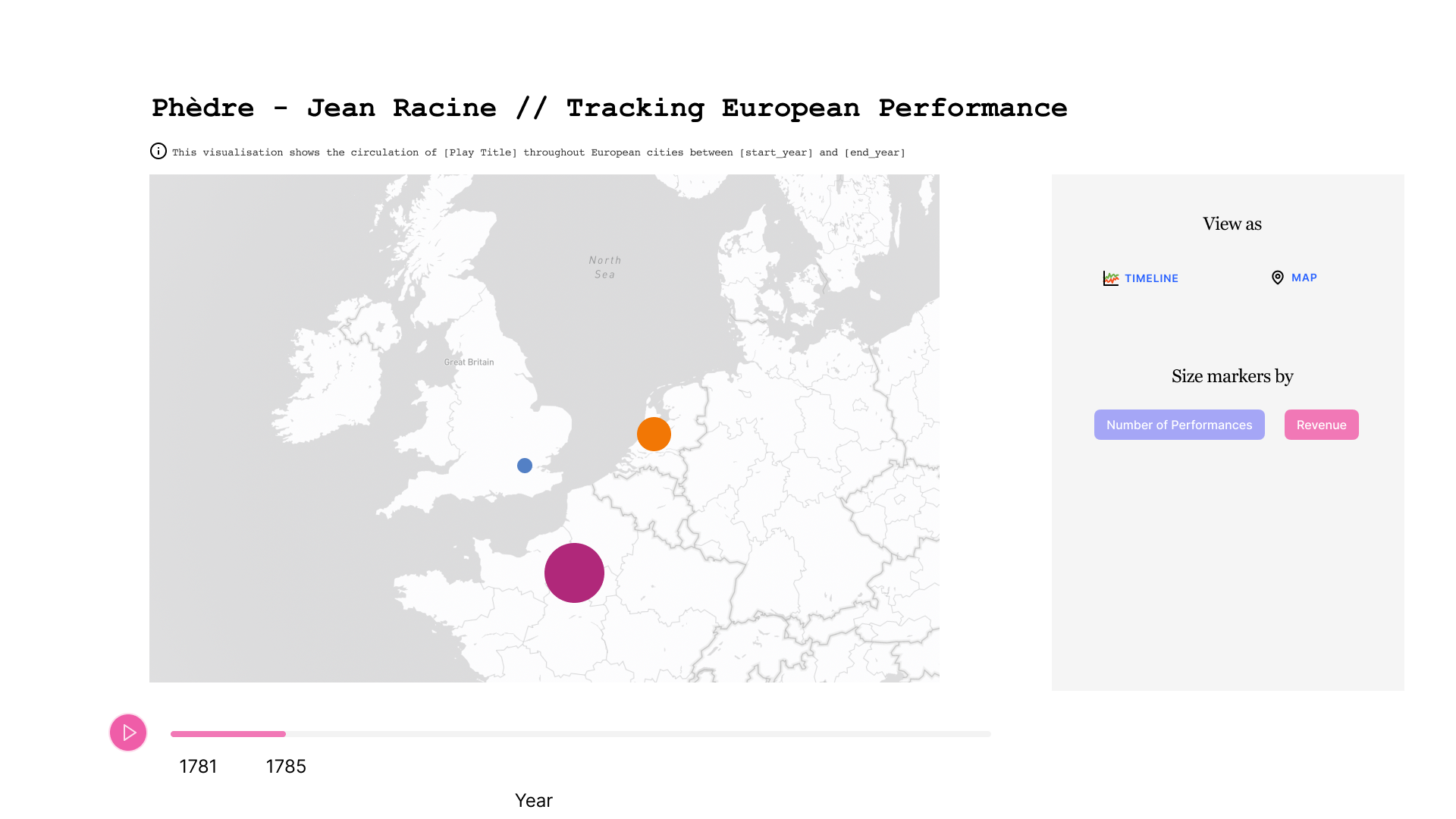
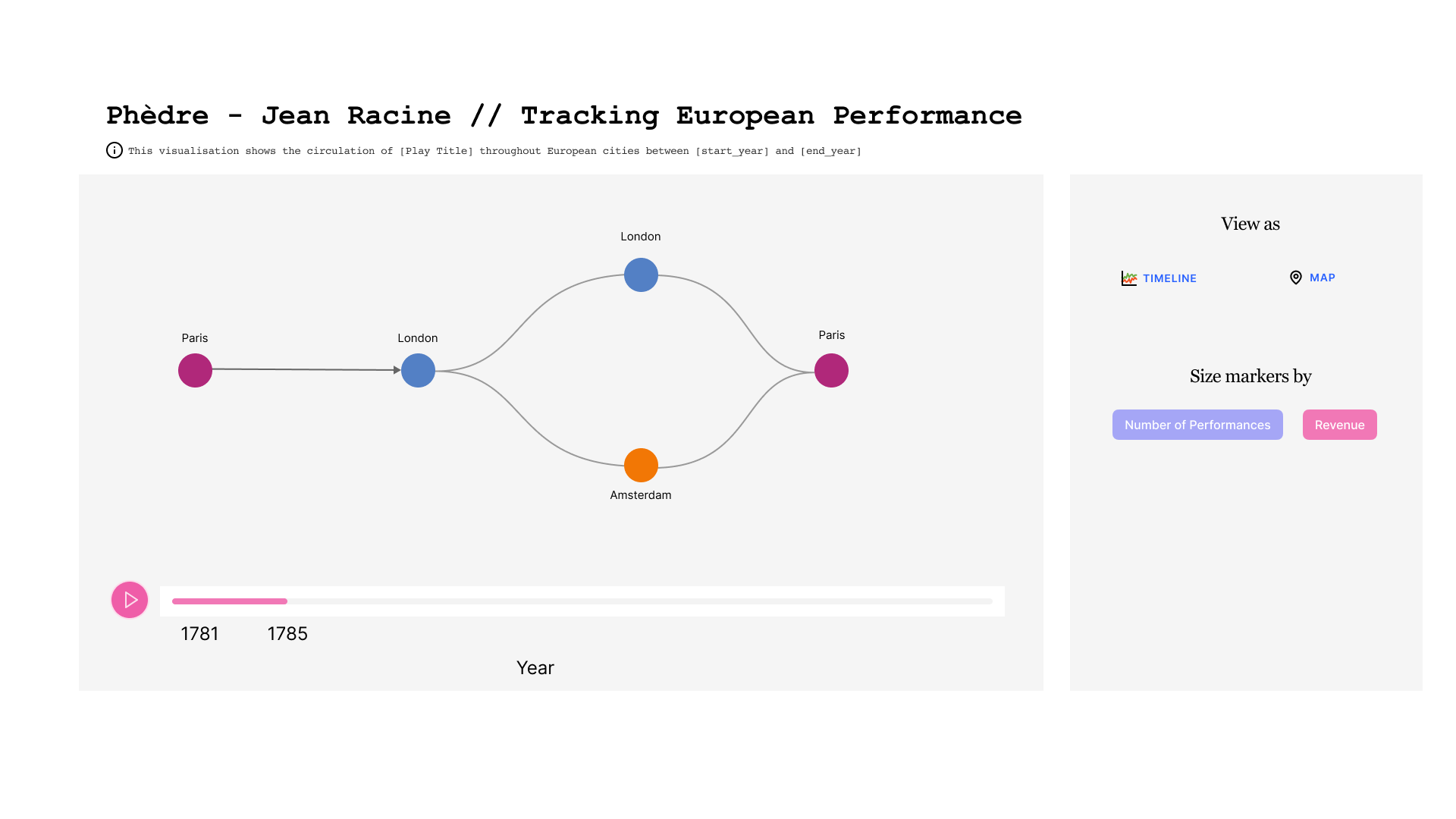
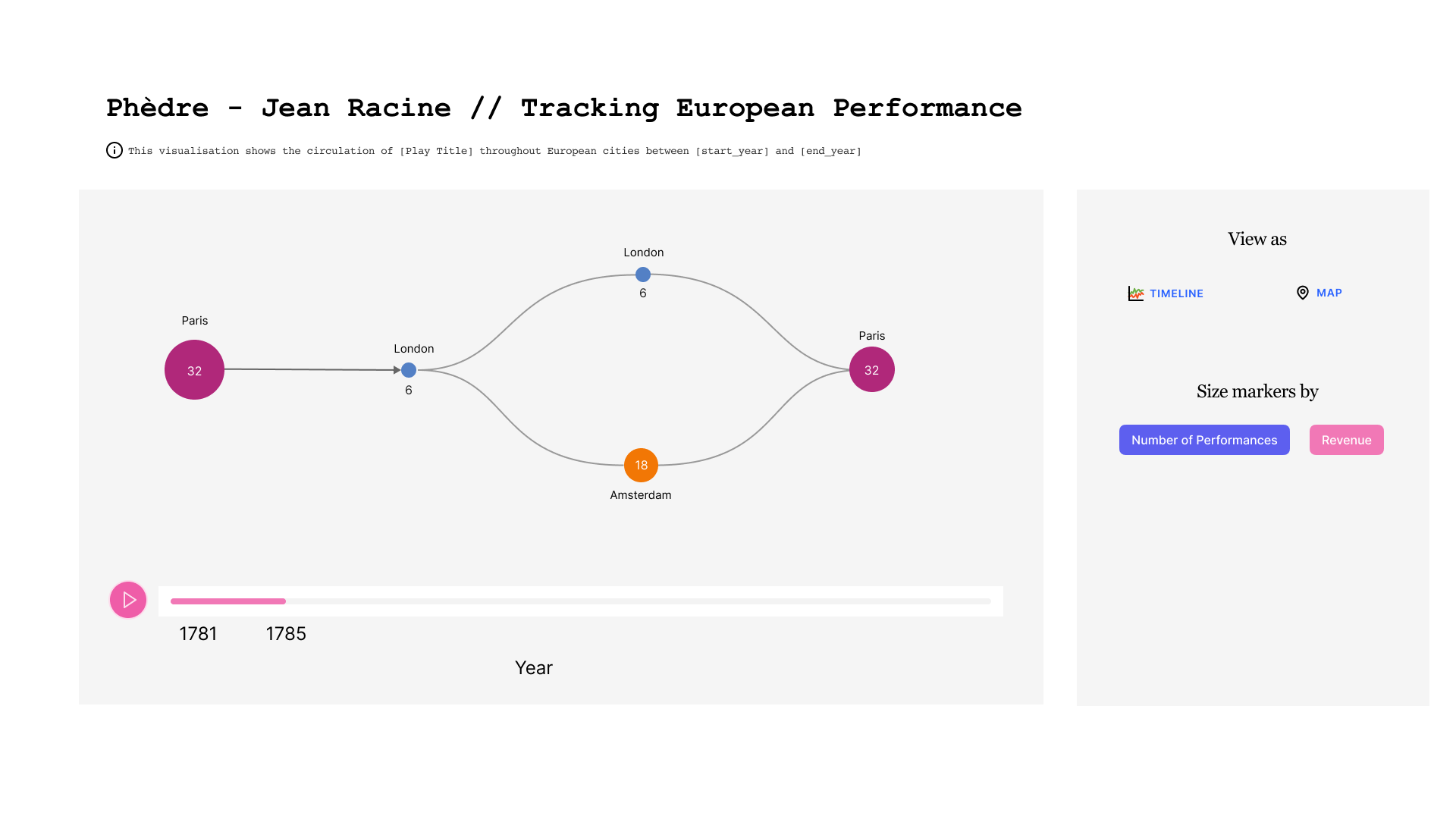
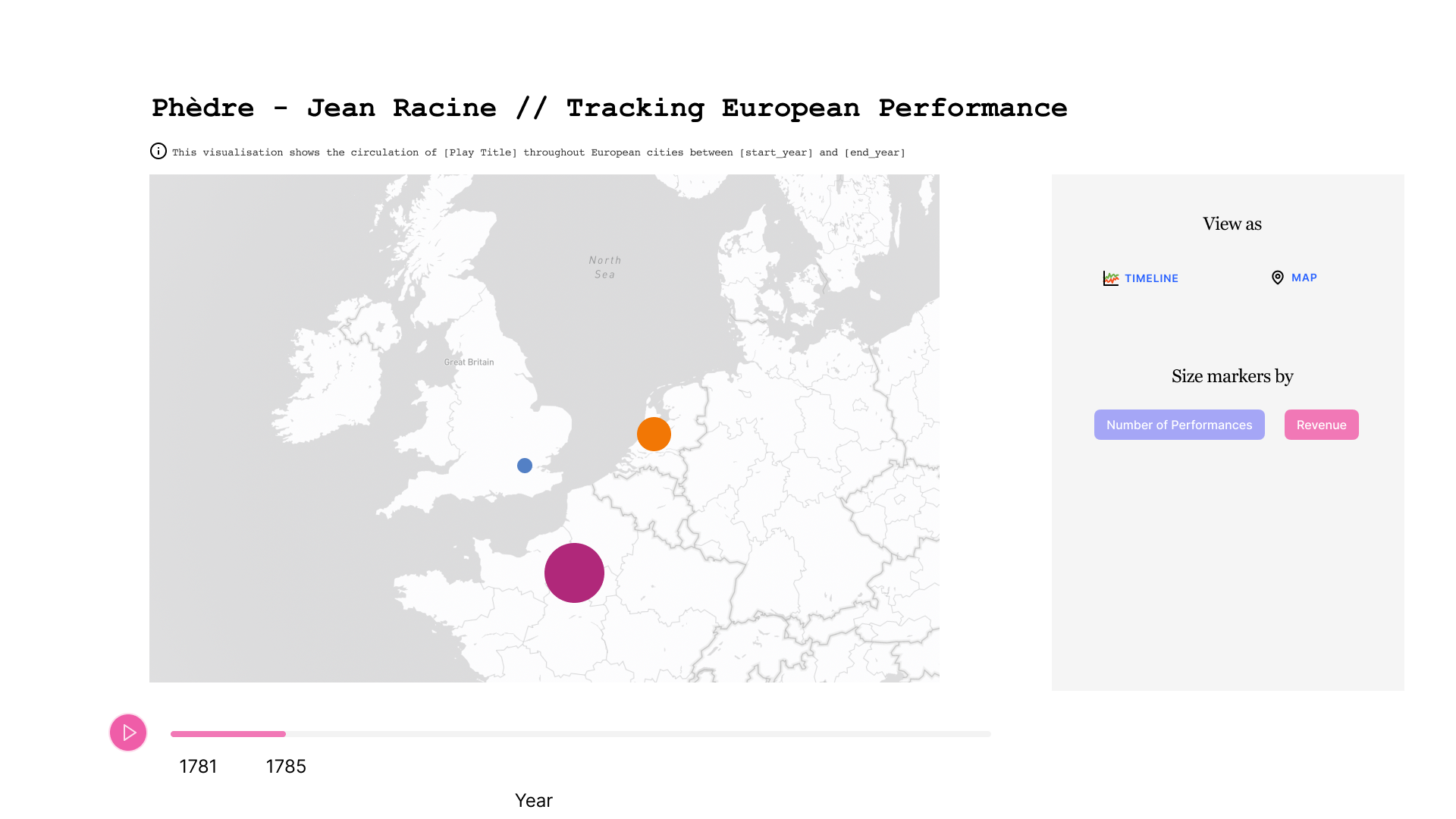
Maquette d'une potentielle application
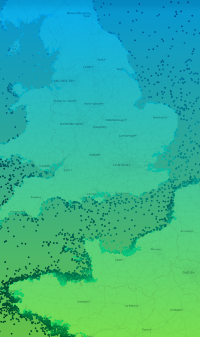
Dans la maquette ci-dessous, nous pouvons observer l'évolution dans le temps d'une pièce donnée. Au centre on voit l'enchaînement des villes où la pièce a été jouée. Une ville peut apparaître plusieurs fois si la pièce y a été rejouée après avoir tourné ailleurs. En bas figure la ligne de temps, qui est sous-divisée par année. A droite, on trouve un cadre avec des boutons qui permettent de choisir le mode de représentation.
Dans la première figure, la taille des cercles qui représentent les villes est liée au nombre de représentations.

Dans la deuxième figure, la taille des cercles qui représentent les villes est liée au revenu généré.

Dans la troisième figure, les données sont affichées sur une carte plutôt qu'avec un graphe.

Analyse des sources de données
Nous avons choisi de nous focaliser sur les sources déjà publiées dans des entrepôts SPARQL pour deux raisons. D'une part le hackathon était court, donc il fallait éviter de onsacrer du temps à des questions de lecture de formats de fichiers qui ne produiraient aucun résultat visible. D'autre part les gens autour de la table connaissaient déjà bien ces jeux de données.
Nous avons donc privilégié l'utilisation de ces trois sources de données:
* Les registres de la Comédie Française / accès sparql
* La base CESAR / accès sparql
* La base ON-STAGE / accès sparql
Nous avons tout d'abord écrit des requêtes SPARQL fédérées afin de pouvoir joindre avec une seule requête des données de plusieurs bases.
Ce faisant, nous avons rencontré un premier problème technique, à savoir que l'entrepôt qui héberge les données de la Comédie Française n'était pas configuré pour accepter les requêtes fédérées. Nous avons donc essayé l'inverse, à savoir interroger l'entrepôt de la base CESAR, mais ce dernier repose sur Ontop, qui ne permet pas non plus les requêtes fédérées. Nous avons finalement utilisé l'entrepôt de la base ONSTAGE, déployé avec TriplyDB, pour exécuter une requête fédérée assemblant des données de RCF et CESAR... mais aucune de ONSTAGE. Ceci nous a rappelé que la fédération de requêtes, séduisante sur le papier, est parfois plus compliquée qu'il n'y paraît.
Alignement des modèles
Nous avons ensuite cherché quel modèle utiliser pour assembler les données obtenues avec ces requêtes.
La base CESAR décrit des "Séances", qui peuvent être définies comme des ensembles de représentations contigües. Cette notion peut être rapprochée de celle de "Journée" dans le modèle RCF, mais cet alignement n'est pas tout à fait exact puisqu'il est possible qu'il y ait plusieurs "Séances" à la même date, donc plusieurs "Séances" dans une "Journée". Les registres de la Comédie Française ne détiennent pas cette information de "Séance" spécifique et se contentent de considérer uniquement la "Journée".
Ces différences de modélisation sont monnaie courante et nous avons dû, sans surprise, définir un modèle intermédiaire adapté à notre objectif et des opérations de transformation des données pour les convertir de leur modèle d'origine vers ce modèle afin de les fusionner.
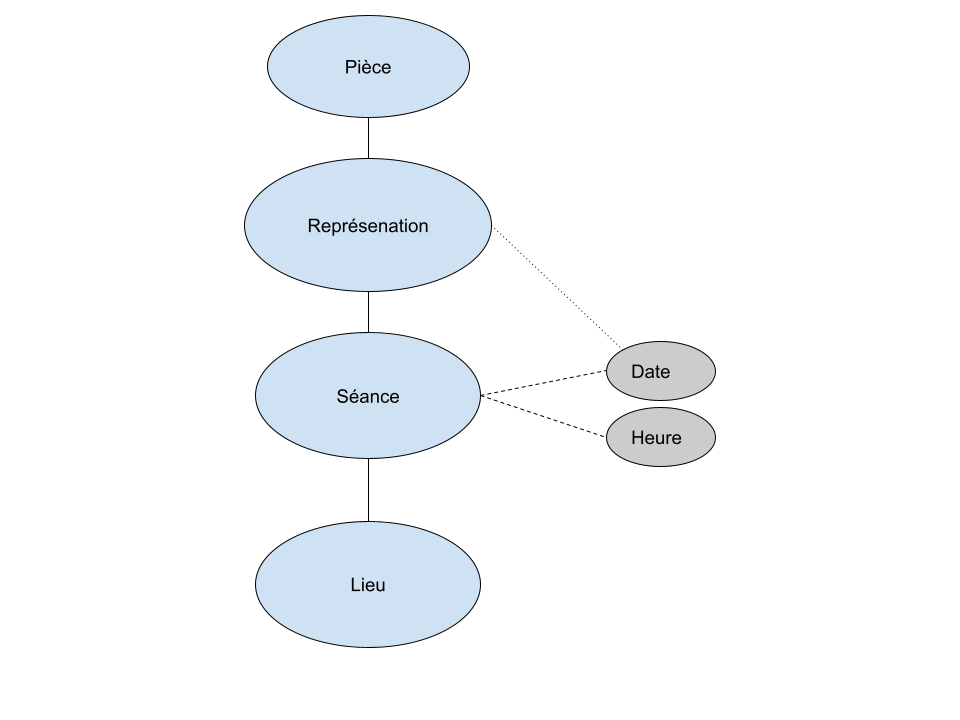
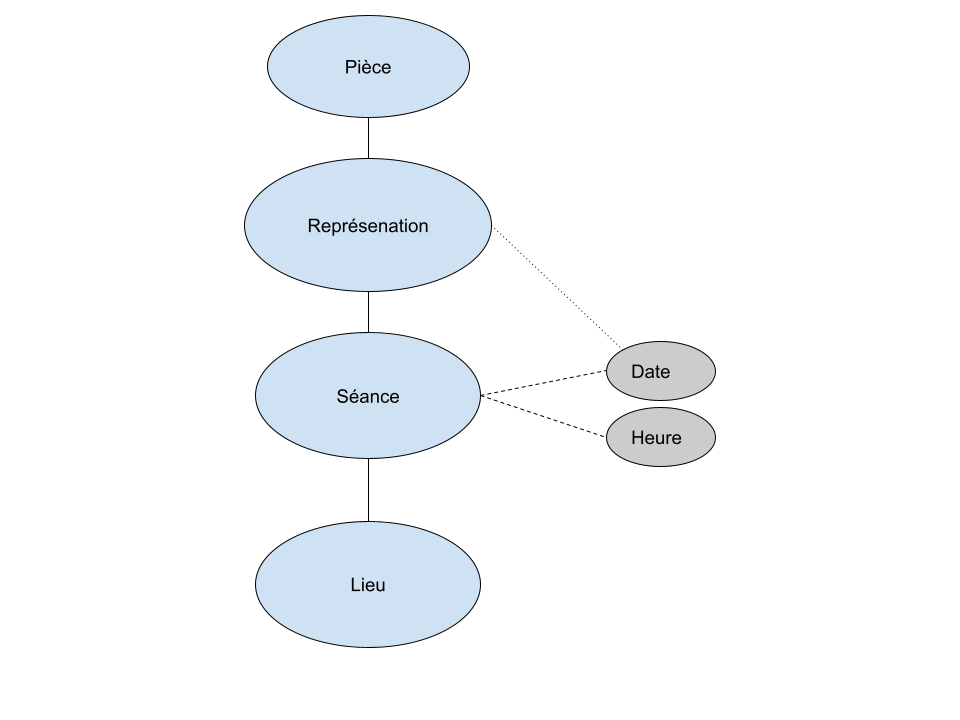
Nous avons retenu les notions de Pièce, de Représentation, de Séance et de Lieu.

Alignement des données
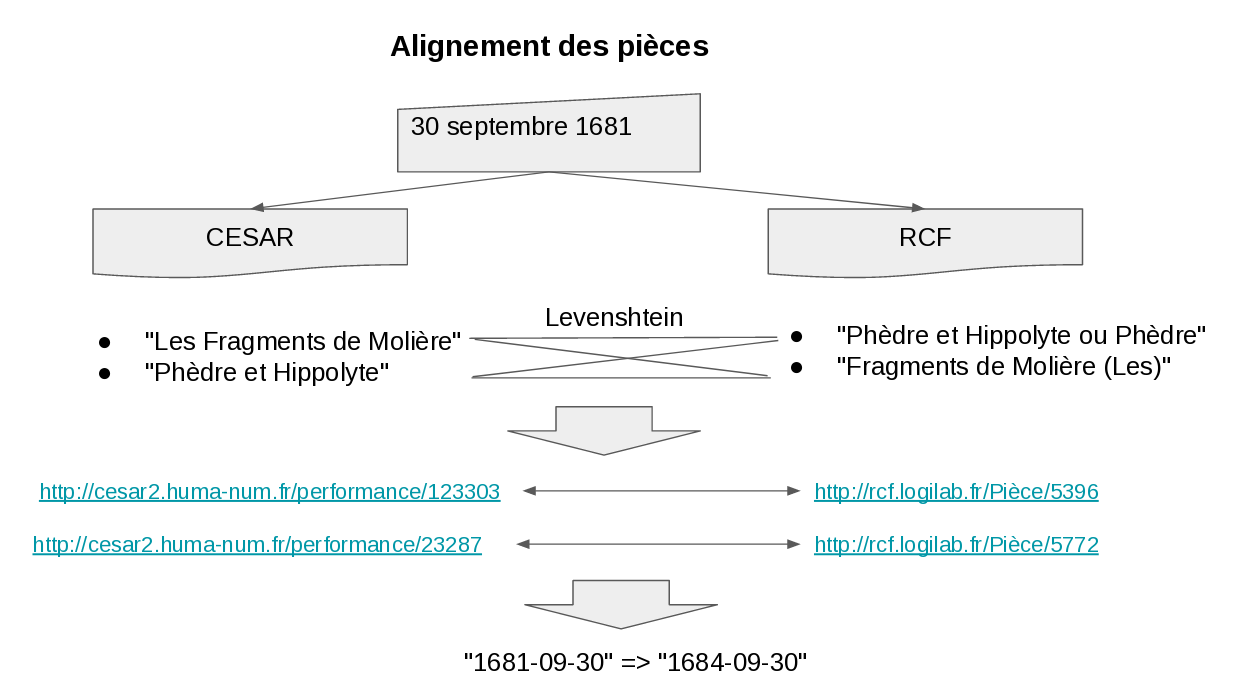
L'objectif de notre maquette étant de rendre visible les évolutions des pièces qui apparaissent quand on fusionne les données complémentaires issues des différentes sources, nous avons ensuite aligné les pièces.
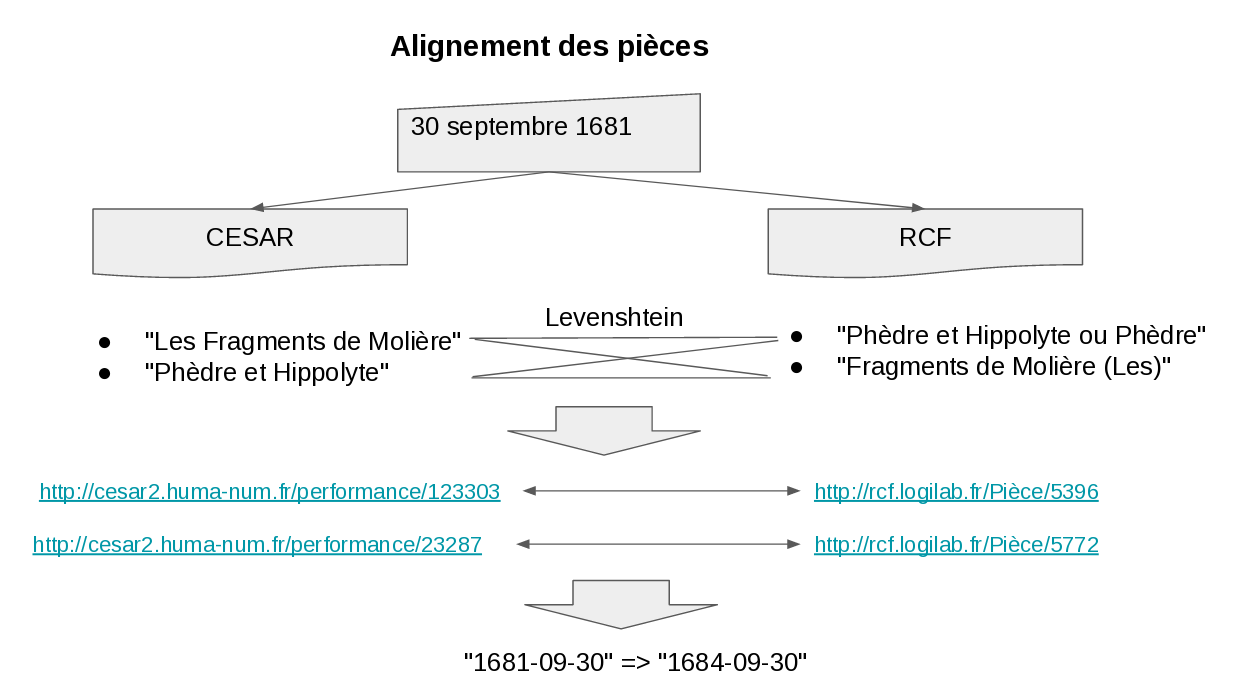
Pour cela, nous avons utilisé la date de représentation pour restreindre les candidats à l'alignement, puis le nom de la pièce. Par exemple, nous savons que le 30 septembre 1681 on a joué d'après la base CESAR une pièce 123303 intitulée "Phèdre et Hippolyte" et une pièce 23287 intitulée "Les Fragments de Molière". A la même date, d'après la base RCF, on a joué une pièce 5772 intitulée "Phèdre et Hippolyte ou Phèdre" et une pièce 5396 intitulée "Fragments de Molière (Les)". Avec une simple distance de Levenshtein entre chaînes de caractères, nous pouvons aligner les pièces et affimer que 123303 chez CESAR correspond à 5396 chez RCF.
En appliquant ce traitement sur l'ensemble des dates, nous avons obtenu un alignement entre les 49 pièces de CESAR et RCF.

Vu le temps imparti, nous nous sommes limité aux pièces, mais on pourrait pousser plus loin et par exemple inclure dans le modèle les personnes, puis les aligner en utilisant des critères appropriés.
Exploitation des données
Une fois les données importées depuis les différentes sources, converties dans le même modèle et alignées automatiquement entre CESAR et RCR ou une par une pour quelques pièces de ONSTAGE, il devient possible de les exploiter.
Les bases RCF et ONSTAGE ne contenant pas de lieux, nous avons supposé que toutes les représentations RCF étaient à Paris et toutes celles d'ONSTAGE à Amsterdam. C'est probablement faux, donc pour améliorer la qualité du résultat il faudrait trouver des sources complémentaires à partir desquelles importer les lieux exacts des représentations.
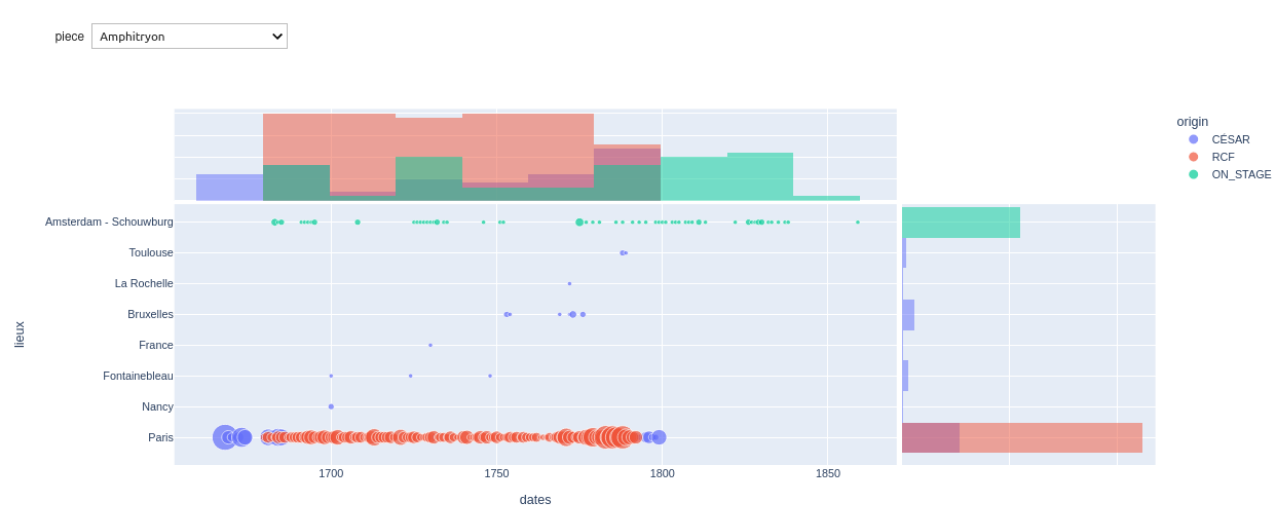
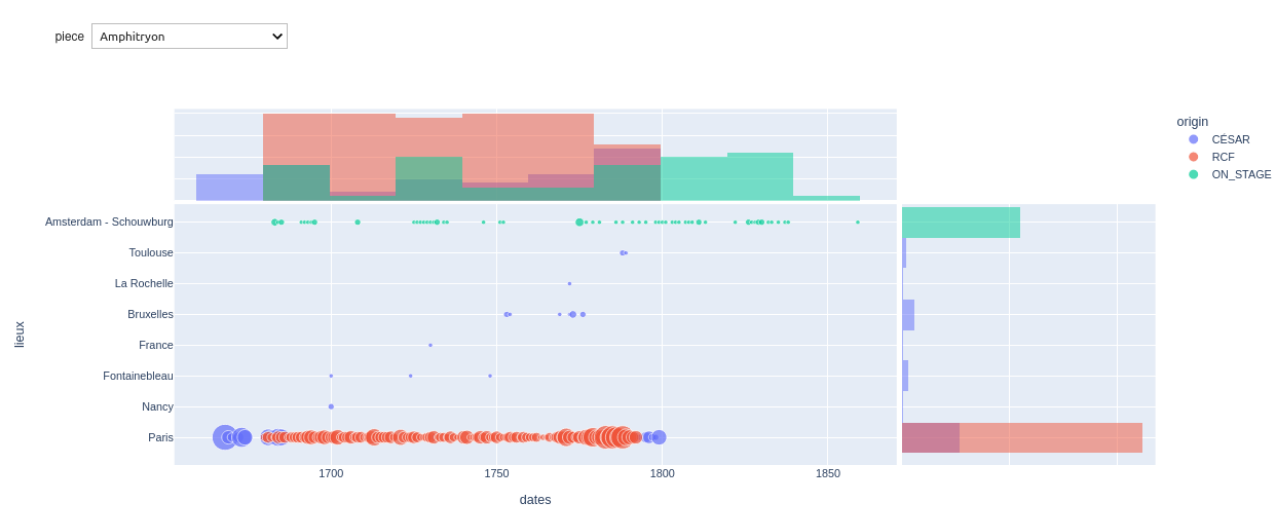
Dans le calepin Jupyter qui nous a servi pour consigner nos expérimentations de manière reproductible, nous avons finalement produit le graphique ci-dessous:

Le menu déroulant en haut à gauche permet de choisir une pièce.
Nous voyons au centre un nuage de points, avec l'année en abscisse et la ville en ordonnée. La couleur des points reflète la source de données et leur taille dépend du nombre de représentations.
L'histogramme au-dessus du graphique est l'aggrégation des données par an pour toutes les villes. L'histogramme de droite est l'agrégation par ville pour toutes les années.
Ce graphique démontre que nous avons produit les données souhaitées, mais il aurait fallu plus de temps pour les représenter comme imaginé en début de hackathon lorsque nous avons dessiné les maquettes graphiques.
Conditions de l'interopérabilité et gouvernance
Ce hackathon a mis en lumière pour tous les participants des questions bien connues de ceux qui ont l'habitude de ce genre d'exercice:
- un modèle commun est nécessaire pour communiquer entre les bases et celles et ceux qui administrent ces bases
- la qualité des données d'entrée détermine l'efficacité du traitement, c'est à dire le rapport entre la qualité du résultat et l'effort nécessaire pour le produire
- l'alignement est une étape cruciale de la fusion des données issues de plusieurs sources
- les standards du Web Sémantique, et particulièrement le RDF et le SPARQL sont des atouts indéniables pour faire interopérer plusieurs sources de données
Ces constats ont fait émerger, au sein de la communauté présente à ce colloque, la question du partage des bonnes pratiques de publication de données. Effectivement, maintenir un modèle commun d'échange, rédiger une guide de bonnes pratiques pour la publication, accompagner les institutions dans leur parcours d'apprentissage, tout cela est un travail long, mais primordial pour supprimer les obstacles à l'interopérabilité.
Il a été discuté de créer un consortium Huma-Num consacré à la gestion des données du spectacle vivant et à l'expression de ces bonnes pratiques, pour orienter la suite des travaux vers des solutions communes et faciliter les interactions entre les données de différentes institutions.
A Logilab, nous apprécions le travail que nous réalisons depuis plusieurs années pour le projet des Registres de la Comédie François et nous avons été honorés d'être invités à ce colloque. Ce hackathon nous a permis de relier les données de RCF, que nous connaissons bien, à d'autres jeux de données, que nous avons découverts, mais aussi de prendre part aux débats sur leur gouvernance future. Nous espérons pouvoir continuer à apporter nos compétences techniques à ces projets, pour faciliter le travail de recherche sur le théâtre et son histoire. | |
| Après plusieurs mois de développement, nous sommes heureux de vous annoncer la sortie de CubicWeb version 4 ! Venez découvrir toutes les nouveautés présentes dans cette version | | 498 |
480 mots - 3 minutes de lecture
Logilab est spécialisée dans le développement d’applications Web pour la publication de données ouvertes et dans la gestion de connaissances. Pour cela, nous maintenons, depuis maintenant près de 20 ans, le cadriciel de développement CubicWeb. Nous utilisons ce cadriciel comme base dans la majorité de nos projets, car il nous permet d’avoir accès à un grand nombre de fonctionnalités bien intégrées entre elles et nous évite une continuelle réinvention de la roue.
Depuis les premières versions de CubicWeb, nous avons voulu permettre la génération de l’interface utilisateur à partir du modèle de données pour que les modifications apportées à ce dernier soient facilement reportées dans les affichages qui n’ont pas besoin d’être faits sur-mesure.
Cette pratique était depuis quelques années dépassée, puisque les interfaces utilisateurs du web sont maintenant très souvent de véritables applications exécutées dans le navigateur plutôt que des pages produites par le serveur.
Afin de suivre cet élan et de permettre aux développeurs et développeuses utilisant CubicWeb de bénéficier des outils devenus standards pour les interfaces utilisateurs dynamiques, nous avons produit cette version majeure de CubicWeb qui extrait dans un composant (le cube web) la partie en charge de la génération des pages à partir du modèle de données. CubicWeb devient ainsi ce que l’on appelle un système de gestion de données “sans tête”.
Chacun peut donc développer une ou plusieurs interfaces graphiques en utilisant la technologie qui lui convient (React, Angular, Vue.JS, etc.) et profiter des dernières évolutions techniques côté client, tout en conservant les avantages de CubicWeb côté serveur.
Pour exposer les fonctionnalités du serveur, un cube API a été développé. Ce cube offre une API HTTP publique, qui respecte OpenAPI et permet d’accéder à toutes les fonctionnalités de CubicWeb. La route principale est l’accès à l’interrogation en RQL.
Afin de faciliter encore plus le développement de la partie cliente, nous développons des bibliothèques JavaScript qui implémentent la partie générique des interactions avec un serveur CubicWeb. La bibliothèque @cubicweb/client permet d’établir une connexion avec une instance CubicWeb et @cubicweb/react-form-utils facilite l’écriture de formulaire s’appuyant sur React Hook Form et rendent accessible côté client le modèle de données du serveur et ses types. D’autres outils arriveront dans les prochains mois. Par exemple CubicWeb React Admin peut être utilisé pour avoir une interface d’administration générique sur toute instance de CubicWeb, un peu comme ce que fournissait le cube web en CubicWeb 3.
L’objectif de CubicWeb étant de favoriser la publication de données ouvertes, nous avons profité de la version 4 pour rapprocher encore plus ce cadriciel des technologies du Web Sémantique qui l’ont inspiré, en utilisant notamment la notion de négociation de contenu pour publier du RDF. L’URL d’une entité donne accès soit à une page HTML de base qui affiche les données avec très peu de mise en page, soit aux données en RDF dans l’un des différents formats de sérialisation disponibles.
La liste complète des changements apportés à cette version se trouve dans la documentation. Bon développement ! | Inscrivez-vous et venez participer à cette journée d'échange dédié au web sémantique et ses applications à Toulouse | | 215 |
Un nouvel événement dédié au Web Semantique dans la ville rose s'organise !
Nous avons le plaisir de vous annoncer le programme de la journée d'atelier SemWeb.Pro que nous organisons le 13 Juin prochain à Toulouse.
Cette journée aura lieu le 13 Juin à Toulouse, dans l'espace de coworking et de réunion O'Local, dans une belle bâtisse typiquement toulousaine, avec comme objectif de favoriser au maximum les interactions.
Pensez à vous inscrire !
Le programme de cette journée s'articule en deux temps, le matin une session de présentations et l'après-midi dédié aux échanges autour des thématiques et des questions ayant animé le débat le matin même. Une restitution rapide des ateliers clôturera la journée.
Au programme :
| Créneau |
Titre de la présentation |
Intervenant |
| 10h00-10h30 |
Création automatique d'ontologies à partir de documents techniques |
M. Lalanne (Airbus) |
| 10h30-11h00 |
Intérêt des Systèmes d'Informations pilotés par des ontologies. Illustration avec OpenSilex |
P. Neuveu (INRAE - MISTEA) |
| 11h30-12h00 |
Génération d'un contexte JSON-LD à partir d'un méta-modèle : exemple avec Asset Administration Shell |
É. Thiéblin (Logilab) |
| 11h30-12h00 |
En cours de définition ... |
|
Tous les détails relatifs à l'inscription sont sur le site SemWeb.pro Attention, le nombre de places est limité.
Nous espérons que cet événement tiendra ses promesses en rassemblant et vous permettra d'entretenir votre réseau tout en découvrant un large spectre des possibilités du web sémantique. | Découvrez le web des objets et notamment les intéropérabilité offertes par le Web sémantique via l'utilisation de ses standards. | | 375 |
380 mots - 2 minutes de lecture
Nous collaborons avec Siemens sur un projet relatif au Web sémantique des objets (Semantic Web of Things ou SWoT en anglais).
Semantic Web of Things
Le Web des objets (Web of Things, WoT), a pour objectif de standardiser l'utilisation des technologies du Web (HTTP, URI, etc.) pour contrer la fragmentation de l'Internet des objets.
Cette standardisation est menée par un groupe de travail du W3C.
Le Web des objets profite notamment de l'interopérabilité offerte par le Web sémantique via la réutilisation de ses standards de représentation de données (RDF, ontologies OWL/RDFS, etc.).
WoT - Thing Description
La spécification WoT-Thing Description (WOT-TD) permet de décrire l'API de chaque objet connecté : quelles propriétés, actions, événements et interactions sont propres à l'objet.
Toutes ces informations sont exprimées à la fois dans un JSON normalisé et en RDF avec une ontologie dédiée.
Le document numérique décrivant l'objet est nommé Thing Description (TD).
WoT - Thing Description Directory
Une fois que les TD sont créées, il faut les rendre accessibles et découvrables. La spécification WoT-Discovery décrit les différentes manières de publier et de centraliser les TD.
Un Thing Description Directory, décrit dans WoT-Discovery, est entrepôt de TD ayant une API en JSON, RDF et SPARQL.
Nous avons developpé un prototype de Thing Description Directory (SparTDD) en Flask et SPARQL, que nous avons présenté à la conférence ESWC2022.
Asset Administration Shell
Asset Administration Shell est une spécification issue du projet allemand Platform Industry 4.0, qui a pour but de numériser les données de l'industrie et de permettre la création de jumeaux numériques.
Un Asset Administration Shell (AAS) caractérise une ressource (asset) en donnant sa description, ses fonctionnalités, la documentation des objets électroniques, etc.
La spécification se veut très générique pour couvrir un maximum de cas d'usages ; c'est de fait une sorte de méta-modèle. Elle comprend un JSON-Schema et une ontologie OWL générée à partir de ce JSON-Schema.
Avec Siemens, nous avons étendu SparTDD pour qu'il puisse ingérer et servir des AAS en plus des TD. Nous avons également créé un module de traduction d'une TD vers un AAS pour, lors de l'import d'une TD créer son pendant en AAS. Les AAS obtenus de SparTDD peuvent ensuite être ingérés par les outils existants qui savent manipuler des AAS. | |
| Comme annoncé en novembre dernier, nous allons essayer de diversifier les événements SemWeb.Pro. Nous commençons par organiser une journée d'ateliers Semweb.pro à Toulouse. | | 159 |
Comme annoncé en novembre dernier, nous allons essayer de diversifier les événements SemWeb.Pro. Nous commençons par organiser une journée d'ateliers Semweb.pro à Toulouse au sujet du web sémantique et orientée vers les données industrielles.
L'idée est de réunir les acteurs industriels locaux ou non pour échanger ensemble sur l'usage des standards du web sémantique, qu'il s'agisse de décrire des installations, des processus ou des équipements, exploiter des réseaux de capteurs, etc.
Cette journée aura lieu le 14 Mars à Toulouse, dans l'espace de coworking et de réunion O'Local, dans une belle bâtisse typiquement toulousaine, avec comme objectif de favoriser au maximum les interactions.
La matinée sera dédiée à des présentations sur le thème du Web Sémantique pour l'industrie. L'après-midi sera l'occasion de mener des ateliers en petits groupes pour prendre le temps d'échanger. Une restitution rapide des ateliers clôturera la journée.
Tous les détails relatifs à l'inscription sont sur le site semweb.pro.
Attention, le nombre de places est limité. | |
| La recherche scientifique publique est financée par l'État mais le processus classique de publication de résultats de recherche passe par les éditeurs scientifiques qui imposent des tarifs élevés pour accéder aux articles produits par les chercheuses et chercheurs. | | 145 |
La recherche scientifique publique est financée par l'État mais le processus classique de publication de résultats de recherche passe par les éditeurs scientifiques qui imposent des tarifs élevés pour accéder aux articles produits par les chercheuses et chercheurs.
HAL archives ouvertes est une plateforme de science ouverte, qui permet aux chercheuses et chercheurs de publier leurs travaux en les rendant librement accessibles.
La science ouverte redonne l'accès aux contenus scientifiques à celles et ceux qui les ont financés (les citoyens et citoyennes). Comme le logiciel libre, elle vise à partage la connaissance avec toutes et tous.
Les activités de recherche de Logilab, qu'elles soient menées pour son propre compte ou en collaboration avec ses clients, font régulièrement l'objet de publications scientifiques, qui sont consultables sur HAL et présentées sur la page des publications en utilisant le logiciel libre SpirHAL (auquel nous avons bien sûr contribué). | Logilab a publié son calendrier de formations pour le premier semestre 2023. Ces formations commenceront à partir du mois de mars avec un programme varié et modulable. | | 316 |
Logilab a publié son calendrier de formations pour le premier semestre 2023. Ces formations commenceront à partir du mois de mars avec un programme varié et modulable.
Cette année, nous proposons des formations sur Toulouse en plus de nos incontournables formations à Paris. Par ailleurs, quelques-unes de nos formations (qui s'y prêtent bien) se dérouleront en ligne afin d'éviter des déplacements et des heures de trajet inutiles. Grâce à nos outils de visio-conférence, vous pourrez profiter de sessions d'exercices avec un suivi aussi soigné que pour nos formations en présentiel.
Cette année, quelques nouveautés ont été ajoutées au catalogue afin de couvrir au mieux les besoins de formation que nous avons identifiés. Par exemple, la formation "Exploiter le Web des données avec Python (2 jours)" qui s'adresse à des experts et des techniciens dans le domaine de la publication de données ouvertes.
Spécialiste de Python en France depuis 2000, nous proposons toujours un large choix de formations sur ce langage de programmation et ses bibliothèques. Nous proposons également des formations sur :
Nous limitons volontairement le spectre de nos formations pour ne proposer que les sujets que nous pratiquons au quotitien. Assister à une formation Logilab, c'est donc la garantie d'apprendre avec des professionnels compétents maîtrisant parfaitement le sujet qu'ils enseignent. Nos formations sont toujours ajustées en fonction des stagiaires présents. Pour toute demande spécifique, n'hésitez pas à contacter notre service dédié.
Logilab est déclarée comme organisme de formation depuis sa création, est référencée dans Data-Dock, et a été certifiée Qualiopi au titre des actions de formations. Les formations que nous proposons peuvent donc être financées par vos OPCO. | |
| Nous avons discuté logiciels de gestion de version décentralisés et aux forges logicielles le mardi 29 novembre 2022 lors de l'émission Libre à vous, diffusée en Ile-de-France sur la bande FM par la radio Cause Commune et en podcast sur internet. | | 261 |
Nous avons participé mardi 29 novembre à l'émission Libre à vous diffusée en Ile-de-France sur la bande FM par la radio Cause Commune et en podcast sur Internet. Cette émission, organisée par l'April était consacrée aux logiciels de gestion de version décentralisés et aux forges logicielles.
De concert avec les autres participants, nous avons retracé l'historique des outils de gestion de version, puis expliqué leur rôle clé dans le travail de rédaction collaborative qui est au coeur du processus de développement des logiciels.
Nous avons ensuite abordé le sujet des forges logicielles, qui intègrent au sein d'une même interface utilisateur de multiples fonctions nécessaires à la conception et à la mise en production des applications : gestion de projet, processus de relecture contrôle du changement, automatisation des tests, automatisation du déploiement et de la remontée des erreurs, etc.
Depuis sa création, Logilab produit la quasi-totalité de ses documents et la totalité de ses logiciels en utilisant un logiciel de gestion de version comme base du processus de rédaction collaborative. Après avoir migré à Mercurial au milieu des années 2000, Logilab a contribué à son développement et en particulier aux fonctionnalités avancées concernant le mode brouillon et l'évolution de l'historique. Depuis quelques années, Logilab utilise et encourage le projet Heptapod, qui est fork amical de GitLab permettant d'utiliser à la fois Mercurial et Git.
Nous espérons que l'émission aura intéressé des auditeurs non-techniques et remercions chaleureusement les organisateurs pour leur invitation.
Pour plus de détails, écoutez le podcast de la 160ème de "Libre à vous" ou lisez la transcription de l'émission ! | Nous avons été intéressés par plusieurs articles de la conférence ISWC2022 qui font écho aux projets de nos clients qui appliquent le Web sémantique à leurs problématiques industrielles: IoT, jumeau numérique, ontologies, etc. | | 355 |
L'édition 2022 de la conférence International Semantic Web Conference (ISWC) dédiée au Web sémantique s'est tenue intégralement en ligne du 23 au 27 octobre 2022. Les vidéos des présentations ont été mises à disposition sur le site, ce qui a rendu assez agréable leur visionnage à tête reposée malgré les contraintes d'emploi du temps que nous pouvions avoir.
Le nombre de présentations et de tables rondes auxquelles ont participé les entreprises Bosch et Siemens nous semble révélateur de l'intégration de plus en plus concrète du Web sémantique dans des applications industrielles comme l'Internet des objects (IoT) ou le jumeau numérique.
Les retours d'expérience de ces entreprises démontrent l'utilité des ontologies pour l'interopérabilité entre bases de données précédemment silotées. La structure ou la couverture des ontologies ne sied cependant pas toujours aux données ou aux applications qui doivent les utiliser et des stratégies de contournement sont parfois mises en place, comme l'ont montré les deux articles suivants.
Le premier, Ontology Reshaping for Knowledge Graph Construction: Applied on Bosch Welding Case, met le doigt sur le fait que la structure d'une ontologie est souvent plus complexe que les données qu'on souhaite lui faire représenter, ce qui amène à générer des blank nodes, qui accroissent la taille du graphe de connaissance et rendent plus difficile son interrogation. Nous avons déjà expérimenté ce genre d'inconvénients sur des projets clients et avons trouvé intéressant de voir la liberté prise dans cet article par rapport à l'ontologie originelle.
Le second, SeLoC-ML: Semantic Low-Code Engineering for Machine Learning Applications in Industrial IoT, présente l'interfaçage entre des réseaux de neurones déjà entraînés et des descriptions d'objets connectés suivant la recommandation du W3C WoT Thing Description (TD). Nous connaissons bien cette ontologie car nous participons à sa mise au point dans le cadre de notre collaboration avec Siemens. Dans cet article, le choix qui a été fait est de convertir les descriptions d'objets décrites avec l'ontologie TD dans une nouvelle ontologie dédiée aux besoins de l'application.
Nous travaillons depuis peu sur le Web sémantique appliqué au domaine industriel et espérons pouvoir à notre tour présenter des résultats lors d'une prochaine conférence de cette ampleur ! | Merci à tous les participants à la conférence SemWeb.Pro 2022. Rendez-vous fin octobre 2023 pour la prochaine. D'ici là, revoyez les vidéos des présentations et suivez-nous pour d'éventuels autres événements ! | | 122 |
Merci à tous les participants à la conférence SemWeb.Pro qui a eu lieu le 8 novembre dernier à Paris. Cette édition 2022 était enfin l'occasion de se retrouver en présentiel pour discuter des dernières évolutions techniques et des projets en cours.
Le programme était riche de douze présentations variées qui ont cette année encore démontré que le web sémantique se diffuse et s'utilise désormais partout: ministère des finances, nautisme, santé, culture, agronomie, télévision, etc. Les captations vidéo sont disponibles sur PeerTube.SemWeb.Pro.
La prochaine édition de la conférence SemWeb.Pro, qui se tiendra fin octobre 2023, est déjà en préparation. Si vous souhaitez recevoir les annonces, abonnez-vous à la liste de diffusion en envoyant un mail à contact at semweb.pro ou au compte semwebpro@mastodon ! | Les 8 et 9 novembre nous étions à Open Source Experience où nous avons présenté CubicWeb-as-a-Service, présenté nos formations et discuté avec les autres acteurs français du logiciel libre. | | 139 |
Nous étions présents les 8 et 9 novembre 2022 au Palais des congrès à Paris pour Open Source Experience, qui est le rendez-vous européen de l'écosystème Open Source.
Nous avons reçu des visites sur notre stand, où nous proposions principalement nos formations à Python et aux autres outils et techniques que nous utilisons au quotidien : Web sémantique, Salt, GitLab, Docker, Mercurial, etc.
Lors des conférences, nous avons présenté CubicWeb-as-a-Service, grâce auquel nous pouvons désormais, à partir d'une ontologie OWL et de données RDF, construire et déployer en deux clics une application Web sur nos clusters Kubernetes.
Comme tous les ans, nous avons eu plaisir à discuter longuement avec les membres des entreprises et associations qui portent et défendent les valeurs du logiciel libre. Nous aurons probablement l'occasion de reparler ici des projets qui devraient découler de ces échanges passionnants. | Comme chaque année, Logilab sponsorise et participe au Capitole du libre. Nous présenterons nos avancés sur le projet CubicWeb as a Service à 17h en salle A202. | | 129 |
Ce week end, samedi 19 et dimanche 20 novembre, aura lieu le Capitole du libre à Toulouse. Cet évènement est toujours important dans notre calendrier car Logilab porte depuis sa création les valeurs du Logiciel Libre et dispose de locaux à Paris et à Toulouse. Nous serons donc, cette année encore, sponsor de cette conférence et prévoyons d'assister à de nombreuses présentations.
Nous présenterons, le samedi 19 novembre à 17h en salle A202, les dernières avancées de nos travaux de recherche, à savoir "CubicWeb-as-a-Service: Publier des données ouvertes ‘as a service’".
Nous serons enchantés de faire de nouvelles rencontres à l'occasion de Capitole du Libre. Contactez-nous par les réseaux sociaux si vous voulez convenir d'un moment pour discuter. Au plaisir de vous croiser cette fin de semaine à Toulouse ! | |
| Temps de lecture estimé à 1 minutes (224 mots). | | 225 |

Nous avons le plaisir de vous annoncer le programme de la conférence SemWeb.Pro 2022, que Logilab organise tous les ans depuis 2011 et qui réunit les professionnels du Web sémantique.
Après deux années chamboulées par la pandémie qui nous a imposé d'innover avec des conférences virtuelles dont les archives sont visibles sur peertube.semweb.pro, cette édition sera (enfin!) l'occasion de se retrouver en présentiel le 8 novembre 2022 prochain de 10h à 17h au FIAP de Paris. Vous avez jusqu'au 8 octobre pour profiter du tarif préferentiel de 82€.
Cette année, nous avons la chance de bénéficier du soutien de l'AFIA (l'Association Française en Intelligence Artificielle) qui offrira des entrées gratuites aux étudiantes et étudiants qui en feront la demande.
Le programme de cette édition s'articule autour de trois thématiques: le Web Sémantique face à de gros volumes de données, le Web Sémantique pour la culture et l'avenir du Web Sémantique.
Nous présenterons avec l'École normale supérieure de Lyon nos travaux sur la publication des données extraites des registres de la Comédie française dans la session Registres de la Comédie Française: du papier aux données RDF quantitatives.
Nous espérons que cet événement tiendra ses promesses en rassemblant comme tous les ans une centaine de personnes et en leur permettant de partager leurs travaux et d'entretenir leur réseau ou de découvrir les possibilités du web sémantique. | |
| Logilab était présent à #PFIA2022 cette année ! Nous avons présenté les dernières évolutions de #CubicWeb avec #OWL2YAMS et nous avons assisté à quantité de présentations intéressantes. Nous en citons trois qui sont proches de nos propres travaux. | | 330 |
Temps de lecture 2 min (325 mots)
Nous sommes allés à la Plateforme Française en Intelligence Artificielle 2022 à Saint-Étienne cette année. Cet ensemble de conférences rassemble chaque année les acteurs de l'intelligence artificielle francophone. Nous étions très heureux et heureuses de pouvoir y participer cette année encore.

Nous avons suivi la conférence d'Ingénierie des Connaissances, qui est la plus proche de notre domaine d'expertise. Nous y avons présenté nos travaux actuels sur OWL2YAMS et avons eu des retours positifs avec plusieurs perspectives dont nous vous ferons part dans de futurs articles.
Même si toutes les présentations étaient enrichissantes (nous avons appris beaucoup de choses !), nous avons choisi d'en mettre trois en lumière.
DAGOBAH est un outil permettant de générer un graphe RDF à partir d'un fichier CSV, en alignant au passage les données avec Wikidata et DBPedia. Cet outil est arrivé premier à SemTab 2021, un challenge de sémantisation de données tabulaires. Cet outil, que nous avions déjà vu lors de SemWeb.Pro 2021 pourrait nous servir de base de départ pour les projets de sémantisation de données CSV, mais ses conditions d'utilisation (libre ou non ?), restent à préciser.
Un état de l'art sur la négociation de contenu a été présenté. Il catégorise les approches existantes et ouvre des perspectives en proposant de la négociation de contenu par vocabulaire ou par forme SHACL sur les données RDF disponibles. Nous allons voir comment utiliser ces résultats dans nos travaux sur la négociation de contenu dans CubicWeb. Les dernières propositions, si elles sont standardisées, pourraient être utiles dans notre navigateur pour le web de données.
Le projet ATLANTIS a pour but de sémantiser des instructions nautiques, jusque là conservées dans un document textuel, afin de simplifier la recherche en leur sein. Ce projet est une application très concrète des technologies du Web sémantique, qui montre comment elles peuvent aider les utilisateurs et utilisatrices. Nous essayons, à Logilab, de promouvoir les mêmes idées à travers de projets comme data.bnf.fr, ou encore FranceArchives. | |
| Dans les articles précédents nous avons utilisé Pandas pour analyser un jeu de données, et avons créé des graphiques interactifs avec un calepin Jupyter. Cet article conclut la série en montrant comment utiliser *Voilà* et *Jupyter-flex* pour créer une application Web à partir d'un tel calepin. | | 528 |
Temps de lecture estimé 3 minutes.
Dans les articles précédents nous avons utilisé Pandas pour analyser un jeu de données, et avons créé des graphiques interactifs avec un calepin Jupyter. Cet article conclut la série en montrant comment utiliser Voilà et Jupyter-flex pour créer une application Web à partir d'un tel calepin.
Comme nous l'avons vu dans les deux premiers articles de cette série, l'utilisation de calepins Jupyter améliore le flux de travail des chercheurs et scientifiques depuis la phase exploratoire jusqu'à la communication des résultats. Pour un public non spécialisé, la présentation du code dans les calepins peut avoir un aspect rebutant, c'est pourquoi nous allons maintenant examiner Voilà et Jupyter-flex, qui permettent de créer facilement des tableaux de bord à partir des calepins.
Voilà
Voilà est un outil très simple qui permet de transformer nos calepins en applications web ou en tableaux de bord.
Voilà cache le code et affiche seulement le texte, les widgets et les résultats des calculs réalisés par le code, y compris les graphiques. Il se lance avec la commande voila <mon-calepin.ipynb>.
Si l'on reprend nos exemples précédents, cela donne :

Et si l'on reprend nos tableaux :

Le document reste interactif et on peut jouer avec, tout comme on le ferait avec un calepin, mais sans intervenir sur le code.
Jupyter Flex
Jupyter-flex quant à lui permet de créer des tableaux de bord HTML basés sur des calepins Jupyter. Il suffit pour cela d'ajouter un tag body dans la ou les cellules que l'on souhaite afficher dans le tableau de bord, puis de lancer la commande jupyter nbconvert --to flex <mon-calepin.ipynb> --execute qui exécutera toutes les cellules du calepin et retournera un joli tableau de bord composé avec les cellules taguées.

À noter : si nous utilisons la commande précédente, nous obtenons une version statique, ce qui peut être le comportement souhaité pour un tableau de bord. Si nous lançons le calepin avec Voilà, nous avons un tableau de bord dynamique.
Chez Logilab, nous utilisons Jupyter-flex pour notre tableau de bord interne. Couplé à la CI, il est mis à jour régulièrement.
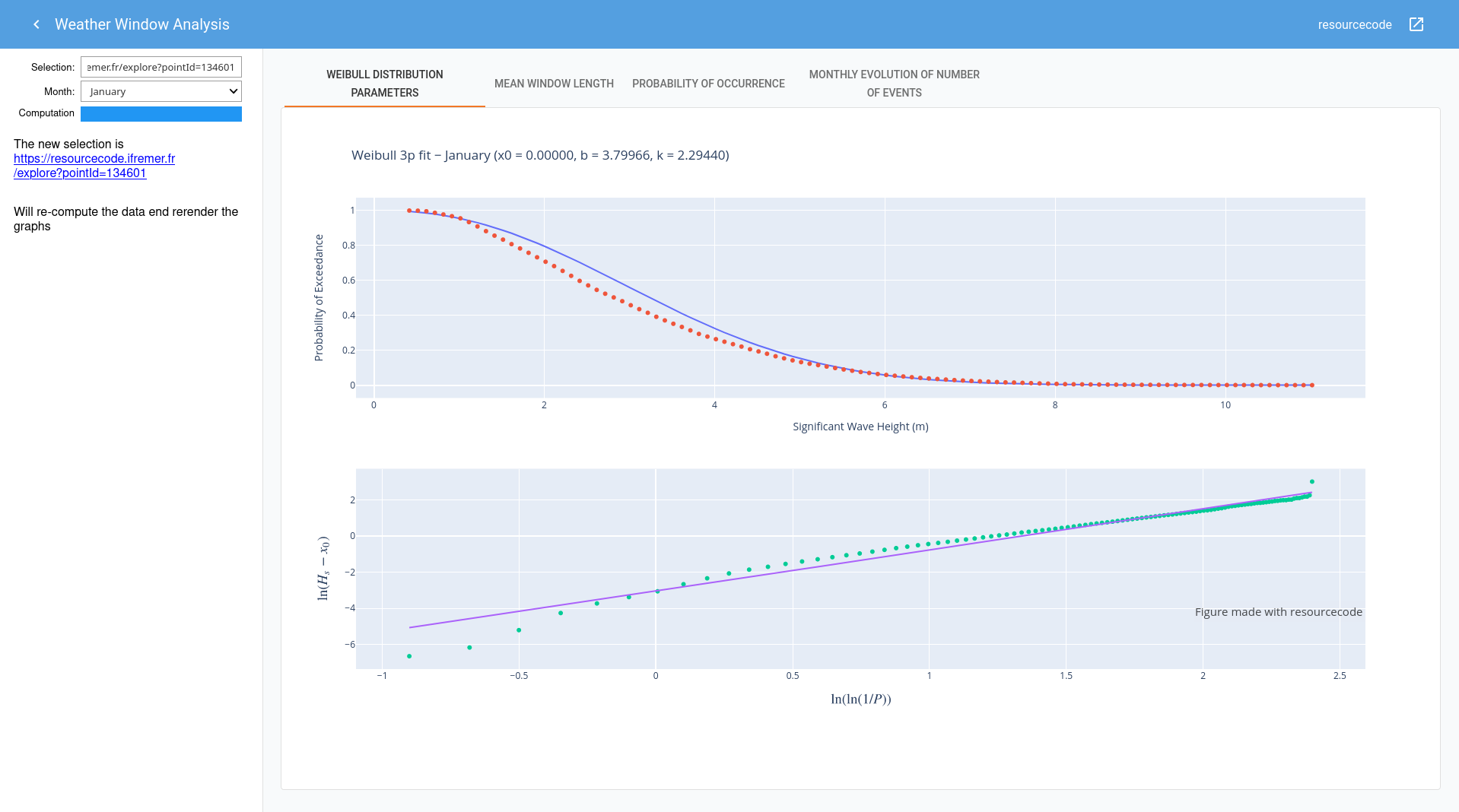
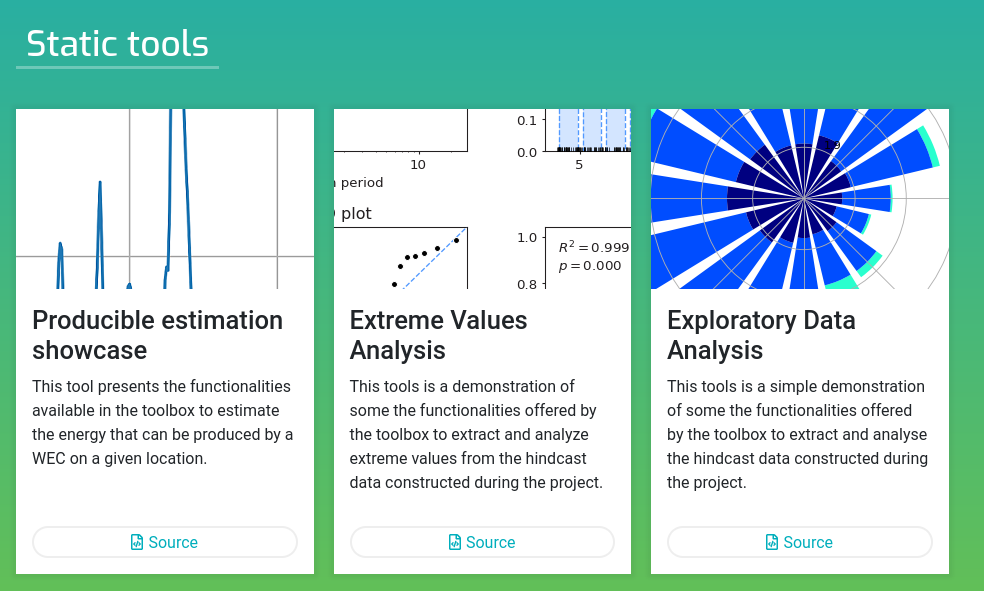
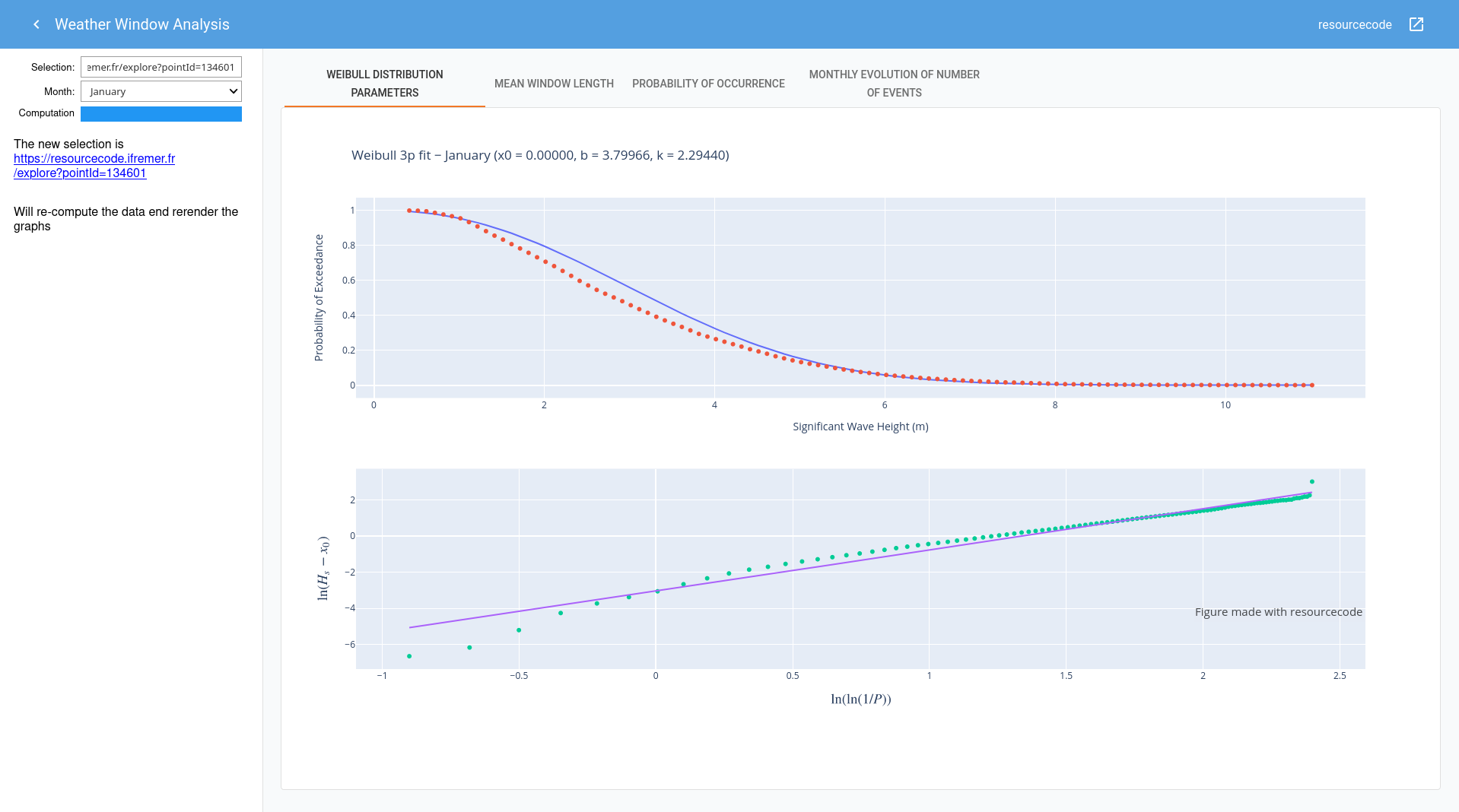
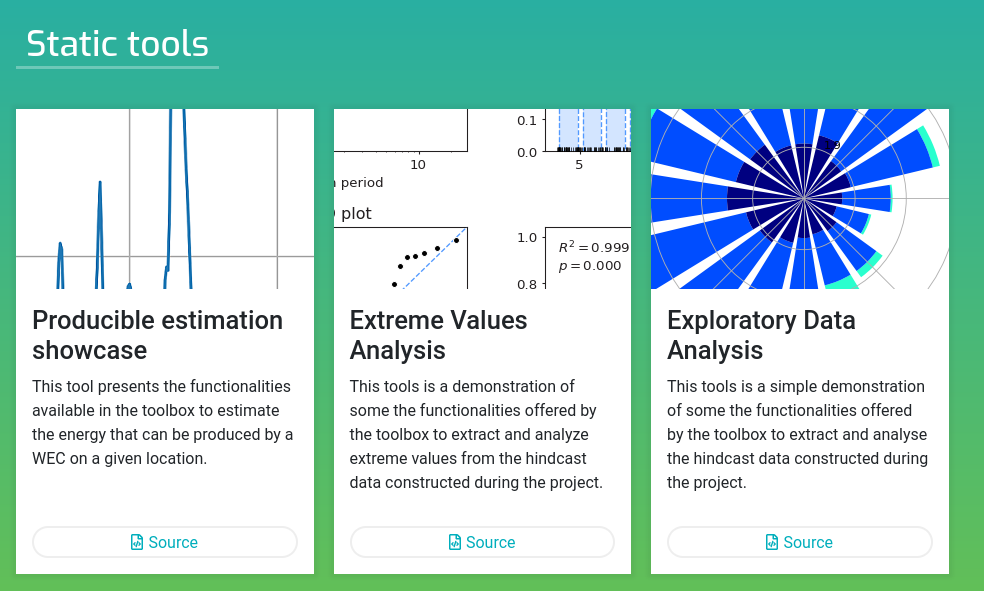
Nous avons utilisé Jupyter et Jupyter-flex dans le cadre de projets clients, notamment le projet Resourcecode pour l'IFREMER (Institut Français de Recherche pour l'Exploitation de la Mer) et ses partenaires.
Les outils créés à cette occasion sont visibles dans la page ResourceCodeTools et le code disponible dans l'entrepôt GitLab de l'Ifremer.

Comme on le voit dans cette illustration tirée du projet Resourcecode, on peut ajouter un menu latéral, des onglets ou une infobulle d’information. Jupyter-flex propose une architecture Cards -> Section : une Card (encart) contient une ou plusieurs cellules (code ou markdown) taguées (body, source, footer, ou même help pour afficher un modal) et une Section est constituée d'un ou plusieurs encarts que l'on affiche en colonnes ou en rangées. Jupyter-flex utilise Material UI qui s'appuie sur Grid qui est basé sur CSS Flexbox.
La documentation de Jupyter-flex est claire et comporte bien d'autres informations et options intéressantes, notamment pour la mise en page ou pour l'association Voilà et Jupyter-flex.
Note : à la date où nous écrivons, Jupyter-flex n'est pas compatible avec les dernières versions de Voilà ce qui devrait être rapidement résolu. | |
| Temps de lecture estimé à 5 minutes.
Cet article explique notre reflexion sur le choix de la technologie la plus adaptée entre React Admin et Refine pour refaire l'interface de notre cadriciel CubicWeb. | | 899 |
Temps de lecture estimé à 5 minutes.
Cet article explique notre reflexion sur le choix de la technologie la plus adaptée entre React Admin et Refine pour refaire l'interface de notre cadriciel CubicWeb.
Le stage d'Arnaud Vergnet s'est déroulé sur le premier semestre 2022 et son objectif était de réaliser une interface d'administration pour CubicWeb en React, en remplacement de l'interface web générée par CubicWeb.
La communauté React est très active et on trouve de de nombreuses bibliothèques pour résoudre des problèmes récurrents, dont la réalisation d'interfaces d'administration. La première étape consistait donc à faire un état de l'art des différentes technologies disponibles pour réaliser de telles interfaces.
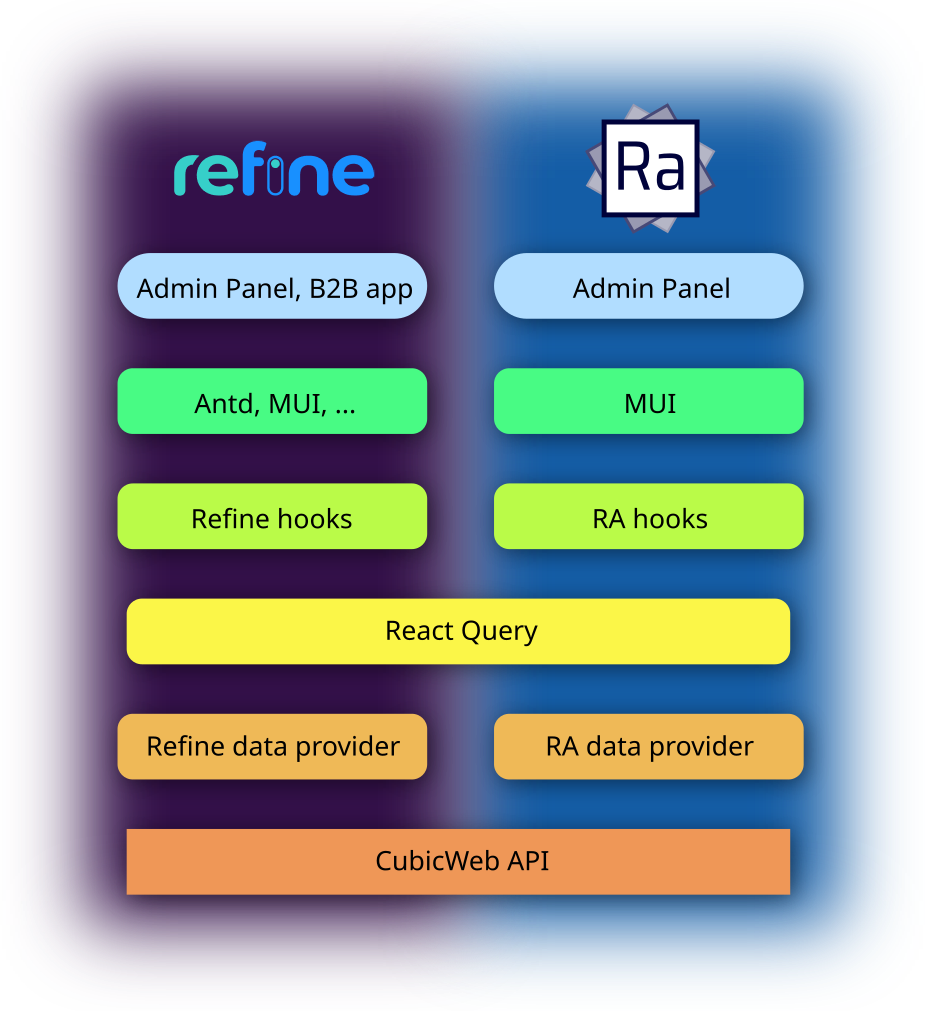
De nombreuses technologies sont disponibles, mais deux se sont démarquées par la richesse de leurs fonctionnalités et leur communauté active: Refine et React Admin. Cet article va donc présenter et comparer ces deux bibliothèques ainsi que présenter le choix qui a été fait pour la suite du stage.
Cette technologie est récente (créée en 2021). C'est une bibliothèque sans affichage (headless) de création d'interface d'administration. Cette technologie est donc indépendante de la bibliothèque de composants graphique utilisée et s'occupe seulement de la phase de récupération et modification de données grâce à des hooks React. L'avantage de cette méthode est qu'elle permet de créer plus que des interfaces d'administration car elle ne s'occupe que de la gestion des données. Il est donc possible de créer une interface complètement customisée.
Malgré le fait d'être découplée d'une bibliothèque graphique, cette technologie propose tout de même une intégration out-of-the-box avec la bibliothèque Ant Design. Ces composants sont donc directement utilisables avec Refine sans avoir à construire une couche de compatibilité. Ant Design propose de nombreux composants de haute qualité et possède une communauté très active.
Cette technologie est bien établie (créée en 2016) et propose une solution centrée sur la création d'interface d'administration. Ici de nombreux composants utilisant la bibliothèque MUI sont proposés, ainsi que de nombreux hooks React pour créer ses propres composants. MUI est une autre bibliothèque de composants React très populaire suivant les règles Material Design de Google. Grâce à cette intégration avec une bibliothèque de composants, il est possible de créer une interface d'administration en peu de temps et de lignes de code.
Comparaison
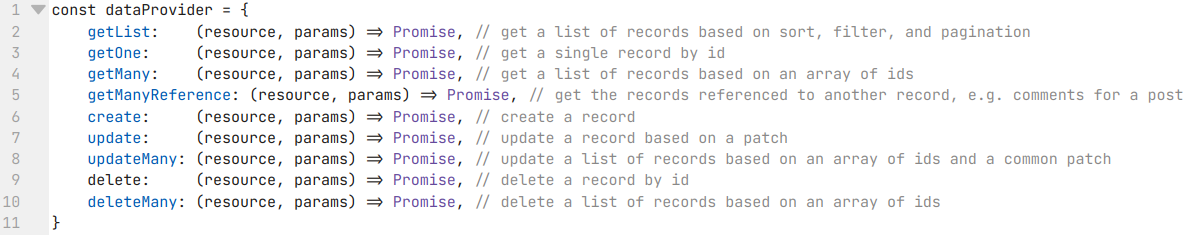
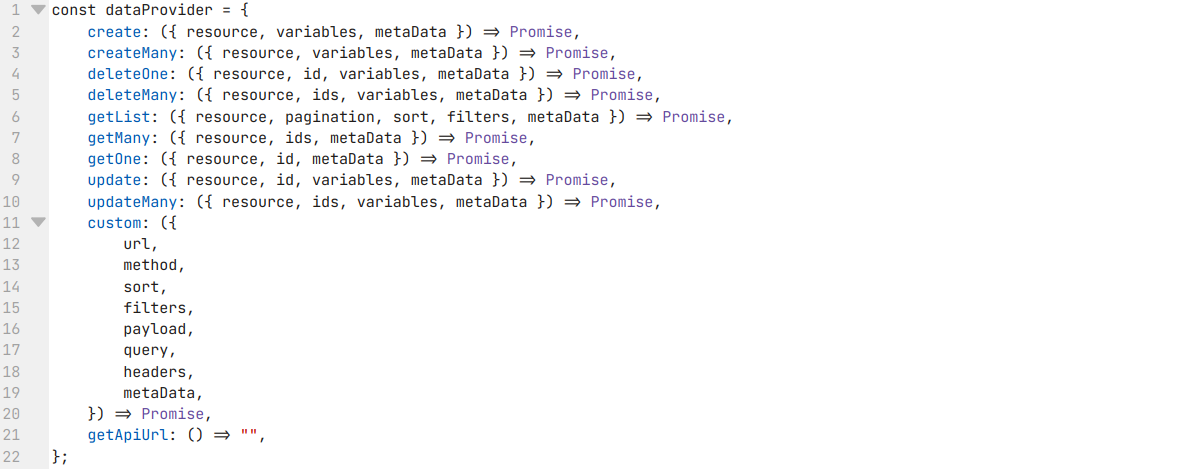
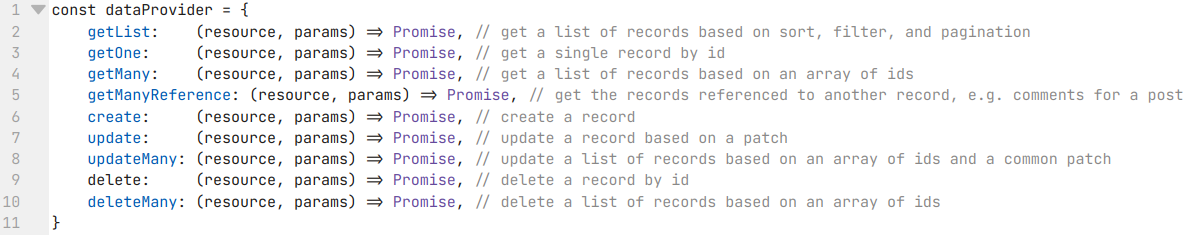
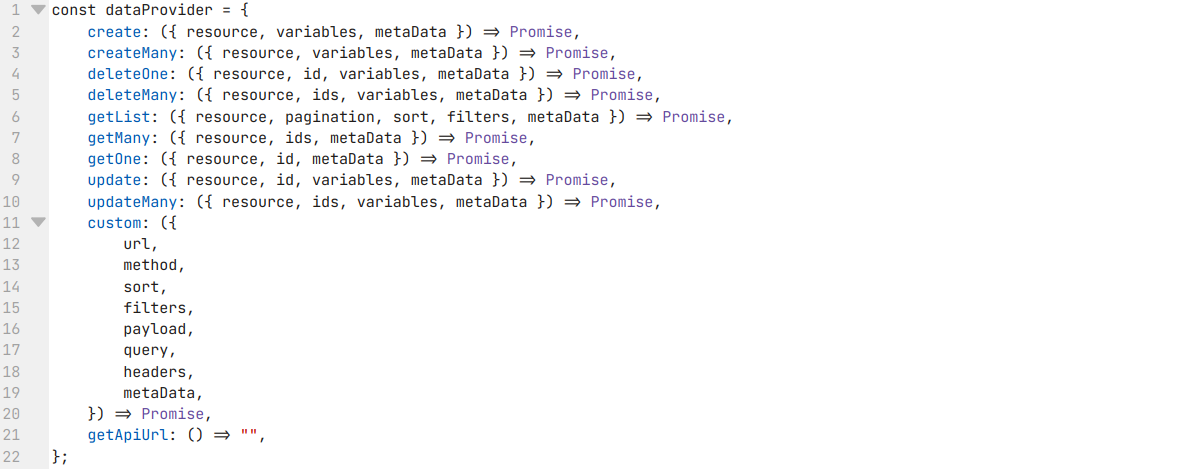
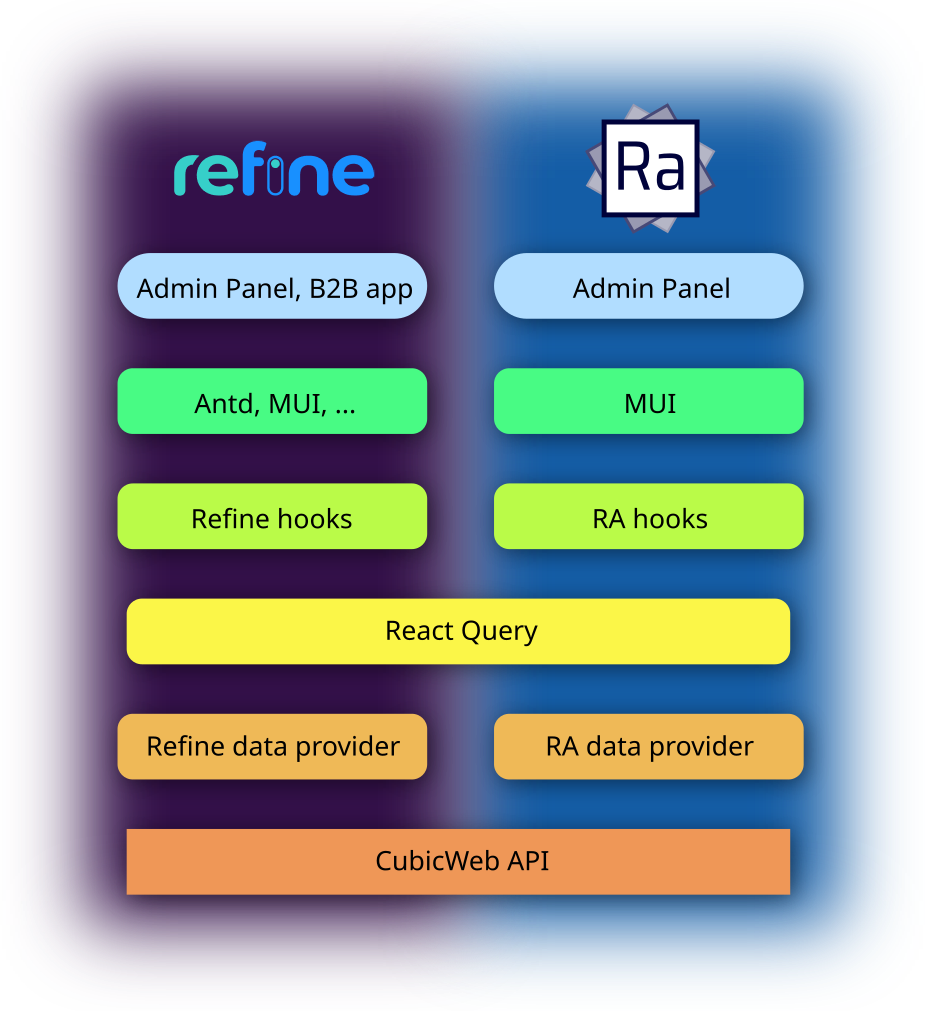
Les deux bibliothèques reposent sur le même principe: l'utilisateur doit écrire un objet appelé Data Provider décrivant les méthodes pour interagir avec le serveur de données, réalisant ainsi une couche d'abstraction sur les données. Les figures 1 et 2 présentent l'interface de ces objets pour Refine et React Admin et nous pouvons remarquer que ces interfaces sont similaires. Il serait donc possible de réutiliser tout ou une partie de cet objet entre les deux technologies, améliorant ainsi leur interopérabilité.
Figure 1 : Data Provider de React Admin

Figure 2 : Data Provider de Refine

Comme nous pouvons le voir en figure 3, en plus de cette ressemblance pour le Data Provider, Refine et React Admin gardent une approche semblable pour résoudre le problème de génération d'interface, simplifiant encore leur interopérabilité. La différence réside principalement dans les bibliothèques de composants graphiques compatibles et donc leur utilisation finale.
Figure 3 : Comparaison de Refine et React Admin

Dans les deux cas il est possible de gérer les permissions et l'authentification. Les deux supportent aussi TypeScript pour avoir un typage fort afin de détecter les erreurs rapidement. Ant Design et Material design sont tout deux des bibliothèques matures avec une grande richesse de composants.
Ces points communs rendent le choix de technologie non-trivial et expliquent pourquoi il a été décidé de se concentrer principalement sur ces deux bibliothèques. Malgré toutes ces similarités, certaines différences ont fait pencher la balance vers une des deux technologies.
La première différence est le support de ces bibliothèques. React Admin a été créé en 2016 (React lui-même datant de 2013) et les développeurs (l'entreprise Marmelab) le maintiennent et ajoutent toujours des fonctionnalités. La version 4 est sortie pendant le stage d'Arnaud et le support réagit dans de courts délais. Refine est aussi activement maintenu par l'entreprise Pankod, mais le projet est beaucoup plus récent (début 2021), il est donc plus difficile d'estimer si le projet durera dans le temps. React Admin est donc un choix plus adapté en termes de stabilité.
Une autre différence majeure est sur l'utilisation de bibliothèques de composants d'interface. React Admin est fait pour marcher avec MUI et il serait difficile d'utiliser une autre bibliothèque sans tout réécrire. Refine quand à lui fonctionne par défaut avec Ant Design mais peut fonctionner avec n'importe quelle bibliothèque de composants. Cette liberté peut être utile pour s'adapter à n'importe quelle situation et client. En revanche il devient alors plus complexe de réaliser de simples interfaces comparé à React Admin. Pour faire une interface d'administration moderne sans besoins particuliers de design, React Admin offre alors une plus grande facilité et rapidité de développement.
Suite à cet état de l'art, il a été choisi d'utiliser React Admin pour réaliser l'interface d'administration de CubicWeb auto-générée. Refine n'est tout de même pas abandonné. Grâce au système de data provider adopté par les deux technologies, il sera possible d'adapter la logique utilisée pour React Admin à Refine. Il sera ainsi possible d'utiliser Refine pour développer des applications utilisateurs plus complexes si le besoin se fait sentir.
Suite ?
Tous ces développements sont Open-Source et vous pouvez retrouver le code permettant d'adapter React Admin à CubicWeb sur la forge de Logilab. | |
| Dans un article prédécent nous vous proposions une analyse de données à l’aide de la bibliothèque Pandas. Nous y avions construit une série de graphiques simples pour réaliser cette analyse. Dans cet épisode, nous allons aborder les widgets qui vont nous permettre de rendre ces graphiques dynamiques | | 860 |
Temps de lecture estimé 10 minutes.
Dans un article précédent nous vous proposions une analyse de données à l’aide de la bibliothèque Pandas. Nous y avions construit une série de graphiques simples pour réaliser cette analyse. Dans cet épisode, nous allons aborder les widgets qui vont nous permettre de rendre ces graphiques dynamiques.
Il est conseillé d’avoir lu l’article précédent qui détaille la structure des données utilisées.
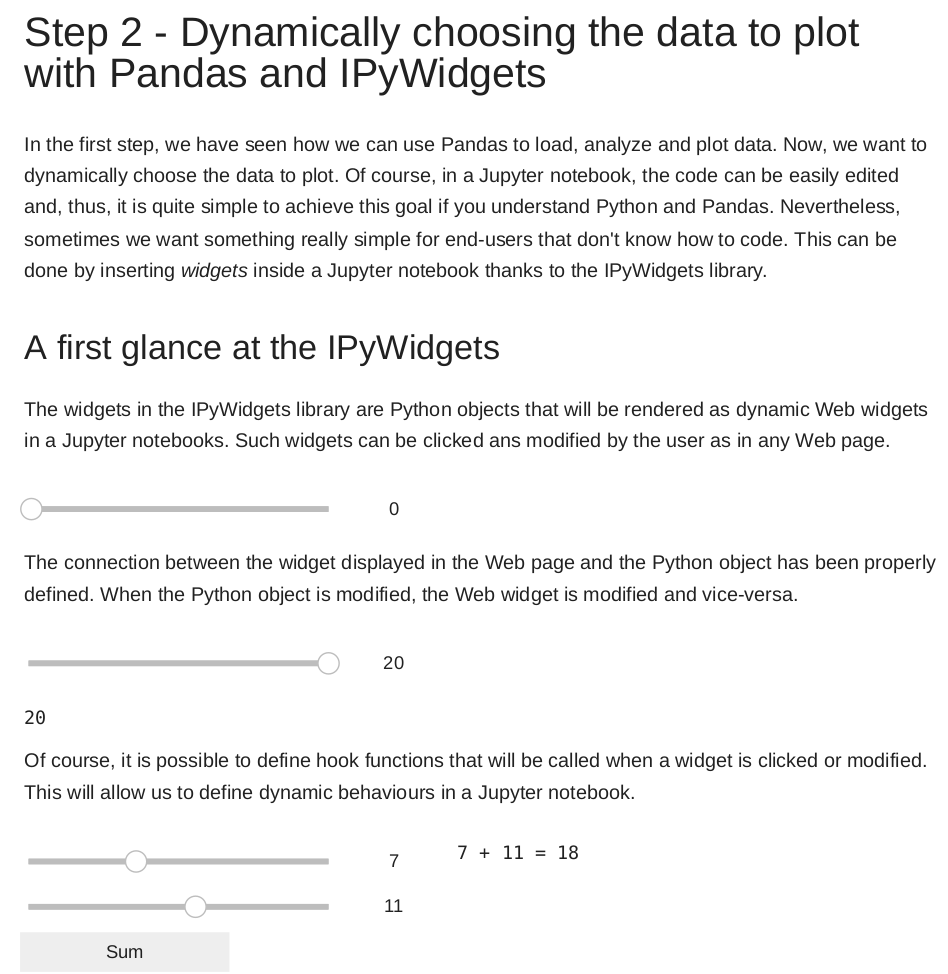
Qu’est-ce qu’un widget ?
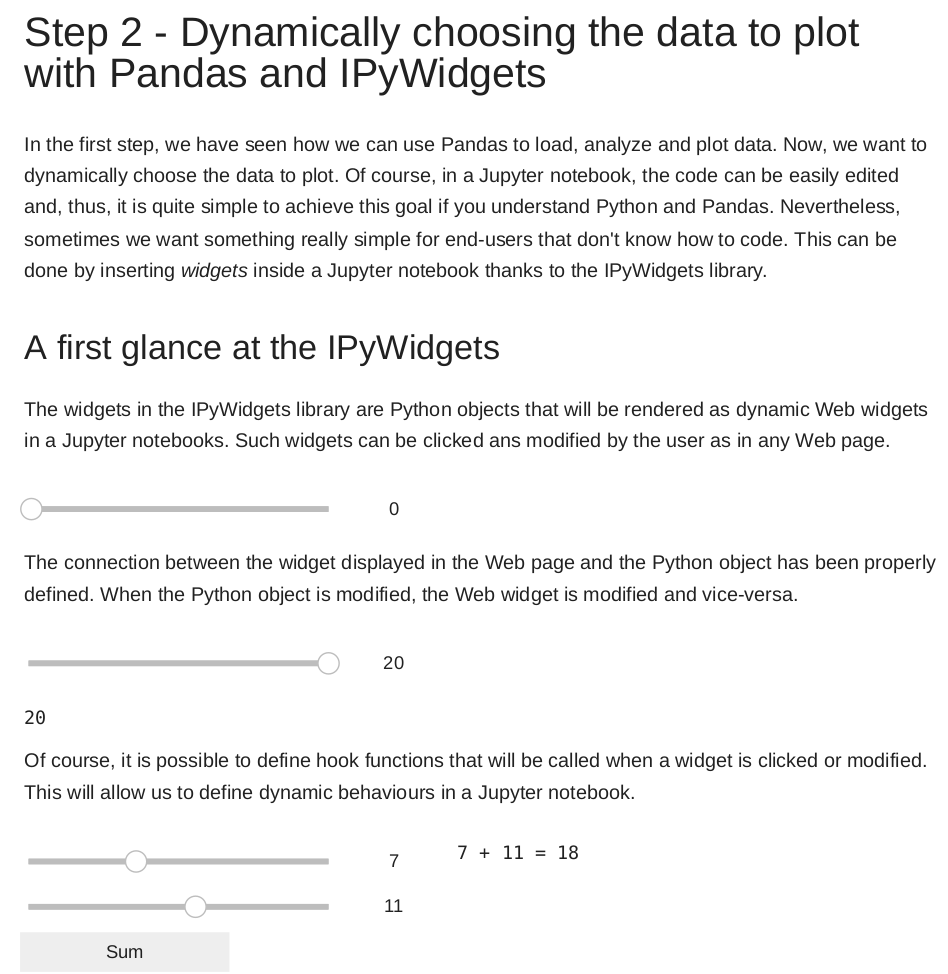
Dans un calepin jupyter, le code peut facilement être édité et rejoué. Il est donc assez simple d’effectuer des changements. Il est toutefois possible que les utilisateurs finaux de l’application ne sachent pas programmer ou simplement qu’on préfère avoir un moyen simple d'interagir (sans avoir à relire le code Python et à le modifier). Dans de tels cas, les widgets constituent une bonne solution.
Les widgets sont des objets qui sont rendus dynamiquement dans les calepins Jupyter, et avec lesquels il est possible d’interagir.
La bibliothèque de base pour construire ces widgets est ipywidgets.
Dans l’exemple ci-dessous, la bibliothèque est importée puis un curseur glissant est construit.
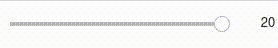
>>> import ipywidgets as ipw
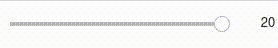
>>> ipw.IntSlider(min=0, max=20, step=2)
À l’exécution de la cellule Jupyter, le widget est affiché.

La connexion entre le widget affiché dans la page Web et l’objet python a été automatiquement définie. Cela signifie que si l’objet python est modifié, le rendu du widget est modifié et vice-versa. Dans le cas présent, l’attribut value du widget vaut 6.
À titre d’exemple, on peut construire un curseur glissant comme ceci :
>>> slider = ipw.IntSlider(min=0, max=20, step=2)
>>> slider
puis modifier dynamiquement la valeur de cet objet. Le rendu sera alors mis à jour.
>>> from time import sleep
>>> for i in range(0, 22, 2):
... sleep(1)
... slider.value = i

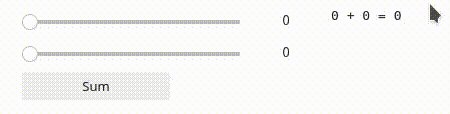
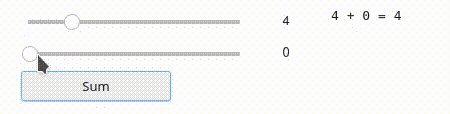
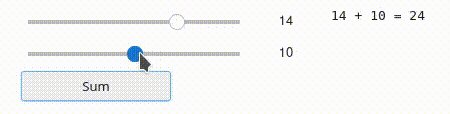
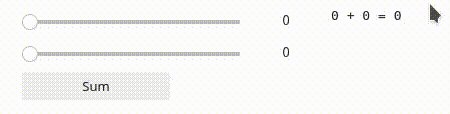
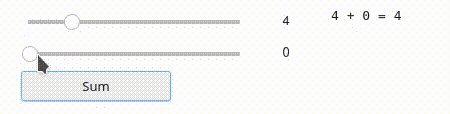
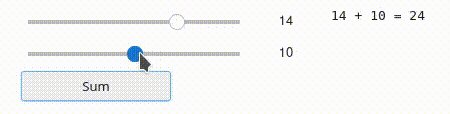
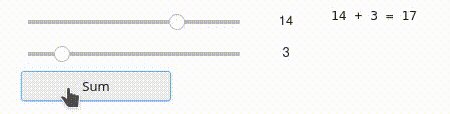
Les widgets deviennent très intéressants dès lors que l’on associe des fonctions python à des évènements. Dans l’exemple ci-dessous, nous avons défini deux widgets de type “curseur glissant” et un widget d’affichage. Nous voulons afficher dans ce dernier widget la somme des deux curseurs.
On construit un widget de type Bouton, et on associe le clic sur ce bouton à l’appel de la fonction compute_add qui somme les valeurs des deux curseurs et met à jour l’affichage.
>>> from IPython.display import clear_output
>>> sld1 = ipw.IntSlider(min=0, max=20)
>>> sld2 = ipw.IntSlider(min=0, max=20)
>>>
>>> out = ipw.Output()
>>> with out:
... print("0 + 0 = 0")
...
>>> def compute_add(evt):
... with out:
... clear_output()
... res = sld1.value + sld2.value
... print(f"{sld1.value} + {sld2.value} = {res}")
...
>>> btn = ipw.Button(description="Sum")
>>> btn.on_click(compute_add)
>>> ipw.HBox([ipw.VBox([sld1, sld2, btn]), out])
Le rendu est alors le suivant :

Utiliser un widget pour sélectionner les données à afficher
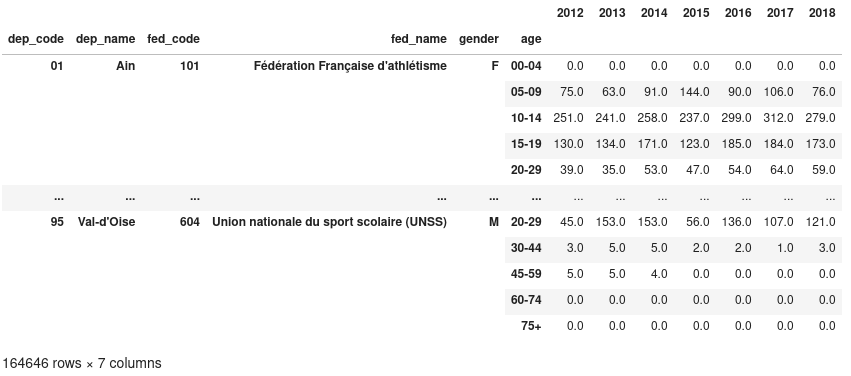
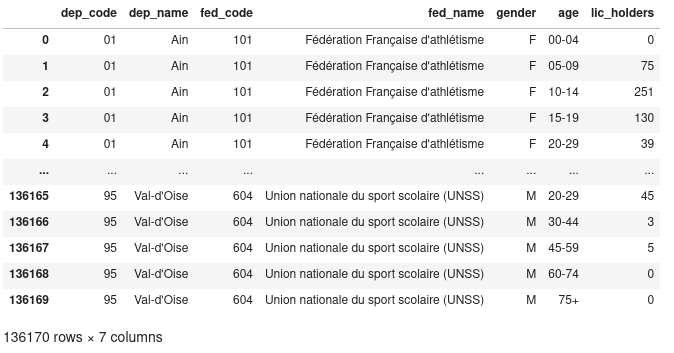
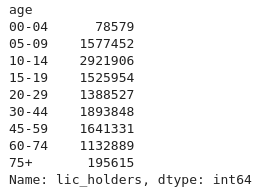
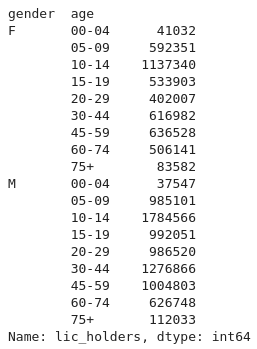
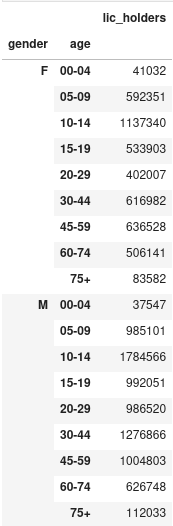
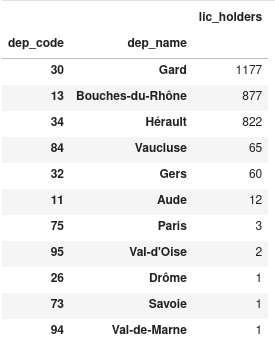
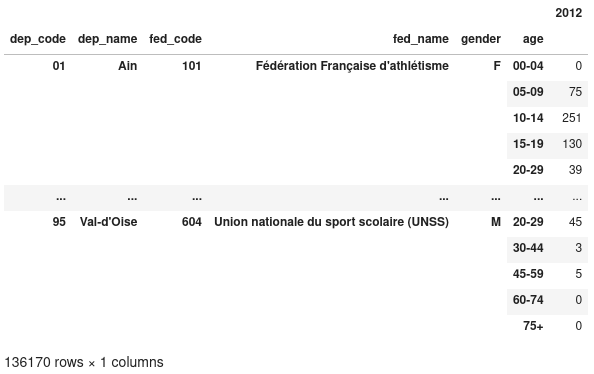
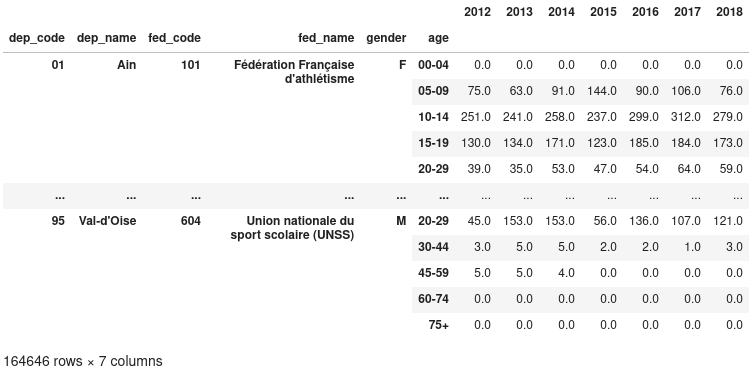
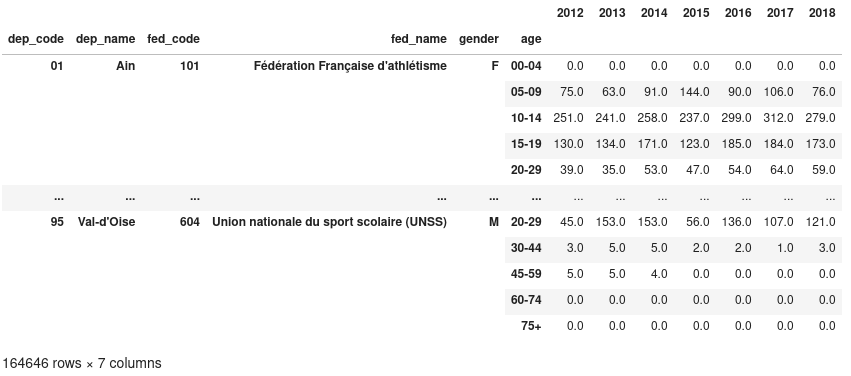
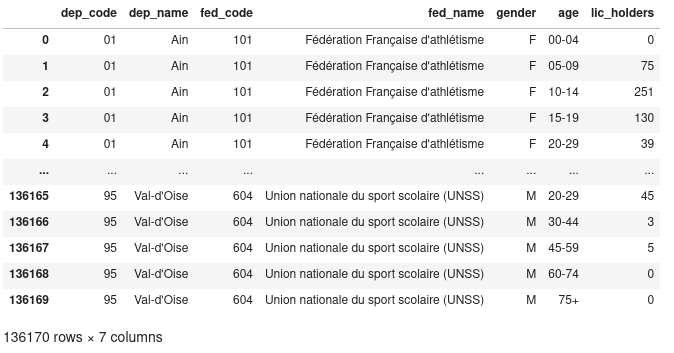
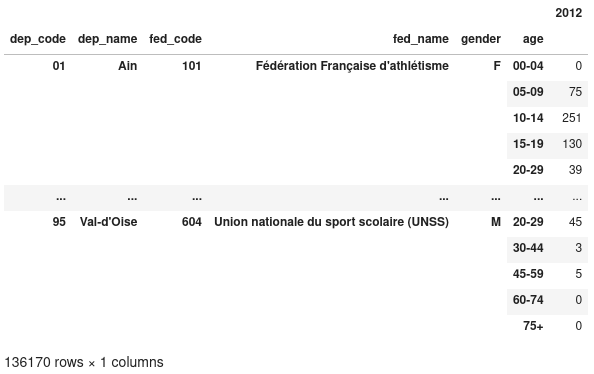
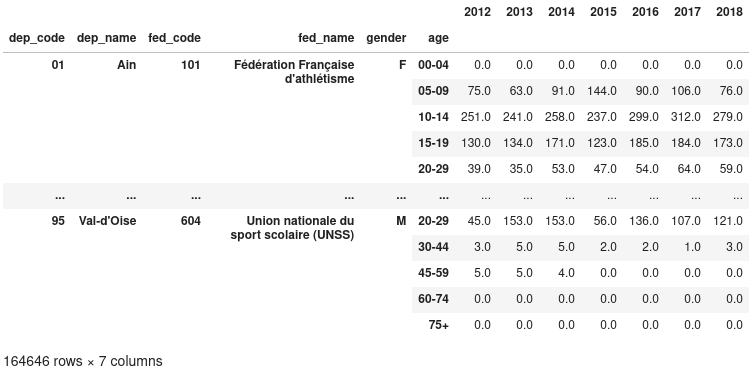
Dans l’épisode précédent, nous avions écrit une fonction pour charger toutes les données des licenciés inscrits dans les fédérations sportives pour les années 2012 à 2019. La fonction est la suivante :
>>> from pathlib import Path
>>> import pandas as pd
>>> DATA_DIR = Path().resolve() / "data"
>>> def load_data():
... year_dfs = []
... for year in range(2012, 2019):
... fname = f"sport_license_holders_{year}.csv"
... yr_df = pd.read_csv(
... DATA_DIR / fname,
... dtype={"dep_code": str},
... index_col=["dep_code", "dep_name", "fed_code", "fed_name", "gender", "age"],
... )
... yr_df.rename(columns={"lic_holders": str(year)}, inplace=True)
... year_dfs.append(yr_df)
... data = pd.concat(year_dfs, axis=1)
... return data
...
>>> d = load_data()

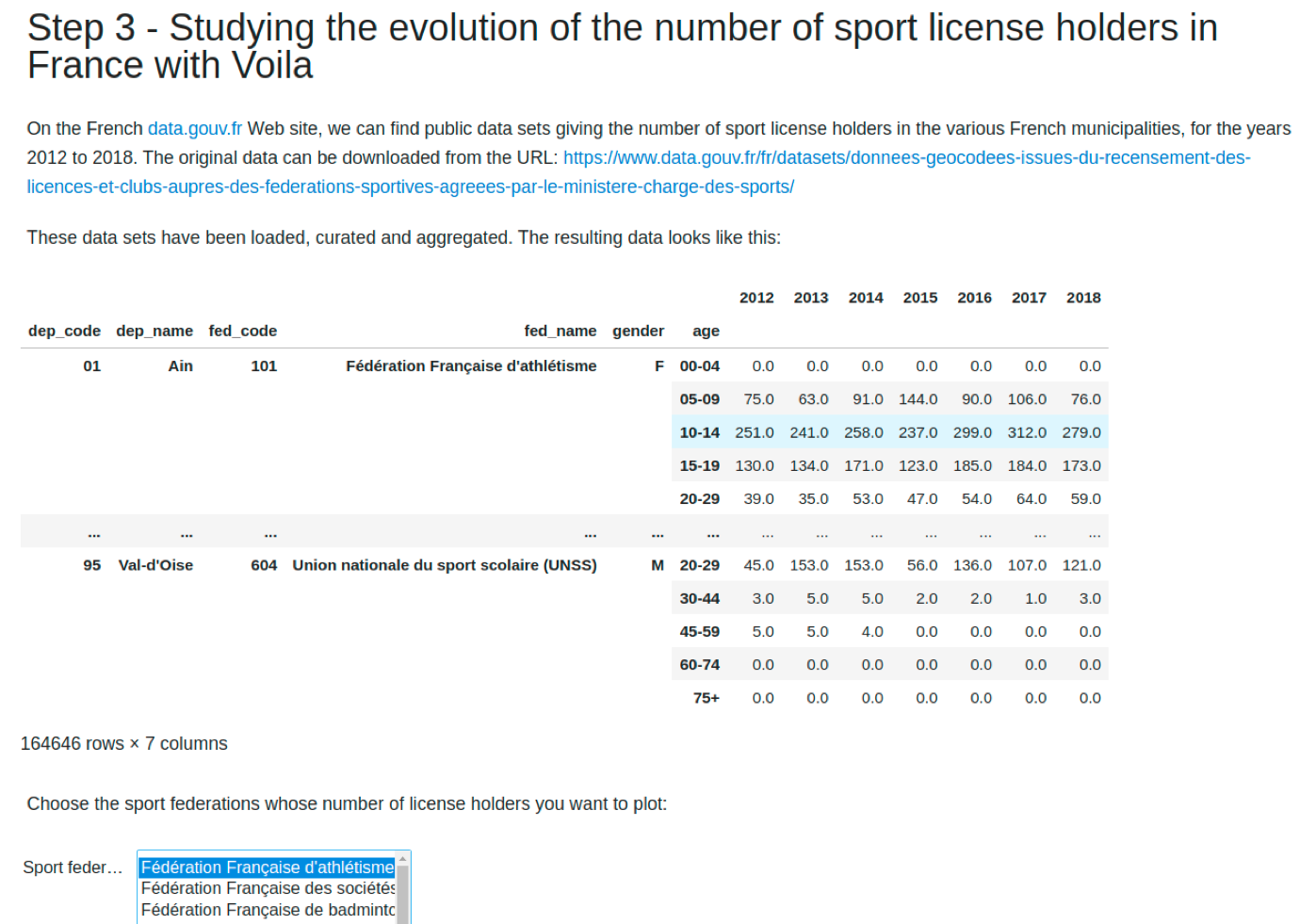
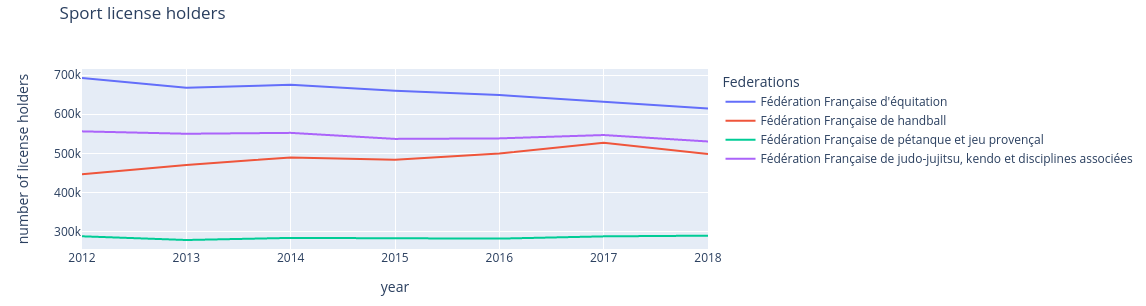
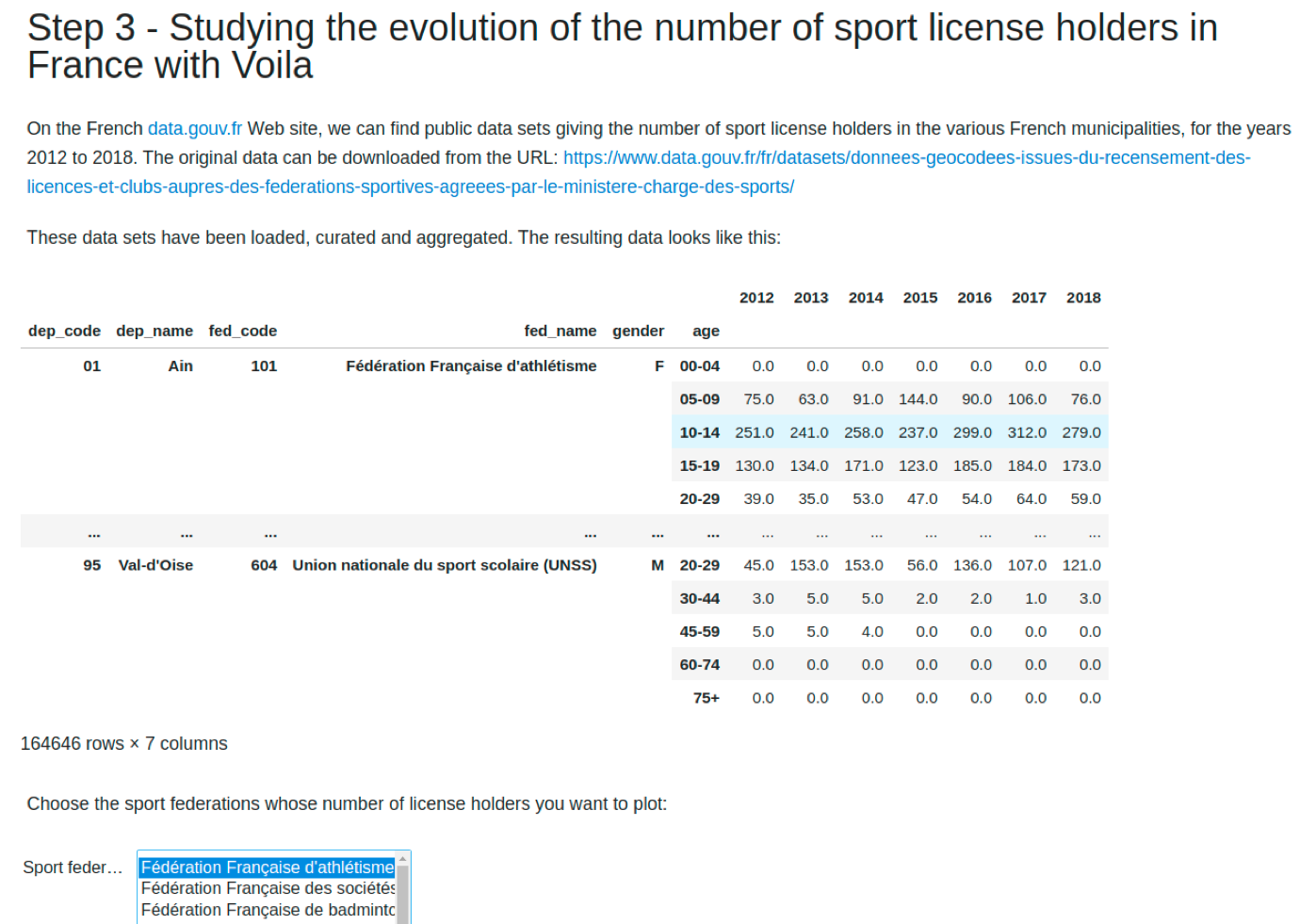
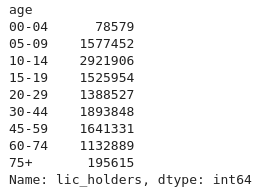
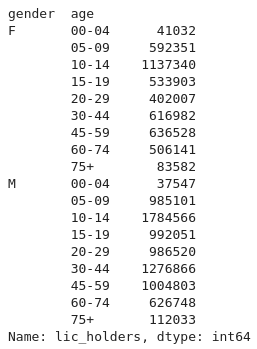
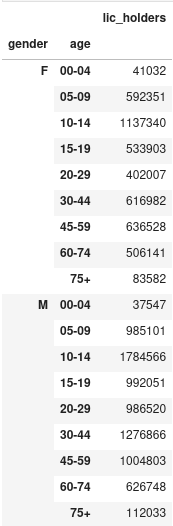
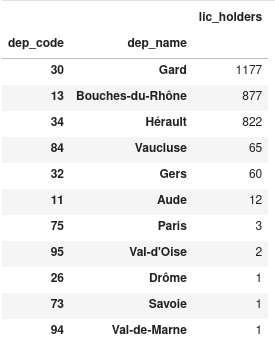
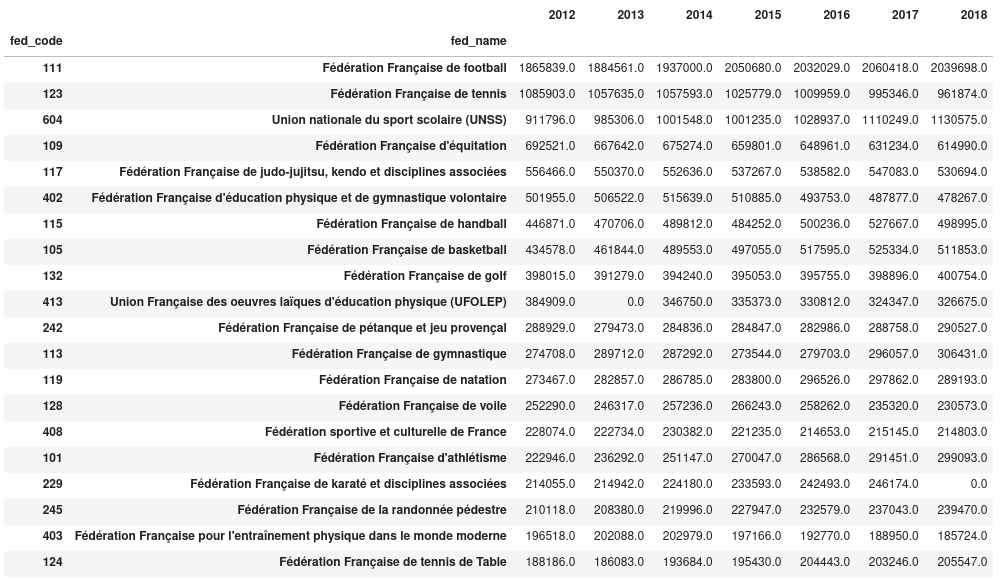
Le DataFrame résultant contient plus de 1.6 millions de lignes et 7 colonnes. Nous pouvons maintenant écrire une fonction très simple qui affiche l’évolution du nombre de licenciés de 2012 à 2019 pour les fédérations qui sont données en paramètre.
>>> pd.options.plotting.backend = "plotly" # Choose Plotly as the plotting back-end
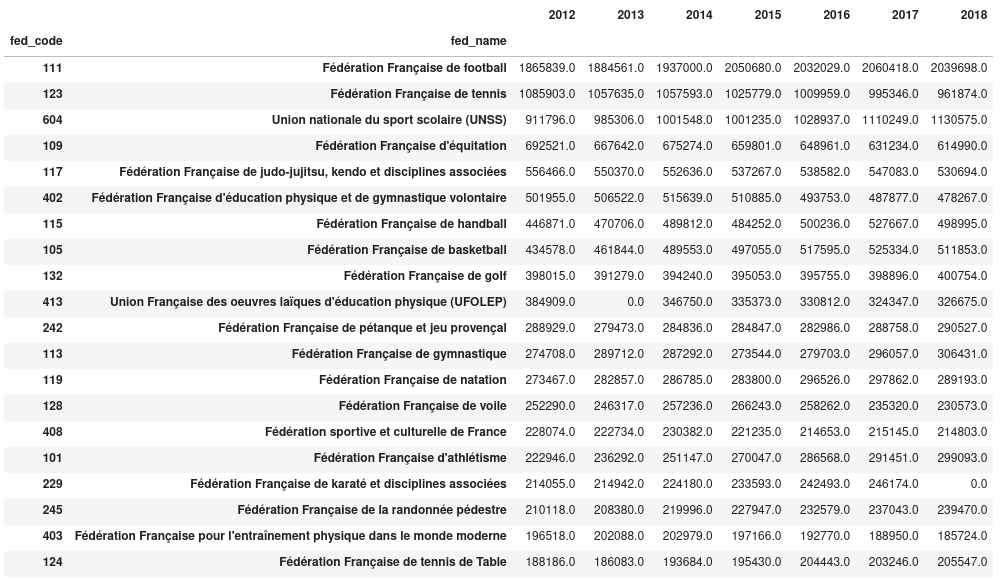
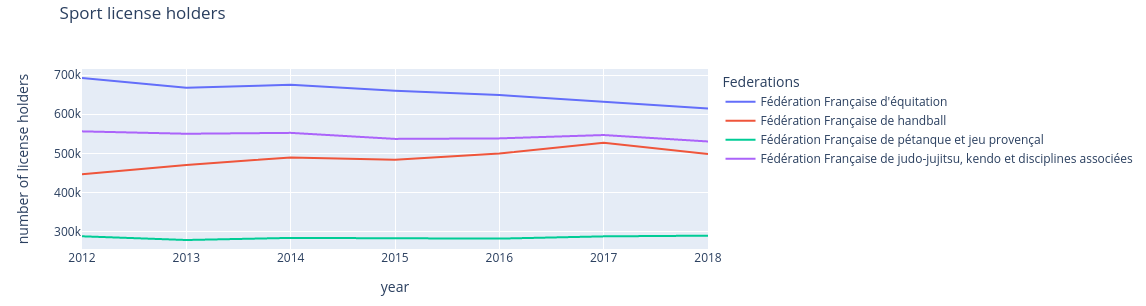
>>> def plot_license_holders_evolution_by_sport(data, fed_codes):
... data_sports = data.groupby(level=["fed_code", "fed_name"]).sum()
... sel_data_sports = data_sports.loc[list(fed_codes)]
... sel_data_sports = sel_data_sports.droplevel(0)
... sel_data_sports.index.name = "Federations"
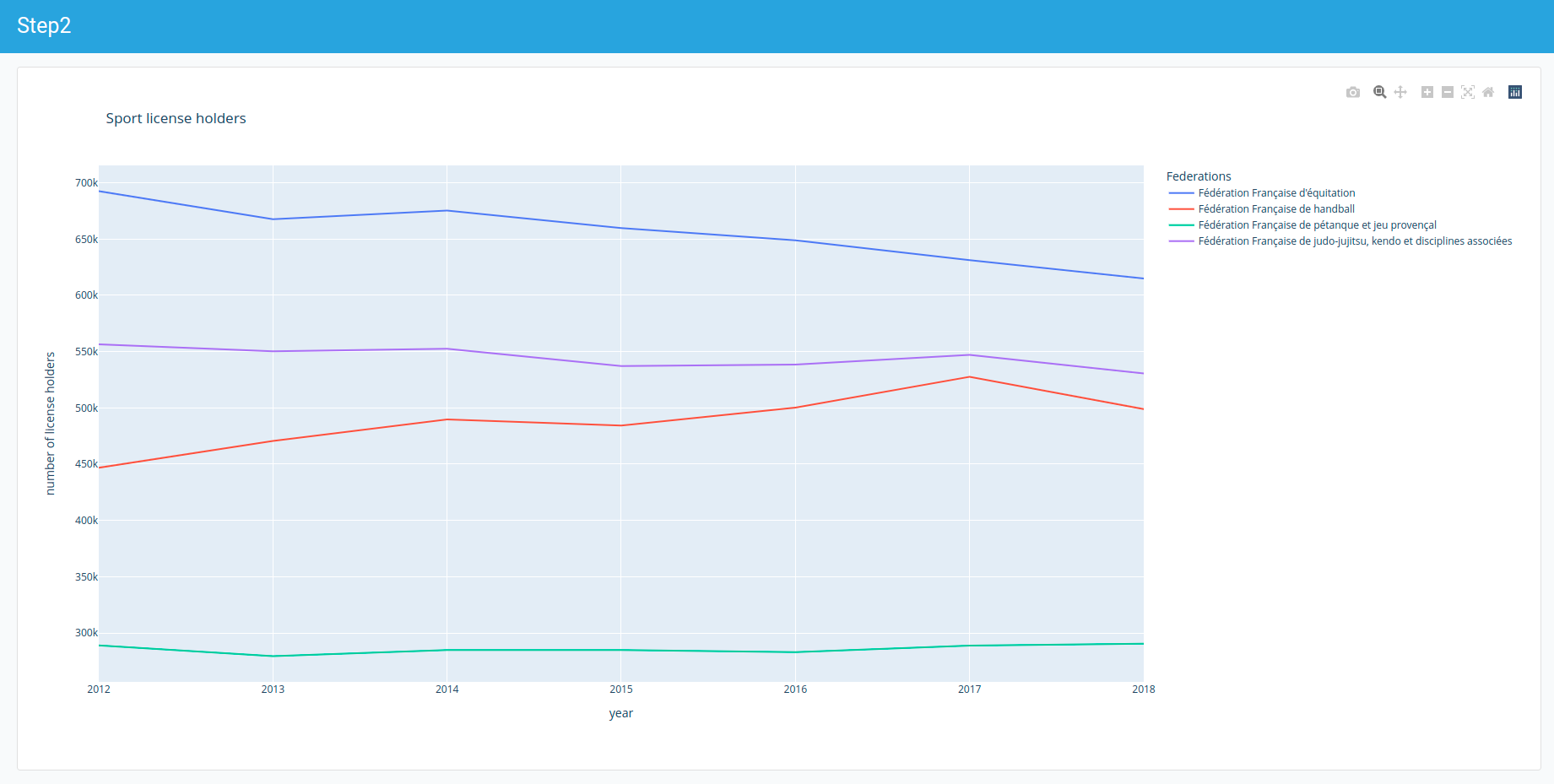
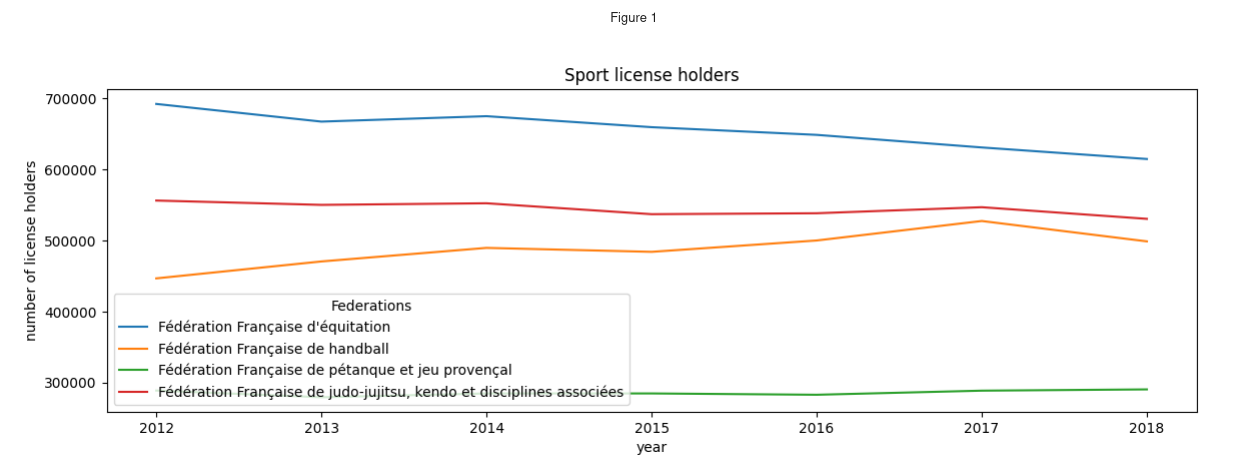
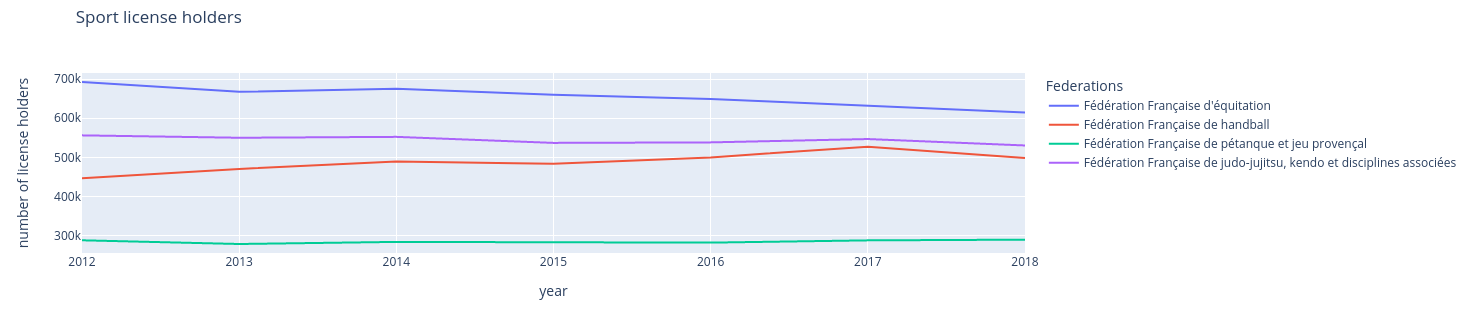
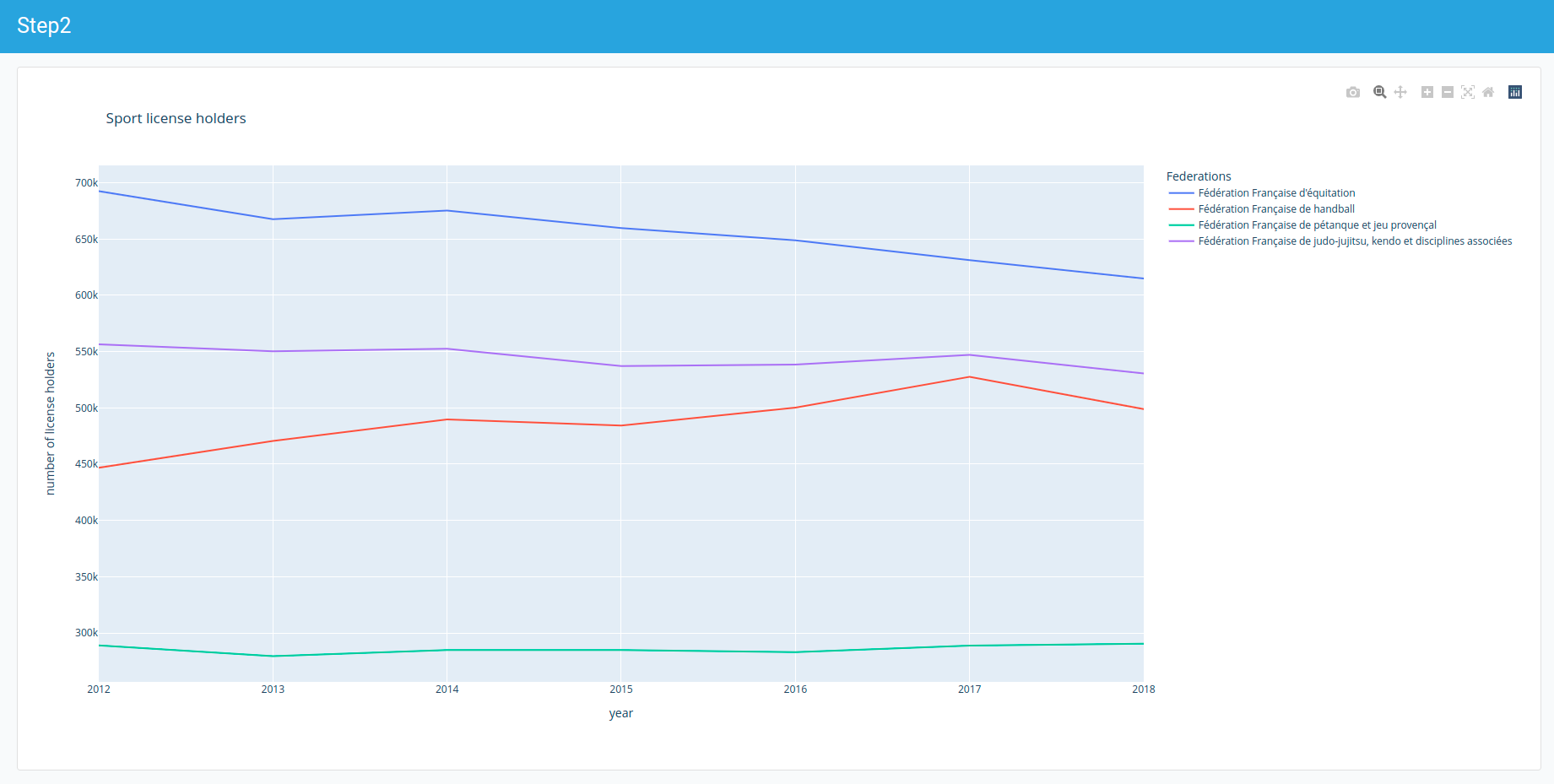
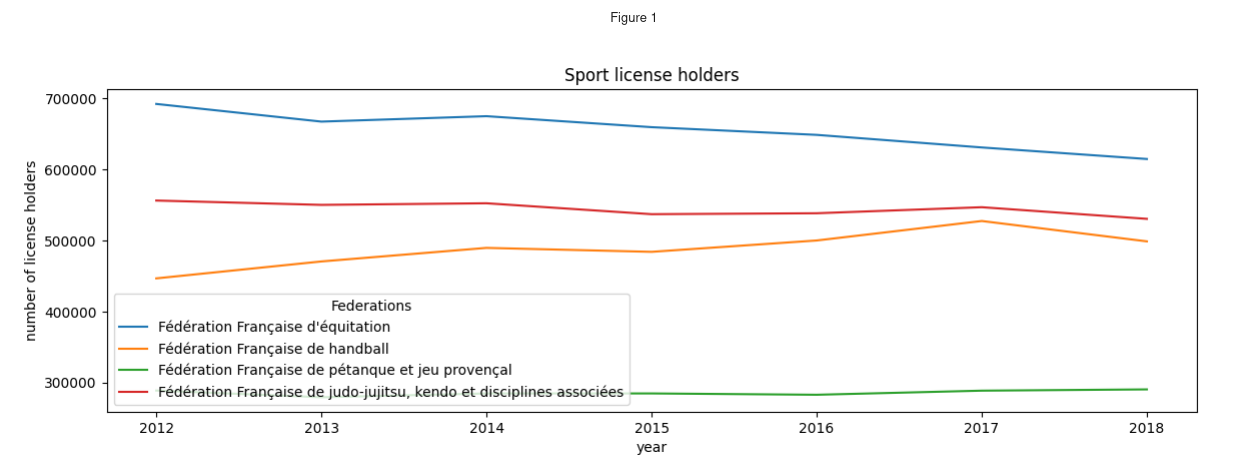
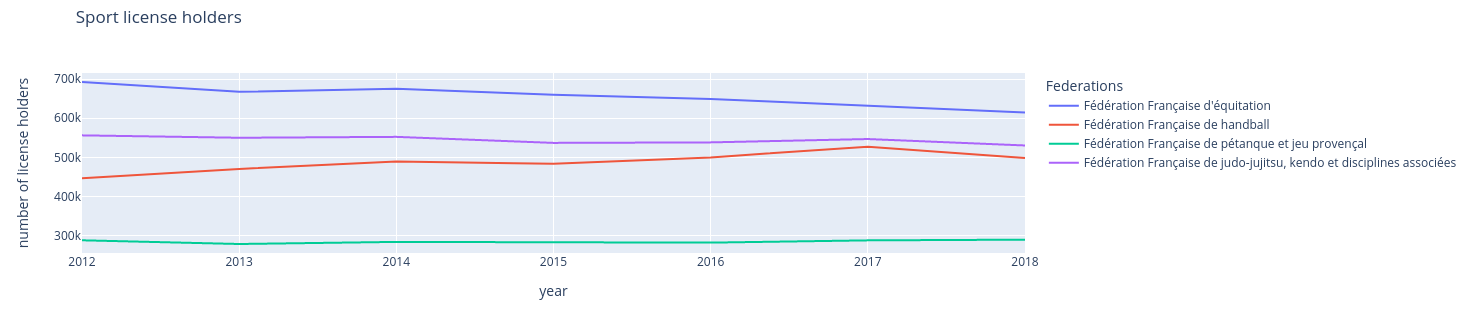
... fig = sel_data_sports.transpose().plot(title="Sport license holders")
... fig.update_layout(xaxis_title="year", yaxis_title="number of license holders")
... return fig
...
>>> plot_license_holders_evolution_by_sport(d, [109, 115, 242, 117])

Nous souhaitons utiliser un widget proposant de sélectionner une ou plusieurs disciplines, puis afficher le graphique correspondant lorsque la sélection est validée.
La première chose que nous réalisons est un dictionnaire contenant en clef le nom des fédérations sportives et en valeur leur numéro associé. Ce dictionnaire pourra être fourni à un widget de type SelectMultiple.
Nous utilisons le code suivant pour obtenir le dictionnaire de correspondance :
>>> def extract_federation_names_codes(data):
... codes = data.index.get_level_values(
... "fed_code"
... ) # Extract all the values from the level ``fed_codes`` of the index
... names = data.index.get_level_values(
... "fed_name"
... ) # Extract all the values from the level ``fed_names`` of the index
... dic = {name: code for code, name in zip(codes, names)}
... return dic
...
Et finalement, la fonction suivante permet de construire l’interface souhaitée :
>>> from IPython.display import display
>>> def build_gui(data):
... fed_values = extract_federation_names_codes(data)
... fed_wdg = ipw.SelectMultiple(
... options=fed_values, description="Sport federations", rows=20
... )
... plt_btn = ipw.Button(description="Plot")
... out_wdg = ipw.Output()
... # Define the hook function that will be called each time the button is clicked
... def refresh_plot(evt):
... fed_codes = fed_wdg.value
... with out_wdg:
... clear_output()
... display(plot_license_holders_evolution_by_sport(data, fed_codes))
...
... plt_btn.on_click(refresh_plot)
... gui_wdg = ipw.HBox([ipw.VBox([fed_wdg, plt_btn]), out_wdg])
... return gui_wdg
...
>>> build_gui(d)

Nous venons ainsi de faire une fonction qui construit une interface utilisateur, composée d’un widget permettant de faire une sélection multiple. Lorsque la sélection est validée, la fonction d’affichage du graphique est rappelée, mettant ainsi le composant à jour. Le développement de cette interface utilisateur est bien plus simple que ce que nous aurions eu à faire avec d'autres solutions comme Qt, Tkinter ou même Flask + Javascript.
On voit que cela permet à tous les utilisateurs de faire leur propre analyse sans avoir à changer une seule ligne de code.
Dans le prochain épisode, nous présenterons Voila qui permet de transformer un calepin Jupyter en une petite application Web, utilisable sans aucune connaissance de Python. Nous utiliserons également jupyter-flex pour obtenir une jolie application Web dotée de bulles d’aides, d’onglets et d’un menu latéral. | |
| L'AFIA soutient la conférence SemWeb.Pro en proposant des subventions pour les étudiants et étudiantes qui voudraient y assister et en participant à l'effort de communication. Merci l'AFIA ! | | 335 |
Temps de lecture 2 min (350 mots)
Chaque année, Logilab organise la conférence SemWeb.Pro. Cette conférence regroupe plusieurs acteurs du monde des technologies du Web Sémantique pour discuter de leur application dans le cadre d'activités commerciales et industrielles. Pour cela des responsables de projets dans des entreprises, des universitaires, des étudiants et étudiantes, des indépendantes et indépendants, viennent présenter leurs derniers travaux devant la communauté de semweb.pro.
Ces présentations ont plusieurs objectifs :
- démontrer des résultats obtenus avec des applications en production
- faire connaitre et confronter des idées novatrices et de nouveaux projets
- réfléchir et échanger collaborativement sur les évolutions du Web Sémantique dans le monde industriel
- créer un réseau de personnes travaillant sur et avec ces sujets afin de créer de nouvelles opportunités pour chacun et chacune
Dans ce cadre, SemWeb.Pro est devenue une référence, et est attendue chaque année. Malgré les contraintes imposées par la pandémie de ces dernières années, la conférence a continué à avoir lieu à travers des outils de visio-conférence et la communauté a poursuivi les échanges et les discussions.
L'édition 2022 aura lieu le 8 novembre à Paris près de Denfert-Rochereau et nous nous réjouissons de pouvoir retrouver tout le monde en personne plutôt que par écran interposé. Nous vous tiendrons informés, via ce blog et les réseaux sociaux, de l'appel à communication.
Cette année, l'Association Française en Intelligence Artificielle) a décidé de soutenir la conférence. Ce parrainage va se concrétiser en deux actions:
- les étudiants et les étudiantes pourront assister à la conférence gratuitement grâce à des subventions de l'AFIA (nous vous communiquerons les modalités pour obtenir ces subventions lorsqu'elles seront établies).
- l'AFIA va communiquer sur différents canaux l'appel à communication et à participation à la conférence, pour accroître encore l'audience et la taille de la communauté.
Nous remercions chaleureusement l'AFIA et plus particulièrement Catherine Roussey et Sylvie Desprès (coordinatrices du collège Ingénierie des Connaissances de l'AFIA) pour avoir proposé ce parrainage. Nous sommes très fier que SemWeb.Pro soit reconnue comme participant au rayonnement de l'Intelligence Artificielle française. | Logilab soutient la Plateforme Française en Intelligence Artificielle qui aura lieu cette année du 27 juin au 1er juillet à St Etienne. | | 363 |
Temps de lecture 2 min (350 mots)
La Plateforme Française en Intelligence Artificielle a lieu tous les ans. Cette plateforme regroupe le fleuron de la recherche scientifique concernant l’intelligence artificielle en France. Elle regroupe sept conférences différentes, toutes concernant une branche de l’intelligence artificielle :
Conférence Nationale sur les Applications Pratiques de l’Intelligence Artificielle (APIA)
Conférence Nationale en Intelligence Artificielle (CNIA)
Journées Francophones d’Ingénierie des Connaissances (IC)
Journées Francophones sur la Planification, la Décision et l’Apprentissage pour la conduite de systèmes (JFPDA)
Journées Francophones sur les Systèmes Multi-Agents (JFSMA)
Journées d’Intelligence Artificielle Fondamentale (JIAF)
Rencontre des Jeunes Chercheurs en Intelligence Artificielle (RJCIA)
Logilab, qui s’est spécialisée dans les technologies du Web Sémantique, participe régulièrement, comme auditrice ou autrice, à la conférence IC, puisque c’est dans celle-ci que sont discutées les avancées concernant le Web Sémantique et le Web de données liées.
On peut, par exemple, citer nos publications dans cette conférence en 2019, Un navigateur pour le Web des données liées, ou en 2020, CubicWeb : vers un outil pour des applications clé en main dans le Web Sémantique.
Nous apprécions les échanges que nous avons lors de cette conférence et c’est donc chaque année avec plaisir que nous y participons. De plus, la tenue au même moment et au même endroit des conférences connexes nous offre l’opportunité de découvrir de nouveaux sujets qui peuvent élargir notre horizon et nous donner des pistes à suivre lors de nos prochaines réalisations.
Après tous ces éloges pour la plateforme, il n’est pas surprenant que nous ayons décidé d’être sponsor de PFIA2022 qui se tiendra à l’École des Mines de St Etienne du 27 juin au 1er juillet. Il nous a paru naturel de soutenir une initiative qui nous semble centrale quant à l’évolution de la recherche scientifique française en intelligence artificielle.
Nous profitons de cet article pour annoncer que nous allons présenterons la suite de nos travaux de recherche lors de la session 9 de IC, le vendredi matin à 9h. Cette présentation s’intitule “OWL2YAMS : créer une application CubicWeb à partir d’une ontologie OWL”. Nous sommes impatients de pouvoir échanger sur ces sujets et de découvrir toutes les autres présentations.
On se donne rendez-vous à St Etienne ? | Nous mutualisons nos scripts d'intégration continue GitLab au sein du projet libre gitlab-ci-templates. Voici ceux de nos projets javascript. | | 464 |
Temps de lecture 2 min (400 mots)
Dans le cadre de son stage de fin d'étude à Logilab, Arnaud à été amené à travailler avec des projets JavaScript (CubicWebJS et react-admin-cubicweb) nécessitant un processus d'intégration continue (CI) qui s'exécute sur notre forge heptapod.
Pour éviter de répéter le code décrivant la CI, Arnaud a écrit plusieurs scripts à utiliser comme patrons dans les projets JavaScript. Ces scripts sont intégrés au projet gitlab-ci-templates. Ils supposent l'utilisation de nodejs et sont compatibles avec yarn et npm. La détection se fait automatiquement : si le fichier yarn.lock est présent à la racine du projet, yarn est utilisé, sinon c'est npm. L'image de base utilisée pour tous ces scripts est node:latest, si vous avez besoin d'une version spécifique, vous pouvez remplacer latest par la version de votre choix en surchargeant le script dans votre projet.
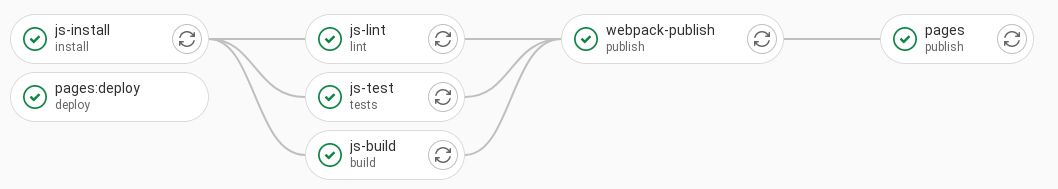
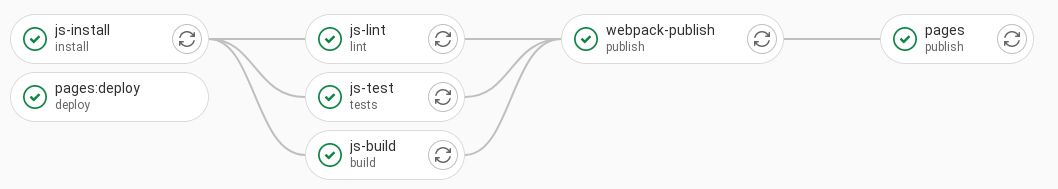
Voici un bref descriptif des différents scripts disponibles :
- js-install : installe les dépendances listées dans le fichier
package.json et génère un artifact avec le dossier node_modules (ou les dossiers si on est dans le cas d'un workspace yarn). Cette installation est utilisable par les étapes suivantes si elles incluent js-install en tant que dépendance.
- js-lint : lance la commande
lint spécifiée dans le fichier package.json.
- js-test : lance la commande
test spécifiée dans le fichier package.json.
- js-build : construit le projet avec la commande
build spécifiée dans le fichier package.json. Il peut être utile de générer un artifact avec le résultat du build pour le rendre utilisable lors d'une autre étape.
- npm-publish : publie le projet sur npmjs.com. Ce script n'est lancé que lorsqu'un tag est détecté et seulement si les scripts de test, lint et build précédents ont réussi (ces scripts étant optionnels). Si vous avez généré un artifact avec le résultat du build, il sera disponible ici pour publication. Ce script considère qu'il existe une variable d'enrivonnement
NPM_TOKEN contenant le token de connexion pour la publication. Il est possible de spécifier ce token comme variable cachée dans GitLab (et donc dans Heptapod).
- webpack-publish : compile le projet en utilisant webpack et génère un artifact avec le dossier
public pour préparer le déploiement sur les Gitlab pages. Ce script n'est executé que sur la branche default et seulement si les scripts de test, lint et build précédents ont réussi (ces scripts étant optionnels). Si vous avez généré un artifact avec le résultat du build, il sera disponible ici pour publication.
- gitlab-pages : Publie le contenu du dossier
public sur les Gitlab pages du projet. Ce script n'est executé que sur la branche default. Pour l'utiliser dans vos projets, vous aurez besoin de définir vous-même ses dépendances pour pouvoir publier les résultats de compilation.
Voici un exemple de l'utilisation de ces scripts dans le projet react-admin-cubicweb :

N'hésitez pas à utiliser ces scripts dans vos projets JavaScript, ils sont faits pour ça ! | |
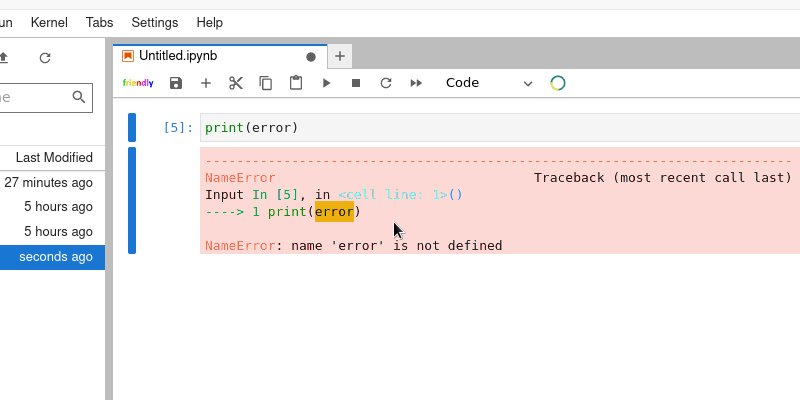
| Dans le cadre de ses formations, Logilab a créé jupyterlab-friendly-traceback, une extension JupyterLab qui permet d’utiliser friendly-traceback de façon interactive dans les calepins Jupyter. | | 142 |
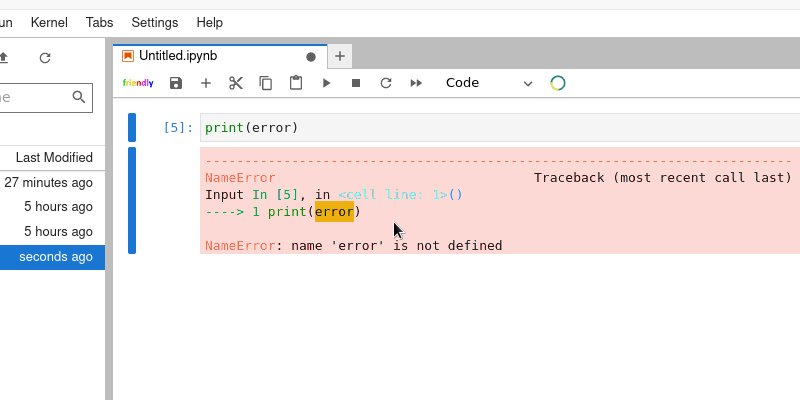
Temps de lecture ~1 min (100 mots)
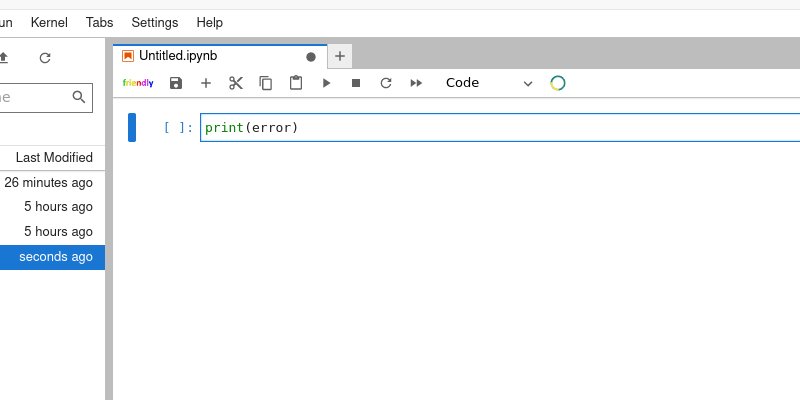
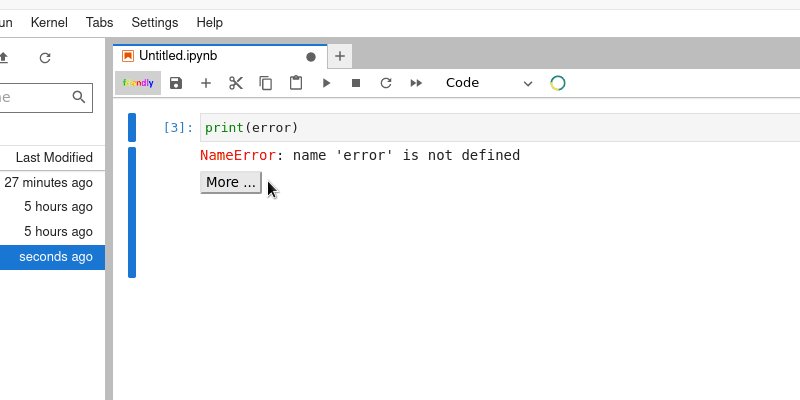
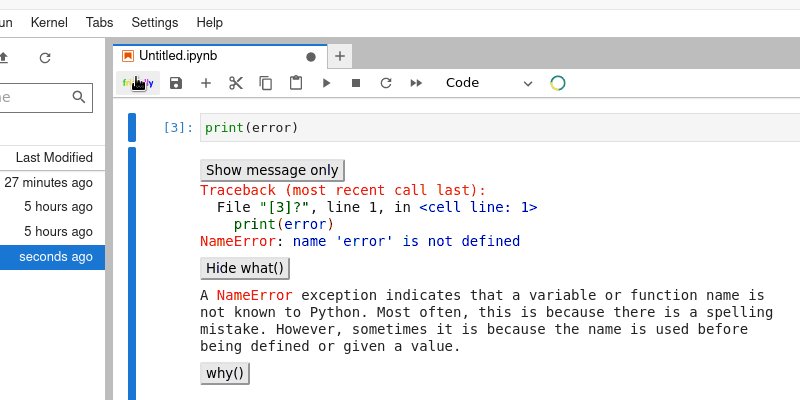
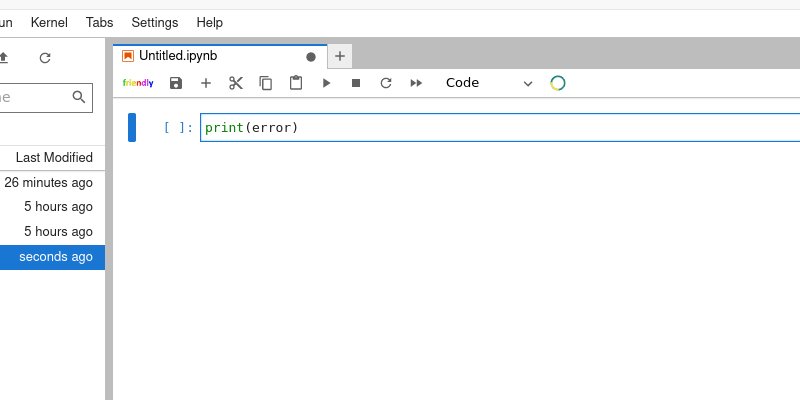
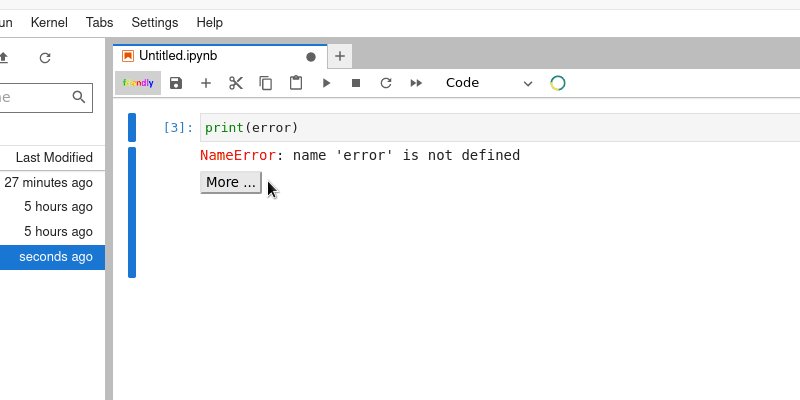
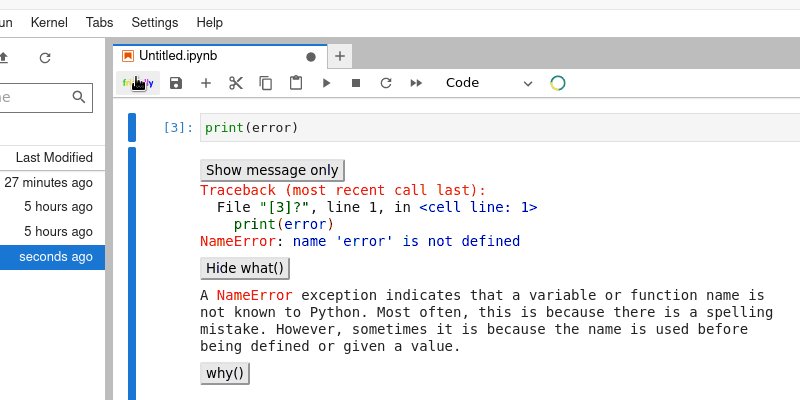
Dans le cadre de ses formations, Logilab à créé jupyterlab-friendly-traceback, une extension JupyterLab qui permet d'utiliser friendly-traceback de façon interactive dans les calepins Jupyter.
Le but du module Friendly-traceback est de remplacer les messages d'erreurs standards de Python par des messages plus complets et plus faciles à comprendre. Ce module permet, entre autre, d'expliquer ce qui a provoqué la levée d'une exception dans un programme.
Les informations données par Friendly-traceback ont une grande valeur pédagogique et permettent aux développeurs Python débutants, voir confirmés, de mieux comprendre les erreurs présentes dans leur code.
Pour utiliser l'extension jupyterlab-friendly-traceback, il suffit de la pip-installer dans votre environnement de la façon suivante:
$> pip install jupyterlab-friendly-traceback
Il est ensuite possible d'activer et de désactiver l'extension JupyterLab en cliquant sur un bouton qui apparaît dans la barre d'outils du calepin Jupyter.

| |
| Deux personnes de Logilab ont assisté aux JDLL2022. Nous vous faisons un petit retour des présentations qui nous ont le plus marqués parmi les innombrables présentations passionnantes de la conférence. | | 819 |
Temps de lecture 4min (~800 mots)
Nous poursuivons notre participation au libre en envoyant deux nouveaux logilabiens, Yoelis et Arnaud aux JDLL de Lyon, le rendez-vous annuel de celles et ceux qui sont curieux·ses et passionné·e·s de numérique libre et émancipé.
Ils y ont découvert l'actualité économique et les enjeux politiques inhérents à la pratique du libre. Ils ont également été surpris par la richesse de l'innovation qui se déploie dans ces espaces.
Ce week-end fût riche en idées et les résumer en quelques lignes n'est pas tâche aisée. Nous nous sommes concentrés sur quelques conférences, mais vous trouverez la liste complète de toutes les conférences.
Les différentes discussions auxquelles ont participé nos Logilabiens tournent autour de trois grandes questions.
Comment défendre nos droits et s'organiser en dehors des structures verticales et traditionnelle du pouvoir ?
Le collectif des chatons avait des choses à en dire. Les CHATONS, l'acronyme de Collectif des Hébergeurs Alternatifs, Transparents, Ouverts, Neutres et Solidaires, est un collectif d'hébergeurs citoyens. Ils permettent à chacun d'accéder à différents services hébergés (email, sites web, outils collaboratifs) près de chez eux afin que chacun puisse se réapproprier ses données et réduire sa dépendance aux GAFAM.
Les étudiants de Compiègne qui ont lancé Picasoft ont parlé de leur expérience de mise en œuvre d'un CHATONS et de la façon qu'ils ont eu de déconstruire progressivement au cours de cette expérience les structures classiques de l'organisation d'une association. Ils sont parvenus, non sans peine, à un mode de fonctionnement organique où celles et ceux qui font sont les décideurs, dans la bienveillance et l'écoute mutuelle.
Comment promouvoir la notion de commun, l'open-data et la réappropriation des données par les collectifs ?
Le langage n'est pas neutre et les dictionnaires sont imprégnés de la vision du monde de leurs auteurs et affectés par leurs conditions de production. S'il est le fruit d'un travail institutionnel, il y a un risque qu'il soit stoppé si les financements devaient s'arrêter ou si la situation politique changeait. La communauté est moins impliquée et le travail laissé à quelques sachants. La ligne éditoriale encourt un risque de censure et le contenu peut-être daté ou anachronique. Même si les projets issus de communautés ne sont pas concernés par ces problèmes, ils ont souvent du mal à atteindre les communautés érudites et ne sont pas toujours à la pointe en ergonomie et design.
Le Dictionnaire Des Francophones (DDF) a ainsi essayé de lier ces deux mondes. Basé sur les données du projet ouvert du Wiktionnaire (projet de la Fondation Wikimedia), le DDF est une initiative du ministère de la Culture pour représenter la diversité de la langue Française à travers toute la francophonie. Comparé au Wiktionnaire, le DDF possède une meilleure ergonomie et est plus facilement utilisable par d'autres applications grâce à la publication de ses données aux formats du Web Sémantique comme le RDF.
La métropole de Lyon a bien compris l'enjeu d'impliquer la communauté et mène un projet ambitieux d'ouverture de ses données. Cette initiative multiplie ainsi les possibilités de valorisation des données par les scientifiques et les journalistes. En revanche, contrairement au DDF, les données publiées ne sont pas au format du Web Sémantique, limitant les possibles utilisations. La perspective est tout de même envisagée sur le long terme.
Quels outils innovants pour l'ingénierie logicielle ?
En parallèle des conférences, nos logilabiens ont assisté à des ateliers techniques, tels que l'atelier d'initiation à Rust et à la conception d'un jeu avec Rust.
Rust est un langage de programmation à typage fort, garantissant l'absence d'erreurs de mémoire au moment de la compilation. Il est fortement inspiré de la famille du C avec une syntaxe moderne. Il permet différents styles de programmation, notamment fonctionnel. Contrairement au C et au C++, Rust utilise le gestionnaire de dépendances Cargo, similaire à Pip pour Python et NPM pour JavaScript. Rust est donc un langage système moderne possédant de nombreuses qualités pour simplifier le travail de ses utilisateurs, expliquant sa popularité en hausse.
Pijul est un nouveau système de contrôle de version ayant pour objectif de résoudre de multiples problèmes existants dans les solutions actuelles. Contrairement à Git et Mercurial qui se basent sur la théorie des snapshots, Pijul suit les pas de Darcs en s'appuyant sur la théorie des patchs. Historiquement, l'approche par snapshot possède de bien meilleures performances que celle par patchs, mais possède de nombreux problèmes lors d'opérations complexes (merge ambigus). L'objectif de Pijul est de résoudre les problèmes de performances présents chez Darcs pour créer un système performant à la Git, fiable et simple à utiliser à la Darcs.
Bilan
Participer à de tels événements est toujours une source d'inspiration pour nos logilabiens. La découverte de nouvelles technologies et de nouveaux projets libres est ce qui nourrit notre activité au quotidien. Grâce aux JDLL, Logilab sera sûrement amenée à utiliser une de ces technologies lors de projets. Nous avons hâte de retrouver tout ce joli monde à la prochaine édition ! | |
| Logilab a l'honneur d'avoir été invité à présenter ses travaux sur le projet NOÉMIE le 2 mai à l'atelier RoCED de la conférence KGC (https://www.knowledgegraph.tech/). Ce projet utilise des algorithmes génétiques pour permettre la transformation du format Intermac-NG vers du Intermarc. | | 536 |
(Titre en anglais: Learning Transformation Rules Between Bibliographical Formats Using Genetic Programming)
Temps de lecture 2 minute (~300 mots)
Nous avons l'honneur d'avoir été invités à parler de nos travaux à l'atelier RoCED qui aura lieu durant la conférence KGC 2022, en ligne, le 2 mai entre 9h et 12h EST (New-York) ou entre 15h et 18h heure française.
Cet atelier est spécialisé dans l'étude de la complexité, l'hétérogénéité, l'incertitude et l'évolution des données et des connaissances. Pour faire face à l'accroissement constant de la quantité de données et connaissances générées, il devient primordial d'appréhender ce volume pour pouvoir exploiter la connaissance sous-jacente. Cet atelier propose d'apporter des éléments de réponse à ce problème en explorant des applications d'apprentissage automatique, de fouille de données, ou de raisonnement sur des graphes de connaissance.
Dans ce cadre, Logilab (par l'intervention d'Élodie Thiéblin) présentera les résultats préliminaires d'une étude commanditée par la BnF (Bibliothèque nationale de France).
La BnF est actuellement en train de migrer son catalogue de données du format Intermarc (variante du MARC) vers le format Intermarc-NG (distingant notamment Oeuvre, Expression, Manifestation, Item). Cette migration est faite grâce à des règles écrites manuellement.
Pour préserver l'interopérabilité avec les applications qui ne traitent que le format Intermarc, il est envisagé d'apprendre la transformation inverse (Intermac-NG vers Intermarc) automatiquement. Comme la migration de données n'a pas eu complètement lieu, l'étude s'est concentrée sur l'apprentissage de règles de transformation de l'Intermarc vers le Dublin Core, basé sur un ensemble de notices bibliographiques disponibles dans les deux formats. Une preuve de concept a été développée en utilisant la programmation génétique, dont les résultats sont des règles plus ou moins complexes. Notre hypothèse est que cet apprentissage peut être appliqué à d'autres formats de données structurées.
Si vous souhaitez suivre cette présentation (et les autres présentations passionnantes prévues durant ces journées KGC) ne tardez pas à vous inscrire ici : https://www.knowledgegraph.tech/
Merci beaucoup à Nathalie Hernandez, Fathia Sais et Catherine Roussey de nous permettre de présenter nos travaux durant cet atelier.
Logilab been invited to participate in the RoCED workshop, occuring during KGC 2022.
This workshop focuses on contributions describing methods and uses-cases that rely on the application of reasoning and machine learning on complex, uncertain and evolving knowledge graphs.
We will present the preliminary results of a study commissioned by the National French Library (BnF).
The National French Library (BnF) is migrating its catalogue data from the Intermarc bibliographic format (similar to UniMARC) to Intermarc-NG with manually created rules.
To keep their data interoperable with applications which can only deal with Intermarc data for now, they would like to automatically learn the inverse transformation (Intermarc-NG to Intermarc).
The catalogue data has not been entirely migrated so far, therefore, the study focused on learning transformation rules from Intermarc to Dublin Core, based on a corpus of bibliographic records in both formats.
A proof of concept has been developed using genetic programming resulting in more or less complex rules.
We argue that this transformation rule learning algorithm could be applied to other structured data formats.
If you want to follow this presentation and other interesting talks, register here: https://www.knowledgegraph.tech/
We thank Nathalie Hernandez, Fathia Sais and Catherine Roussey for their invitation to this workshop. | Intégrer les données et les modèles dans l'industrie grâce à l'interopérabilité sémantique obtenue en utilisant les standards du domaine" est le titre à rallonge du dernier article que nous avons co-présenté à la conférence I-ESA 2022. | | 274 |
Temps de lecture 1 minute (~250 mots)
La onzième conférence pour l'interopérabilité des systèmes et applications d'entreprise, I-ESA 2022 a eu lieu en mars 2022 à Valence en Espagne.
Logilab y a co-présenté, avec les partenaires du projet TotalEnergies Semantic Framework, un article intitulé "Intégrer les données et les modèles dans l'industrie grâce à l'interopérabilité sémantique obtenue en utilisant les standards du domaine" (New ways of using standards for semantic interoperability towards integration of data and models in industry).
Le résumé de cet article est le suivant.
De récents groupements européens du programme H2020, des projets collaboratifs dans le domaine industriel et des avancées des organisations de standardisation convergent vers de nouvelles utilisations des standards internationaux pour intégrer les données et permettre de nouveaux types de collaboration le long des cycles de vies et au sein des écosystèmes des produits et installations industrielles.
Dans cet article, nous décrivons l'approche innovante adoptée par TotalEnergies pour pallier le manque d'interopérabilité entre les données produites au cours du cycle de vie d'une installation industrielle. Le résultat est le TotalEnergies Semantic Framework, qui se fonde sur des standards pour formaliser la sémantique des données échangées entre les partenaires et s'assurer que chacun peut opérer à son tour et dans ses propres applications les traitements associés à son rôle dans le processus global de conception, construction, exploitation, maintenance et démantellement des installations.
Une architecture centrée sur des données décentralisées partagées par de multiples acteurs ayant chacun une spécialité et un point de vue sur un système complexe ? C'est bien évidemment un cas d'usage idéal pour les techniques du Web sémantique que maîtrise Logilab !
Vous pourrez lire l'article complet ici | Le 10 mars 2022, l'IFREMER a présenté les résultats du projet http://resourcecode.info/ devant plus d’une centaine de parties prenantes. | | 378 |
400 mots - Temps de lecture 2 min

Le 10 mars 2022 a eu lieu le lancement de la « boite-à-outils Resourcecode » devant plus d’une centaine de partenaires du projet. Logilab est fière d’avoir pu participer à ce projet.
Resourcecode est un projet visant à soutenir les investissements et la croissance dans le secteur de l’énergie houlomotrice et maréomotrice par la création d’une boîte à outils intégrée de données marines.
Concrètement, des données décrivant l’état de la mer (vitesse du vent, hauteur des vagues, direction du courant, etc) sont enregistrées par des bouées de l’IFREMER (Institut Français de Recherche pour l'Exploitation de la Mer) et de ses partenaires. Des données de 1994 à 2020 sont disponibles pour des milliers de points de l’océan Atlantique et de la mer du Nord avec une résolution temporelle de l’ordre de l’heure. Une fois ces données enregistrées, elles peuvent être interpolées sur les points d’un maillage triangulaire.
Logilab a remporté un appel d’offre, déposé par l’Ifremer, dans le cadre de ce projet. Nous avons eu la charge de réaliser :
- une application web resourcecode.ifremer.fr permettant la visualisation des points où les données sont accessibles et proposant des outils statiques ou interactifs basés sur des calepins Jupyter afin d’étudier la mer au point considéré.
- produire une bibliothèque python resourcecode permettant de télécharger localement les données d’un point sous forme de
DataFrame Pandas. L'intégration continue de la forge GitLab de l'IFREMER génère avec Sphinx la documentation de cette bibliothèque.
- intégrer à cette bibliothèque des codes de calculs écrits par l’IFREMER et ses partenaires (codes écrits en R, MATLAB ou Python)
- mettre en place une architecture permettant à l’IFREMER et ses partenaires de construire des nouveaux outils (statiques ou interactifs). Ces outils sont développés et maintenus par l’IFREMER et ses partenaires, et automatiquement intégré à l’application web. Ils sont développés sur l’instance GitLab de l’Ifremer.
Lors de cet événement de lancement de Resourcecode, une démonstration en direct a pu être effectuée auprès du public : la bibliothèque a été installée et un dépôt de code contenant un calepin Jupyter a été cloné puis exécuté. Cela a permis de démontrer la facilité d'utilisation de cet outil, ainsi que la répétabilité offerte par ce type d’architecture, qui correspond aux attentes actuelles en matière de science ouverte (Open Science).

| |
| Cette année, comme l'année dernière, en février, Logilab était présente au [FOSDEM](https://fosdem.org/) (Free and Open Source Software Developers' European Meeting), qui est la conférence européenne des développeurs de logiciels libres et open-source. | | 593 |
Temps de lecture = 3 minutes (~ 600 mots)
Cette année, comme l'année dernière, le FOSDEM s'est déroulé intégralement en ligne en s'appuyant sur une infrastructure technique constituée de logiciels libres :
- matrix qui est un outil décentralisé de communication en temps réel qui repose sur un standard ouvert. Chaque session thématique avait son propre salon de discussion Matrix. Vous pouvez créer votre compte matrix sur joinmatrix.org.
- jitsi qui est une application libre et multiplateforme de visioconférence, VoIP et messagerie instantanée. Vous pouvez utiliser le service offert par un des chatons.
Au cours de cette édition du FOSDEM, nous avons participé aux sessions concernant Python et les plateformes de tests et d'intégration, au cours desquelles nous avons eu la chance de présenter CubicWeb et notre utilisation de GitLab.
CubicWeb: bootstraping a web-application from RDF data
Voici la page, le support
Le Web s'est d'abord développé comme un ensemble de documents connectés par des liens hypertexte, mais depuis quelques années, on assiste à une explosion du nombre de jeux de données publiées sur le Web en utilisant le standard RDF et les URLs pour désigner les objets représentés.
Publier ces données en permettant la négociation de contenu pour obtenir soit les données, soit du HTML à la même adresse (URL) est rarement effectué. Selon nous, cela s'explique par le fait qu'il n'existe pas de solution toute prête, ni d'interface d'administration de données RDF offrant les opérations CRUD habituelles associées à la définition fine de permissions.
CubicWeb est un système de gestion de contenu sémantique pour le Web de données liées, qui répond à ce besoin en offrant les fonctionnalités attendues d'un CMS et en rendant accessibles les données et pas uniquement une interface de consultation.
Nous avons présenté au FOSDEM l'utilisation de OWL2YAMS pour initialiser une nouvelle application CubicWeb à partir d'une ontologie OWL. L'application est ensuite directement utilisable pour publier les données RDF et l'ontologie utilisée, mais aussi pour parcourir, visualiser et administrer ces données avec une interface autogénérée.
How to improve the developer experience in Heptapod/GitLab
Voici la page, le support et la vidéo de cette présentation.
Logilab utilise depuis maintenant deux ans Heptapod, un fork amical de GitLab en achetant du support à Octobus.
Dans notre instance d'Heptapod, nous maintenons CubicWeb, les sous-composant les «cubes», nos projets clients, nos projets open-sources et nos projets internes.
Nous avons plusieurs centaines de projets dépendants les uns des autres dans Heptapod. À cette échelle, il nous paraît impossible d'assurer une cohérence des bonnes pratiques sans avoir recours à l'automatisation.
Dans cette présentation, nous avons détaillé les outils d'automatisation qui nous aident pour maintenir l'ensemble de nos projets, en particulier AssignBot et Code-Doctor. Certains de ces outils sont spécifiques à Mercurial, mais la plupart peuvent être utilisés avec Git dans GitLab.
Ils nous permettent de :
- Créer des demandes de fusion automatiquement dans les dépôts en fonction de certaines règles, comme les avertissements de dépréciation (un peu comme dependabot).
- Choisir un reviewer pour les demandes de fusion en fonction des préférences des développeurs.
- S'assurer de commiter, tagger, mettre à jour le changelog, publier sur PyPi lors de la sortie d'une nouvelle version.
- Mutualiser les configurations GitLab CI avec des templates.
- Héberger des images docker sur la forge.
- Avoir des sites web statiques, de la documentation ou des applications web à jour.
Chaque cas d'utilisation peut être résolu facilement, mais c'est en les combinant que l'on facilite vraiment la vie des développeurs et que l'on gagne vraiment en efficacité.
Le mot de la fin
Merci beaucoup à toutes les personnes qui ont aidé à organiser cette nouvelle édition ! | Logilab a participé à l'édition 2021 de la conférence SWIB (Semantic Web in Librairies), dédiée à l'étude des technologies du Web Sémantique appliquées aux bibliothèques, pour y présenter deux projets qui ont reçu des retours positifs.
Temps de lecture = 3 min (650 mots) | | 550 |
Temps de lecture = 3 min (650 mots)
Logilab a participé à l'édition 2021 de la conférence SWIB (Semantic Web in Librairies), dédiée à l'étude des technologies du Web Sémantique appliquées aux bibliothèques, pour y présenter deux projets qui ont reçu des retours positifs.
SparqlExplorer
Elodie Thiéblin a présenté la dernière version de SparqlExplorer. L'enregistrement est disponible sur youtube.
Le projet SparqlExplorer permet d'explorer un entrepôt SPARQL en appliquant des vues qui s'adaptent au type de la ressource à afficher.
Chaque ressource étant identifiée par une URI, il est possible de récupérer le type d'une resource en cherchant dans l'entrepôt SPARQL un triplet RDF de la forme <uri_ma_ressource> rdf:type <uri_du_type>. Une fois le type connu, le SparqlExplorer sélectionne parmi toutes les vues fournies par un serveur de vues, la vue la plus adaptée pour afficher la resource. Cette vue sélectionnée récupère les données nécessaires dans l'entrepôt SPARQL et génère un morceau de page HTML qui est inséré dans l'affichage du SparqlExplorer. Lorsqu'un lien vers l'URI d'une autre ressource est suivi, le processus est appliqué de nouveau pour obtenir le type, détermier la vue la plus adaptée puis calculer l'affichage de la ressource. Il est ainsi possible de naviguer d'une ressource à une autre au sein d'un entrepôt SPARQL en suivant des liens dans des pages HTML plutôt qu'en écrivant des requêtes SPARQL.
En mettant à disposition des vues adaptées aux vocabulaires standardisés du domaine des bibliothèques, le SparqlExplorer devient un outil générique qui permet naviguer dans de multiples catalogues publiés sous forme d'entrepôts RDF interrogeables en SPARQL, sans qu'il soit nécessaire de développer une application web spécifique à chacun de ces catalogues en ligne.
OWL2YAMS
La deuxième intervention était un atelier pratique animé par Fabien Amarger et consacré à OWL2YAMS, lequel permet de publier des données RDF facilement avec CubicWeb.
Le cadriciel CubicWeb est utilisé dans la majorité des projets à Logilab. Son développement a toujours été orienté pour profiter au maximum des concepts du Web Sémantique. Depuis plusieurs années, CubicWeb se positionne comme un cadriciel de développement d'application pour le Web de données liées. La négociation de contenu est par exemple disponible par défaut dans CubicWeb, ce qui permet, pour chaque ressource, de télécharger les données au format RDF avec une simple requête HTTP.
L'outil OWL2YAMS permet de créer une application CubicWeb à partir d'une ontologie OWL avec une seule commande. Il suffit ensuite de déployer cette application pour publier cette ontologie en ligne. Un script générique permet d'importer dans l'application des données RDF utilisant le vocabulaire de cette même ontologie.
A notre connaissance, OWL2YAMS et CubicWeb constituent la méthode la plus simple et la plus directe pour mettre en ligne des données liées sur le web en utilisant les standards du Web sémantique et en disposant d'une application web moderne qui permet à la fois l'affichage et la navigation en HTML, le téléchargement du RDF par négociation de contenu et l'utilisation d'une interface d'administration pour la gestion du contenu et des droits d'accès.
Conclusion
Nous sommes très contents d'avoir pu proposer ces deux outils durant la conférence SWIB21. Les retours ont été très positifs et nous confortent dans l'idée que, autant le SparlExplorer que CubicWeb, représentent des solutions efficaces qui répondent à de réels besoins, en particulier dans le domaine de la gestion documentaire ou patrimoniale et des archives. | Open Source Experience (https://www.opensource-experience.com) a eu lieu le 8 et 9 novembre 2021 à Paris. Nous y avons présenté notre travail lors des sessions Could DevOps et Full Stack Web. | | 324 |
Temps de lecture = 2 min (~ 300 mots)
Open Source Experience est le rendez-vous européen de la communauté Open Source qui a eu lieu le 8 et 9 novembre 2021 à Paris. Au programme, il y eut des conférences, tables rondes et sessions plénières riches en retours d’expérience et en innovations réunissant la communauté de l'Open Source et du Logiciel Libre, ainsi que les entreprises utilisatrices en recherche d’informations.
Nous y avons présenté notre travail lors des sessions Could DevOps et Full Stack Web.
FranceArchives, les archives sur une infrastructure du 21e siècle
Le site FranceArchives développé par Logilab pour le Service interministériel des Archives de France (SIAF) permet aux professionnels et aux amateurs d'explorer les archives publiques de France.
Arthur Lutz et Carine Dengler ont présenté notre dernier grand chantier en date pour ce site, à savoir, la migration vers Kubernetes, en détaillant la pile technique et en résumant notre retour d'expérience.
L'enregistrement vidéo est disponible: FranceArchives sur Kubernetes (avec l'original sur youtube).
Transformation continue des applications en production
Certains considèrent qu’une application a une durée de vie de quelques années et qu’à ce terme, l’application doit être réécrite avec les outils du moment. Nous préférons faire évoluer en continu nos applications en production et préserver l’investissement qu’elles constituent.
Nicolas Chauvat a décrit ce processus de transformation qui touche à tous les aspects des projets: la gouvernance du logiciel libre sous-jacent, l’architecture des applications, les bibliothèques et composants libres employés, le stockage des données, l’interface utilisateur, l’API externe, les langages de programmation utilisés, les méthodes de test et de déploiement, les outils de supervision, etc.
Il a terminé en présentant nos innovations en cours, qui visent à augmenter la fréquence des déploiements sans compromettre la qualité, grâce à une automatisation croissante des processus, y compris pour la modification du code source.
L'enregistrement vidéo est disponible: Transformation continue des applications (avec l'original sur youtube).
Rendez-vous à la fin de l'année 2022 pour la prochaine édition ! | Nous avons introduit le typage python dans la bibliothèque RQL qui est au cœur de CubicWeb et voici ce que nous avons appris en le faisant. | | 640 |
Temps de lecture = 4 min (~700 mots)
Contexte
Le projet RQL est l'implémentation d'un parser pour un langage de requête du même nom permettant d'interroger une base de données qui a été créée avec un schéma YAMS. Ce langage de requête est au coeur de CubicWeb.
Le cadriciel CubicWeb est très largement utilisé dans nos projets à Logilab, et donc nous continuons à maintenir CubicWeb et ses dépendances en le faisant évoluer suivant nos besoins. Parfois ce besoin concerne le langage d'interrogation RQL lui-même. Nous aimerions par exemple ajouter les chemins de propriétés qui existent en SPARQL (voir SPARQL property paths) ou encore la possibilité d'avoir des propriétés calculées dans les attributs de projection.
Mise en oeuvre
Pour faciliter ces évolutions, nous avons décidé de profiter des progrès récents de Python et d'enrichir la base code avec des annotations de type et de nous appuyer sur MyPy pour valider nos remaniements.
Le projet de typage de RQL a été un projet de longue haleine. Nous pensions que quelques semaines suffiraient mais il a été nécessaire d'y passer plusieurs mois pour arriver à un résultat satisfaisant. Typer l'ensemble d'un projet nécessite de comprendre son fonctionnement global, ce qui peut très vite être chronophage, surtout quand les pratiques de développement ont bien évolué.
Au lieu de s'attaquer au monolithe d'un seul coup, nous avons commencé par typer les modules séparémment les uns des autres, en ajoutant des commentaires #type: ignore aux endroits ne pouvant pas encore être typés, et sans forcémment essayer de détailler les interactions entre les différents modules. Les # type: ignore ont ensuite peu a peu disparu.
Problèmes rencontrés
Le typage aura permis de déceler des soucis de conception du projet RQL et de voir les limites du typage en Python.
Ce principe dit qu'une sous-classe doit pouvoir être utilisée là où une classe parente est attendue. Celui-ci n'est pas toujours respecté dans RQL. Par exemple, la méthode copy de la classe Insert ne prend pas d'argument alors que la même méthode sur la classe BaseNode en prend un. Cette différence de signature pourrait causer des problèmes dans du code client.
Le problème a été signalé par mypy:
rql/stmts.py:1283: error: Signature of "copy" incompatible with supertype "BaseNode" [override]
rql/stmts.py:1283: note: def copy(self, stmt: Optional[Statement] = ...) -> BaseNode
rql/stmts.py:1283: note: def copy(self) -> Insert
Found 3 errors in 1 file (checked 1 source file)
Mixins difficilement typables
L'implémentation de l'arbre syntaxique qui a été choisie utilise beaucoup de mixins. Ces mixins ne sont pas typables de manière élégante.
Prenons par exemple le mixin OperatorExpressionMixin suivant:
class OperatorExpressionMixin:
...
def is_equivalent(self: Self, other: Any) -> bool:
if not Node.is_equivalent(self, other):
return False
return self.operator == other.operator
...
Il ne s'applique que sur des classes qui héritent de BaseNode et qui ont un attribut "operator" mais ce type ne peut pas être exprimé, car on aurait besoin de l'intersection de deux types, dont un classe, ce qui n'existe pas en Python (https://github.com/python/typing/issues/213).
En Typescript par exemple on aurait écrit:
type Self = BaseNode & {operator: string}
Covariance/Contravariance/...
Les types génériques, List par exemple, sont définis comme acceptant des paramètres de type. Lorsqu'on déclare ces paramètres de type (en utilisant TypeVar), il faut être attentif à choisir la variance appropriée, ce qui n'est pas trivial quand on vient de langages où ce n'est pas nécessaire (ni Typescript, ni C++, ni Java n'y font référence).
Conclusion
Nous avons publié une version 0.38 de RQL qui contient l'ajout des types et ne casse pas l'API utilisée. Ceci va nous aider à ajouter de nouvelles fonctionnalités et à remanier le code pour le simplifier. L'introduction du typage nous a également permis de déceler du code buggé ou jamais utilisé et de mieux documenter le code de RQL.
Merci à Patrick pour le temps qu'il a consacré à ce sujet important. Vous pouvez consulter son article de blog sur ce sujet ici | Nous proposons une série de quelques articles où nous allons analyser les licences sportives en France à l’aide de Pandas, et nous réaliserons une interface utilisateur avec des widgets. | | 1957 |
Temps de lecture estimé 10 minutes.
Nous proposons une série de quelques articles où nous allons utiliser la
bibliothèque Pandas pour analyser les licences sportives en France. En chemin,
nous réaliserons une interface utilisateur avec des widgets.
Cette série sera découpée en trois articles. Dans le premier, nous allons
explorer le jeu de données à notre disposition en utilisant la bibliothèque
Pandas. Dans le second, nous introduirons Jupyter et les ipywidgets qui
nous permettront de faire une interface utilisateur. Nous terminerons la série
en présentant Voilà ainsi que le thème jupyter-flex.
Pandas, jupyter, ipywidgets, voilà ? De quoi parle-t-on ?
- Pandas est une bibliothèque Python très connue,
qui permet d’analyser et d’étudier des jeux de données. Elle est conçue pour
traiter des jeux de données tabulaires (ceux pouvant être lus par un tableur).
Les données peuvent être de différents types (nombres, dates, chaînes de
caractères, etc). Pandas est, comme nous le verrons, très efficace. Les
fonctions coûteuses de Pandas sont généralement écrites en C, et Python est
utilisé pour manipuler et appeler ces fonctions.
- Jupyter est une plateforme, utilisable dans un
navigateur web qui permet d’exécuter des calepins (notebooks). Un calepin
est un fichier qui combine des cellules de différents types : du code
exécutable, du texte, des visualisations, etc.
- Les Ipywidgets sont des
éléments graphiques interactifs que l’on peut ajouter à des calepins
Jupyter. Ils vont nous permettre de proposer aux utilisateurs de choisir un
fichier, choisir un élément dans une liste, cliquer sur un bouton, etc.
Chacune des actions de l’utilisateur peut être associée à une fonction Python,
et donc rendre le calepin interactif.
- Voilà est une application qui
permet d’exécuter des calepins, mais sans afficher le code source − qui est
visible par défaut dans Jupyter. L’énorme intérêt à cela est qu’un calepin
Jupyter devient alors une application web à part entière, utilisable dans le
navigateur, et seuls les éléments indispensables à son utilisation sont
visibles.
Après cette petite phase de présentation, découvrons les données que nous allons
manipuler aujourd’hui.
Présentation des données
Dans cette série d’articles nous utilisons des données issues de
https://data.gouv.fr. Il s’agit du nombre de licences
sportives, par sexe, par catégorie d’âges, par municipalité pour les années 2012
à 2018. Les données brutes peuvent être téléchargées
ici.
Nous avons réalisé une opération de nettoyage sur ces données, afin de nous
assurer d’avoir une structure cohérente pour chaque année. Nous avons également
remplacé les municipalités par leur département, ce qui permet d’alléger les
données à manipuler. Au final, nous obtenons six fichiers csv, un par année,
dont la structure est la suivante :
dep_code,dep_name,fed_code,fed_name,gender,age,lic_holders
01,Ain,101,Fédération Française d'athlétisme,F,00-04,0
01,Ain,101,Fédération Française d'athlétisme,F,05-09,75
01,Ain,101,Fédération Française d'athlétisme,F,10-14,251
01,Ain,101,Fédération Française d'athlétisme,F,15-19,130
01,Ain,101,Fédération Française d'athlétisme,F,20-29,39
01,Ain,101,Fédération Française d'athlétisme,F,30-44,105
01,Ain,101,Fédération Française d'athlétisme,F,45-59,105
01,Ain,101,Fédération Française d'athlétisme,F,60-74,23
01,Ain,101,Fédération Française d'athlétisme,F,75+,0
01,Ain,101,Fédération Française d'athlétisme,M,00-04,0
01,Ain,101,Fédération Française d'athlétisme,M,05-09,106
01,Ain,101,Fédération Française d'athlétisme,M,10-14,278
[…]
| Nom de colonne |
Description |
dep_code |
Code (unique) du département |
dep_name |
Nom du département |
fed_code |
Code (unique) de la fédération sportive |
fed_name |
Nom de la fédération sportive |
gender |
Genre (peut être M ou F) |
age |
La tranche d’âge considérée (peut être 00-04, 05-09, 10-14, 15-19, 20-29, 30-44, 44-59, 60-74, 75+) |
lic_holders |
Le nombre de licenciés dans le département, enregistrés dans cette fédération, de ce genre et de cette tranche d’âge. |
Chargement de données pour une année
Pandas offre un nombre important de fonctions permettant de charger des données
depuis différents formats: CSV, Excel, tableaux HTML, JSON, bases SQL, HDF5, etc.
Nous allons utiliser la fonction read_csv. Cette fonction utilise les éléments
de la première ligne comme noms de colonnes. Pandas essaie également de détecter
les types de colonnes à utiliser (nombre, date, chaîne de caractères) en se
basant sur les premiers éléments lus. Nous spécifions donc à Pandas que la
colonne dep_code est de type str, pour prendre en compte les départements
Corse (2A et 2B), sans quoi Pandas émettra un avertissement.
from pathlib import Path
import pandas as pd
DATA_DIR = Path().resolve() / "data" # en supposant que les données sont dans le dossier data
d2012 = pd.read_csv(
DATA_DIR / "sport_license_holders_2012.csv", dtype={"dep_code": str}
)
Nous obtenons alors la DataFrame suivante :

Premières analyses
À partir de là, nous pouvons commencer à étudier le jeu de données. Par exemple,
en demandant le nom de chaque fédération :
>>> d2012["fed_name"].unique()
array(["Fédération Française d'athlétisme",
"Fédération Française des sociétés d'aviron",
'Fédération Française de badminton',
'Fédération Française de basketball',
'Fédération Française de boxe',
'Fédération Française de canoë-kayak',
'Fédération Française de cyclisme',
"Fédération Française d'équitation",
"Fédération Française d'escrime",
[…],
'Fédération française de pentathlon moderne',
'Fédération Française de javelot tir sur cible',
'Fédération Flying Disc France', 'Fédération Française Maccabi',
'Fédération Française de la course camarguaise',
'Fédération Française de la course landaise',
'Fédération Française de ballon au poing'], dtype=object)
Nous pouvons facilement compter le nombre total, toutes catégories
confondues, de licenciés :
>>> d2012["lic_holders"].sum()
12356101
Une des forces de Pandas réside dans la possibilité de créer des filtres, ou des
groupes simplement. Par exemple, pour compter le nombre de licenciés hommes, nous
pouvons créer un masque (True si le genre est M et False sinon), puis
appliquer ce masque à notre DataFrame.
>>> mask_male = d2012["gender"] == "M"
>>> d2012[mask_male]["lic_holders"].sum()
7806235
Ainsi, en 2012, il y avait 7 806 235 licenciés masculins de sport en France.
Combien y a-t-il de licenciés, en 2012, par tranche d’âge ? Pour répondre à
cette question, nous utilisons la méthode groupby de Pandas, en donnant le nom
de la colonne sur laquelle nous souhaitons faire le groupe :
>>> d2012.groupby("age")["lic_holders"].sum()

Cette méthode permet de constituer des groupes, selon une clé (généralement le
nom d’une ou plusieurs colonnes), puis d’appliquer sur chaque groupe partageant
la même clé une fonction d’agrégation. Dans notre exemple, la clé de chaque
groupe est l’âge, et la fonction d’agrégation la somme sur la colonne
lic_holders.
Nous pouvons effectuer le même type de calcul, mais en groupant cette fois-ci
sur le genre et l’âge, ce qui donne le résultat suivant :
>>> d2012.groupby(["gender", "age"])["lic_holders"].sum()

Les deux résultats que nous venons d’obtenir sont ce qu’on appelle des Series.
C’est-à-dire, des DataFrames mais constituées d’une seule colonne.
On observe que les groupes sont directement constitués par l’index. Dans le cas
d’un groupby() avec une seule colonne, nous avons un index simple et dans le
cas où plusieurs colonnes sont utilisées, nous obtenons ce qu’on appelle un
index multiple ou un index hiérarchique. Nous allons étudier cela un peu
plus en profondeur dans la suite.
Créer un index sur mesure
Dans la DataFrame que nous avons chargée, de très nombreuses données sont
répétées et ne sont utilisées que pour définir des groupes (dep_code,
dep_name, gender, age etc). Nous allons mettre toutes ces données dans
l’index de la DataFrame. Cela permet d’avoir dans l’index les données de
chaque groupe, et dans la DataFrame les données desdits groupes (ici le nombre
de licenciés sportifs).
Pour ce faire, nous utilisons la méthode set_index :
>>> d2012.set_index(
["dep_code", "dep_name", "fed_code", "fed_name", "gender", "age"], inplace=True
)
>>> d2012

Nous avons ainsi une DataFrame à une seule colonne, et avec un index à six
niveaux. Nous pouvons toujours grouper par genre et par âge, en utilisant le
mot-clé level, indiquant qu’il faut grouper en utilisant l’index :
>>> d2012.groupby(level=["gender", "age"]).sum()

Dans quels départements la course camarguaise est-elle pratiquée ?
La course camarguaise est un sport traditionnel dans lequel les participants
tentent d'attraper des attributs primés fixés au frontal et aux cornes d'un
bœuf. Pour savoir dans quels départements ce sport est le plus pratiqué, nous
allons :
- Filtrer sur l’index pour n’avoir que les enregistrements correspondant à ce
sport (le code de la fédération est 215) ;
- Grouper par code et nom de département, et compter le nombre de licenciés ;
- Afficher les groupes triés par ordre décroissant de licenciés.
>>> d2012_camarg = d2012.xs(
215, level="fed_code"
) # Only keep the rows with index equal to 215 at level ``fed_code``
>>> d2012_camarg_depts = d2012_camarg.groupby(
["dep_code", "dep_name"]
).sum() # Group the data by department (only keep departments with non-null values)
>>> d2012_camarg_depts.sort_values(
by="lic_holders", ascending=False
) # Sort the data in decreasing order

Sans trop de surprise, on observe que c’est le Gard (où est la Camargue), les
Bouches-du-Rhône, l’Hérault et le Vaucluse (départements qui entourent le Gard)
qui ont le plus de licenciés dans ce sport.
Quels sont les sports les plus pratiqués par les femmes ?
Nous allons :
- Sélectionner les enregistrements correspondant à
gender = 'F' ;
- Grouper par fédération et compter le nombre de licenciées ;
- Afficher les dix sports avec le plus de licenciées.
>>> d2012_females_top_10 = d2012.xs("F", level="gender")
.groupby(["fed_code", "fed_name"])
.sum()
.nlargest(10, "lic_holders")
>>> d2012_females_top_10

Pandas permet également de faire des graphiques. Par défaut c’est la
bibliothèque matplotlib qui est utilisée. Nous
pouvons par exemple utiliser un diagramme en bâtons pour afficher le top 10 des
sports pratiqués par les femmes :
>>> d2012_females_top_10.plot(
kind="bar",
legend=False,
xlabel="Sport federation",
ylabel="Number of license holders",
color="#CC0066",
title="Female sport license holders in 2012 (top 10)",
)

Charger les données pour toutes les années
Dans la section précédente, nous avons chargé uniquement les données de l’année
2012. Mais nous avons bien plus de données que cela. Nous allons donc charger
chaque fichier, puis renommer la colonne lic_holders en fonction de l’année en
cours. Nous aurons ainsi une DataFrame, avec en colonne le nombre de licenciés
par année, et en index les différents groupes.
Nous allons faire une liste years_dfs qui va contenir toutes les DataFrames,
une par année, puis nous allons simplement les concaténer. Cela donne donc :
>>> years_dfs = []
>>> for year in range(2012, 2019):
... fname = f"sport_license_holders_{year}.csv"
... yr_df = pd.read_csv(
... DATA_DIR / fname,
... dtype={"dep_code": str},
... index_col=["dep_code", "dep_name", "fed_code", "fed_name", "gender", "age"],
... )
... yr_df.rename(columns={"lic_holders": str(year)}, inplace=True)
... year_dfs.append(yr_df)
>>>
On concatène toutes les DataFrames, en fonction de l’index (axis=1) :
>>> data = pd.concat(years_df, axis=1)
>>> data

Nous avons ainsi une DataFrame avec plus de 1.6 million de lignes, et 7
colonnes.
On peut maintenant afficher, par exemple, les 10 sports les plus pratiqués en
fonction des années :
>>> data_sport = data.groupby(level=["fed_code", "fed_name"]).sum()
>>> data_sport.nlargest(10, "2012")

Nous avons ainsi le nombre de licenciés, par fédération et par année pour les
10 plus grosses fédérations de 2012. Le tri est effectué par rapport aux données
de 2012.
On notera qu’en 2018 il y a 0 licencié de Karaté. Cela est probablement une
erreur dans les données, ce qui peut arriver.
Tracer l'évolution du nombre de licenciés avec Plotly
Nous pouvons maintenant suivre l’évolution du nombre de licenciés dans certaines
disciplines. Nous sélectionnons les sports dont le code de fédération est 109,
115, 242, 117.
>>> sel_data_sports = data_sports.loc[
... [109, 115, 242, 117]
... ] # Select the rows whose value at the first level of the index (``fed_code``)
... # is one of the list items
>>> # Drop the first level of the index (``fed_code``)
>>> sel_data_sports = sel_data_sports.droplevel(0)
>>> # Will be used as the title of the legend
>>> sel_data_sports.index.name = "Federations"
>>> sel_data_sports.transpose().plot(
... title="Sport license holders", xlabel="year", ylabel="number of license holders"
...) # Transpose to have the years as the index (will be the X axis)

Comme nous le disions, par défaut Pandas utilise la bibliothèque matplotlib
pour générer les graphiques. La figure produite ici est statique, elle peut
facilement être insérée dans un rapport par exemple, mais cela présente des
difficultés lors de la phase d’exploration.
Depuis quelque temps maintenant, Pandas est compatible avec plusieurs
bibliothèques de visualisation. Il y a notamment
Plotly, qui permet de faire des graphiques
interactifs utilisables dans le navigateur web.
Pour utiliser Plotly, il est nécessaire de changer la bibliothèque utilisée
par défaut.
# Choose Plotly as the plotting back-end
# this has to be done only once, usually at the begining of the code
>>> pd.options.plotting.backend = "plotly"
Une fois Plotly configurée, nous pouvons retracer le graphique, comme
précédemment :
>>> fig = sel_data_sports.transpose().plot(title="Sport license holders")
>>> fig.update_layout(xaxis_title="year", yaxis_title="number of license holders")
>>> fig
Dans un environnement Jupyter, la figure produite est celle-ci, et il est
possible de sélectionner/désélectionner les courbes à afficher :

Quelle est la prochaine étape ?
Nous avons dans ce premier article, chargé avec Pandas des données textuelles au
format CSV.
Nous avons vu comment et pourquoi utiliser un index multiple. Cela nous a permis
de calculer quelques statistiques simples sur des groupes d’individus. Nous
avons également produit des visualisations avec matplotlib et avec Plotly.
Dans le prochain article, nous utiliserons des widgets Jupyter pour manipuler
dynamiquement les données à afficher sur les graphiques. | |
| FranceArchives est un portail du service interministériel des archives de France développé par Logilab. Il utilise des technologies du Web sémantique. | | 2954 |
Chloë Fize (Service interministériel des Archives de France), Elodie
Thiéblin (Logilab)
Présentation générale de FranceArchives
Qu'est-ce que c'est les archives?
Selon le code du patrimoine, les archives sont l'ensemble des
documents, y compris les données, quels que soient leur date, leur forme
et leur support matériel, produits ou reçus par toute personne
physique ou morale, et par tout organisme public ou privé, dans
l'exercice de leur activité. Ces documents sont soit conservés par
leurs créateurs ou leurs successeurs pour faire la preuve d'un droit ou
d'un événement, soit transmis à l'institution d'archives compétente en
raison de leur valeur
historique...

Elementaire non ?
Les archives sont plus simplement des documents, divers et variés !





Dans notre imaginaire, en général, les archives ne sont que de vieux
papiers poussiéreux, rédigés dans des langues obscures et à première vue
indéchiffrables, jalousement cachés au fond de sombres et froids
placards... Et dans le pire des cas, elles sont cachées dans les
sous-sols ou les greniers... Un petit peu comme ça :

Mais détrompez-vous, les documents d'archives sont partout et peuvent
être bien plus agréables à admirer que vous ne l'imaginez. En France,
plus de 4 000 kilomètres linéaires d'archives sont conservés dans
plus de 500 services d'archives nationales, régionales,
départementales et municipales sans compter les services d'archives
privés (entreprises, associations, etc). On regroupe les documents en
fonds.\
Voici des fonds, bien proprement rangés dans leurs cartons... C'est
quand même plus sympathique ?

Mais comment s'y retrouver ? Comment savoir que LE document que je
recherche est bien dans cette boite nommée simplement par des lettres et
des chiffres ? Pour cela, il faut les décrire et ensuite les communiquer
à qui veut les consulter. Car la vocation première des archives, c'est
que tout le monde puisse en effet les consulter... Oui, oui, y compris
vous !
Ressources en ligne des archives
Les archivistes ont toujours cherché à exploiter les technologies les
plus en pointe pour communiquer à tous les publics les documents qu'ils
conservent : microfilms, numérisation, site web... Et de fait, depuis
plus de 20 ans, les services d'archives mettent à disposition de
tous des inventaires avec ou sans documents numérisés, consultables
directement en ligne sur plus de 300 sites internet.

La raison? Que tout le monde puisse y avoir accès ! Eh oui, les
archives c'est comme la bonne humeur, ça se commmunique, et par tous les
moyens !

C'est là toute la vocation du portail FranceArchives :
-
Permettre aux chercheurs, étudiants, curieux, amateurs de généalogie
ou qui que vous soyez, de repérer les ressources de nombreux
services d'archives publics et privés pour, dans un second temps,
les consulter sur les sites web ou dans les salles de lecture de ces
services.
-
Valoriser les fonds et services d'archives des quatre coins de la
France.
-
Mettre à disposition des ressources archivistiques professionnelles
ou des textes de loi.
Comment y accéder?
L'accès et la recherche sur le portail sont construits pour être les
plus intuitifs possible et pour mener le chercheur, amateur ou expert à
trouver son bonheur dans cette caverne aux merveilles... Suivez le guide
!
FranceArchives
FranceArchives : qu'est-ce que c'est ?
Le portail est porté par le Ministère de la Culture et a été mis en
ligne au mois de mars 2017. Il est géré et maintenu par le service
interministériel des archives de France (SIAF).
FranceArchives en chiffres :\
Au mois de mars 2021, la 105ème convention d\'adhésion au
portail FranceArchives a été signée. Vous pouvez donc consulter les
fonds de 2 ministères, 4 services à compétences nationales (Archives
nationales, Archives nationales du monde du travail, Archives nationales
d\'Outre-Mer et la Médiathèque de l\'architecture et du patrimoine), 63
archives départementals, 19 archives municipales, 13 établissements
publics, 4 associations ou entreprises.
Plus de 57 000 instruments de recherche sont consultables et
réutilisables. Ils contiennent près de 13 000 000 de descriptions.
FranceArchives : comment ça fonctionne ?
Effectuer une requête simple

Tout en s'aidant de l'autocomplétion

Et enfin affiner sa recherche grâce aux facettes

Les archives et leurs métadonnées
Vous avez réussi à trouver votre bonheur ? Parfait ! Mais vous n'avez
pas trouvé de documents d'archives numérisés ? C'est normal, seulement
5% des archives conservées en France sont numérisées. Le reste est
accessible en ligne uniquement grâce aux descriptions ou métadonnées et
doit être consulté dans les salles de lecture des services qui les
conservent.
Le document d'archives numérisé est une photographie du document. Sur
FranceArchives, vous pourrez trouver certains documents numérisés, à
l'image du célèbre exemple qui suit :

Mais vous ne trouverez la plupart du temps que des métadonnées, à savoir
le contenu de la lettre, son auteur, son destinataire, sa date, des
remarques sur sa forme et/ou son fond. C'est là qu'est la différence
entre un document numérisé et une métadonnée numérique.
Vous voulez un exemple? Très bien, les métadonnées numériques c'est...
ça :

Avouez que ça vous fait rêver ! Eh bien cette belle lettre que vous avez
vu précédemment peut être transformée en données et donc ressembler à...
ces lignes en couleurs et comportant plein d'informations pouvant
paraitre incompréhensibles. N'ayez pas peur on va tout vous expliquer.
Mais alors d'où viennent les métadonnées et à quoi ressemblent-elles?
Les services d'archives décrivent leurs fonds dans des instruments de
recherche. Ce sont ces instruments qui sont mis en ligne sur
FranceArchives et consultables par tout un chacun. Ils ne donnent pas
accès au document numérisé, comme nous l'évoquions plus haut, mais à sa
description. Ces éléments permettent de décrire avec précision les
documents que l'on va retrouver dans le fonds et donc de répondre à vos
multiples questionnements sans sortir le document de son joli carton de
protection. Quand vous consultez une notice sur le portail, il vous est
ensuite possible d'accèder directement au site web du service qui
conserve le document décrit grâce au bouton Accéder au site.
Alors où sont passées les données que nous avons vu plus haut ? Elles
sont là, partout, juste sous vos yeux. Vous les voyez ? Regardez...
Voici ce que vous voyez lorsque vous requêtez FranceArchives:

Voici ce que nous traitons :

Les métadonnées sont bien là. Cet intermédiaire invisible pour
l'utilisateur permet de mettre en forme de façon lisible les
informations.
Mais alors comment êtes-vous parvenu jusqu'à ce résultat ? Comment,
parmi les milliers de résultats, les seuls qui vous ont été proposés
ont-ils été choisis ?
Vous avez vu les nombreux liens cliquables en bleu et soulignés que vous
trouvez un peu partout... Ce souvent des noms de lieux, de personnes ou
des thèmes, eh bien tous ces termes sont des autorités qui sont
extraites des instruments de recherche pour être groupées avec leurs
semblables et alignées sur de plus gros portails de données tels que
Data.BnF ou Wikidata.
Quelle en est l'utilité ?
L'identification de ces ressources permet de lever l'ambiguïté sur un
nom : être sûr qu'on parle bien de la même personne ; ou relier
plusieurs noms à une même ressource.
Prenons un exemple : "Paris" c'est à la fois le nom de la capitale
française, d'un genre de plante et d'une figure mythologique : 3
ressources différentes (donc 3 URI) portent le même nom. Paris a beau
être une ville fleurie et mythique, il est tout de même important de
pouvoir différencier tous ces éléments lors d'une requête.
Mais certains éléments peuvent présenter un cas inverse : l'autrice
Dominique Aury est également connue sous plusieurs pseudonymes très
différents les uns des autres : Anne Cécile Desclos et Pauline Réage.
Ici il y a donc une seule ressource (1 URI) qui porte ces 3 noms. Pour
que vous trouviez toujours le même résultat, ces 3 noms doivent être
tous rattachés à la même personne et ne pas figurer comme étant 3
éléments différents et distincts.

Cette différentiation ou ce regroupement est réalisé grace à l'URL (vous
savez les liens incompréhensibles écrits dans votre barre de
navigation...Eh bien en réalité ils ont un sens !)\
L'utilisation d'URL pour identifier les ressources est la base du Web
sémantique (ou Web de données).
--> https://www.wikidata.org/wiki/Q90 (Capitale de France)\
--> https://www.wikidata.org/wiki/Q162121 (Genre de Plante)\
--> https://www.wikidata.org/wiki/Q167646 (Figure mythologique)
3 "liens" différents, pour 3 thèmes complètement différents, mais qui
sont tous requêtables avec le même mot.
Le Web sémantique
Le Web sémantique a été inventé par Tim Berners-Lee, le fondateur du
Web.
Son idée est d'utiliser les technologies du Web pour y faire transiter
non seulement des documents (pages Web, comme c'est le cas aujourd'hui)
mais aussi des données.
Comme dans le Web que nous connaissons tous, le protocole HTTP visible
dans l'URL (on vous avait dit que ça avait un sens!) est utilisé pour
faire voyager les données. Les ressources quant à elles sont identifiées
par des URL (Uniform Resource Location) appelées aussi URI pour mettre
l'accent sur le côté identification (Uniform Resource Identifier).
Alors, cela étant dit, qu'est-ce que cela implique concrètement ? Nous y
venons.
Pourquoi "sémantique" ?
Le Web sémantique, aussi appelé Web de données, porte ce nom car il
permet aux machines de "comprendre" le contenu du Web (sémantique \<-->
sens).
Dans le Web de documents, nous (les humains) voyons et comprenons les
informations suivantes :
en HTML
<h1>Les berlingots Eysséric</h1>
<p>La fabrique Eysséric produit des berlingots dans le
<a href="https://www.vaucluse.fr/">Vaucluse</a>.
</p>
l'ordinateur, lui, comprend :
<h1>??? ??????????</h1>
<p>?? ???????? ???????? ??????? ??? ?????????? ???? ??
<a href="https://www.vaucluse.fr/">????????</a>.
</p>
Nous aimerions qu'il puisse comprendre:
Nom Produit Localisation
Fabrique Eysséric berlingots Vaucluse
Nous souhaiterions que l'ordinateur comprenne les relations entre les
éléments et la nature de ces éléments, comme nous en somme.
Pour cela, les données transmises doivent être structurées et
identifiées (nous l'avons vu plus haut, grâce aux URI).
Données structurées
 Le W3C (World Wide Web Consortium) définit des standards pour le Web
(encore un morceau de votre barre de navigation décrypté !).
Le W3C (World Wide Web Consortium) définit des standards pour le Web
(encore un morceau de votre barre de navigation décrypté !).
Pour représenter les données dans le Web sémantique, on utilise ces
standards et le Resource Description Format (RDF). Ce dernier consiste
à représenter les données sous forme de triplets utilisant des URI,
comme des phrases très simples : sujet - prédicat (verbe) - objet.
Les données structurées de notre exemple deviennent alors :
https://monUrl.fr/FabriqueEysseric https://monUrl.fr/produit https://monUrl.fr/Berlingot.
https://monUrl.fr/FabriqueEysseric https://monUrl.fr/localisation https://monUrl.fr/Vaucluse.
Et parce qu'on sait bien qu'un joli dessin vaut mille mots, on peut
aussi représenter les triplets bout à bout sous forme de graphe.

En récupérant les données relatives aux autres ressources du Web, on
peut étendre le graphe de données, tant qu'il y a des données.\
À l'instar du Web de documents où les documents sont interconnectés
grâce aux liens hypertexte, les ressources sont reliées les unes aux
autres dans le Web de données.

Pourquoi utiliser le Web sémantique dans FranceArchives ?
Besoin FranceArchives Réponse Web sémantique
Désambiguïser les autorités Utilisations d'URI comme identifiants
Données accessibles Protocole HTTP
Référencement par moteurs généralistes Contribution au google graph
Alignements référentiels nationaux Ontologies, alignements
Enrichissement des données propres à FA Geonames, data.bnf, wikidata
Limiter la responsabilité de maintenance des données Décentralisation
Parmi les besoins de FranceArchives, nous avons déjà vu que
l'utilisation d'URL comme identifiants (ce qui en fait des URI) répond
au problème de désambiguïsation des autorités.
De même, le protocole HTTP, base du Web, permet de rendre les données
disponibles sur le Web sans application tierce.
Maintenant que nous avons tous ces éléments, il ne reste plus qu'à
chercher !
Référencement par les moteurs de recherche généralistes
Certains moteurs de recherche (dont le plus connu de tous) se mettent au
RDF !
Ils utilisent des données en RDF insérées dans le code d'une page Web
pour mieux comprendre de quel sujet elle traite.
Grâce à cette compréhension, ils peuvent afficher certains résultats
sous des formes personnalisées... Exemple !
Le moteur de recherche utilise les triplets RDF pour afficher les
recettes de pâte à crêpes sous forme de petites cartes :\

Ainsi, vous n'avez même pas besoin de chercher LA meilleure recette de
pâte à crêpes, votre ami le moteur de recherche l'a fait pour vous. Et
comme il sait que vous n'aimez pas perdre votre temps et que vous aimez
quand même bien quand il y a de jolies images qui vous mettent l'eau à
la bouche, il vous propose de ne pas utiliser la molette de votre souris
et de cliquer directement sur la carte que vous préférez.
Alignement vers des référentiels
Il y a plusieurs avantages à lier les données que nous publions sur le
Web de données à des référentiels nationaux (ou internationaux).
Ontologie de référence
Une ontologie (ou un vocabulaire) est un ensemble d'URI que l'on va
utiliser pour représenter les prédicats (ou flèches en version graphe)
du RDF. L'ontologie définit les types de ressources présentes dans les
données et les relations qui peuvent exister entre elles.
C'est un peu le schéma d'une base de données relationnelle ou la liste
des noms de colonnes d'un tableur.
Si on compare les données au langage, l'ontologie serait la grammaire
ainsi qu'une partie du vocabulaire.
Le fait d'utiliser des ontologies standards dans ces données RDF permet
de se "brancher" plus facilement avec d'autres graphes de données.
Sources de données de référence
En liant ses données à d'autres bases de données sur le Web,
FranceArchives y trouve plusieurs avantages.
Tout d'abord, cela lui permet d'enrichir ses propres données.\
En effet, un document d'archives implique toujours des lieux et/ou des
personnes. On tente de normaliser les pratiques de nommage de ces
entités (dans quel sens on met quelle information) afin d'aider
davantage au liage des données : Charles, de Gaulle (1890-1970) ou
de Gaulle, Charles ou Général de Gaulle (Charles, 1890-1970). De
même pour les noms de lieux : Sumène, Sumène (Gard - 30),
Sumène (Gard), etc.
Dans les notices, seuls figurent généralement le nom du lieu (avec son
département) et le nom de la personne. En liant les données de
FranceArchives à d'autres bases, on peut ainsi étendre le graphe de
données et enrichir les informations que nous avions au départ. Comme
nous l'avons vu, plus il y a de mentions permettant de désambiguiser un
terme (à placer au Scrabble), meilleure sera la qualité de la donnée et
donc plus performant sera le schéma RDF et au final les résultats de
recherche.
Ce schéma montre l'exemple de la notice Sur la plage de
Saint-Vincent-sur-Jard...
dont la description
RDF
peut être obtenue en ajoutant à l'url le suffixe /rdf.xml ou
/rdf.ttl.
Cette notice parle notamment de Georges Clemenceau et de la commune de
Saint-Vincent-Sur-Jard. Initialement, il y avait peu d'informations sur
ces deux ressources. En liant Saint-Vincent-sur-Jard à son pendant dans
Geonames,
une base de données regroupant des lieux, nous avons pu enrichir les
données en récupérant notamment le code postal et la population. De la
même manière, en liant Georges Clemenceau à son pendant dans
DataBnF, nous
avons pu enrichir les données en récupérant notamment sa date de
naissance et quelques éléments biographiques notables.

Le second avantage qu'apporte l'alignement (c'est-à-dire le fait de lier
sa base avec une autre) est de limiter la maintenance des données :
moins on les manipule, mieux elles se portent.
FranceArchives peut profiter d'informations libres et ouvertes sur les
personnes, les thèmes, les lieux pour valoriser ses données tout en se
concentrant sur la publication et la maintenance des données d'archives
uniquement.
data.bnf
Le projet data.bnf a pour but de rendre
les données de la BnF utiles et exploitables sur le web. Elles
permettent notamment de rassembler des informations sur les ressources
conservées au sein de la BnF : documents, ouvrages, auteurs, thèmes,
etc. Les pages sont indexées par les moteurs de recherche : les
données disponibles et requêtables sont souvent invisibles lors d'une
recherche classique car [enfouies dans les données et
métadonnées]{.underline} des ressources BnF.
Sur FranceArchives, ces liens permettent d'ajouter des informations sur
un sujet donné.
Wikidata
Wikidata est une base open source, gratuite,
collaborative et qui, de la même manière que DataBnF, met à
disposition des [données compréhensibles aussi bien par les humains
que par les machines]{.underline}. Cette base de données aide
Wikipédia en facilitant la maintenance des fameuses boites
d'informations que nous consultons tous dès que nous cherchons des
informations sur la célébre encyclopédie.
De la même manière que la précédente, les renvois vers Wikidata ajoutent
une plus-value aux données consultables sur FranceArchives.
 height="350"}
height="350"}
Geonames
Geonames est une base de données
libres et ouvertes sur les données géographiques.
DataCulture
DataCulture : le Ministère de la
Culture publie un référentiels de sujets classés hiérarchiquement (en
thésaurus). Les thèmes de FranceArchives sont alignés sur les ressources
de DataCulture.
Axes futurs d'amélioration
FranceArchives utilise déjà des technologies du Web sémantique. Pour
aller plus loin, les chantiers suivants sont envisagés.
Interrogation en SPARQL : SPARQL (oui il faut le lire comme un mot
prononcé SparKeul et ne pas le jouer au scrabble celui-là sauf si on
joue en anglais, car ça fait un jeu de mot pétillant avec to sparkle)
est le langage d'interrogation du RDF. Rendre possible l'interrogation
des données produites dans ce langage permet aux utilisateurs et
utilisatrices de rechercher très précisément les informations voulues.
Utilisation de l'ontologie
RiC-O : cette
ontologie (Records in Contexts - Ontology) est développée et maintenue
par le Conseil International des Archives. Elle est en passe de devenir
un standard pour le monde archivistique. L'utiliser pour décrire les
données de FranceArchives permettra de se brancher plus facilement aux
données d'autres services d'archives qui en font aussi usage.
I have a dream...
... that one day tout le monde pourra rechercher simplement et
trouvera du premier coup toutes les informations désirées !
Dans le monde numérique, ce qui est bien c'est qu'on peut rêver, et
rêver grand ! Alors que diriez-vous de pouvoir faire une requête telle
que : Je cherche les archives concernant le village de naissance du
général de Gaulle et la période 1945-1962 et que le moteur de recherche
vous remonte directement les documents qui traitent exactement de ce
dont vous, humain, vous parlez ? Imaginez un monde où l'on pourrait
interroger les bases de données en langage naturel.
Nous pouvons conclure cet article rédigé à l'occasion des Journées du
Logiciel Libre 2021, sur le thème des Utopies concrètes et accessibles
par cette proposition d'amélioration : un accès unique à toutes les
données du web, requêtables en langage naturel et sans bruit
documentaire... Un International Knowledge Portal ! | |
| *Elodie Thiéblin, développeuse chez Logilab et spécialiste du Web sémantique*
Du 3 au 6 novembre, j'ai participé à la conférence [ISWC (International Semantic
Web Conference)](https://iswc2020.semanticweb.org/), qui est une
des références internationales dans le domaine du Web Sémanti... | | 798 |
Elodie Thiéblin, développeuse chez Logilab et spécialiste du Web sémantique
Du 3 au 6 novembre, j'ai participé à la conférence ISWC (International Semantic
Web Conference), qui est une
des références internationales dans le domaine du Web Sémantique. On y parle
des problématiques du web de données liées et de réprésentation des
connaissances. Je partage ici mes notes sur les sujets qui m'ont le plus marquée.
Débriefing général de la conférence
Cette année, il y a eu de nombreux articles
consacrés à SHACL (Shape Constraint Language).
L'idée de remettre l'utilisateur des données et technologies du Web sémantique
au centre des innovations à venir a été répétée à plusieurs reprises.
L'intervention de Miriam Fernandez sur la diversité des données était
enrichissante. Elle invite les producteurs de données à se poser la question du
biais de leurs données et de la représentation du monde qu'elles renferment.
Des données biaisées peuvent provoquer de désastreux effets sociaux.
Elle cite notamment cet
article
qui présente les résultats d'une étude comparant les blessures des femmes et des
hommes avec une ceinture de sécurité lors d'accidents de la route entre 1998
et 2008. La différence de 47% entre les deux sexes serait imputable
aux mannequins de test de l'industrie automobile dimensionnés sur des hommes.
Résumé de présentations
Deux papiers ont retenu mon attention pour faciliter l'utilisation des
technologies du Web sémantique par les développeuses et les développeurs Web.
ON2TS: Typescript generation from OWL ontologies and SHACL
ON2TS est un prototype permettant de générer des classes et interfaces
TypeScript à partir d'ontologies OWL et de règles en SHACL. Les développeurs
peuvent donc utiliser directement les classes et interfaces générées pour
valider la structure et la forme de leurs données lors de l'exécution.
Ce prototype utilise la bibliothèque @ldflex/comunica, le moteur de requêtes
pour langage LDflex, qui est décrit ci-dessous.
Pour plus de détails, lisez l'article.
LDflex: a Read/Write Linked Data Abstraction for Front-End Web Developers
LDflex est un langage dédié qui fait
apparaîtr les données liées du Web comme des structures de données en
JavaScript. La vidéo de la présentation
est en ligne et il est possible d'expérimentation dans un
bac à sable.
Selon Ruben Verborgh, une des grandes différences entre les applications Web et
le Web sémantique est la "prédicabilité" : la structure et l'emplacement des données
sont prédéfinis dans une application Web (souvent choisie par les développeurs
de ladite application), tandis que dans le cas du Web sémantique, les ontologies
sont hétérogènes et les données sont distribuées.
Le but de LDflex est de simplifier la gestion des différents formats
et modes d'interrogation des serveurs de Web de données liées: des données
en RDF peuvent être récupérées depuis le Web puis interrogées localement en SPARQL.
Avec LDflex il est possible de manipuler une structure de données locale, qui
est mise en correspondance avec les données RDF d'origine au moyen d'un contexte.
Par exemple, le contexte suivant permet d'écrire user.friends pour
récupérer les individus ayant un lien foaf:knows vers user.
"@context": {
"@vocab": "http://xmlns.com/foaf/0.1/",
"friends": "knows",
"label": "http://www.w3.org/2000/01/rdf-schema#label",
}
Si le modèle évolue, il peut suffire de modifier le contexte pour adapter
l'application, ce qui en simplifie la maintenance.
LDflex semble donc à première vue une bonne alternative à rdflib.js. Comme
cette dernière, elle dépend toutefois des bibliothèques d'authentification Solid
qui prennent une taille non négligeable
(~500ko) dans le
bundle final.
La bibliothèque ldflex inclut le langage LDflex et doit être accompagnée de
@ldflex/comunica, son moteur de requêtes sur le Web.
Un rapide test sur logilab.fr (avec l'extension CORS Everywhere
activée) a suffit à montrer qu'on peut utiliser LDflex pour interroger les
instances de Cubicweb en version 3.28
Autres tests et remarques :
- Test sur http://dbpedia.org/resource/Paris
→ Mixed Blocked depuis le bac à sable en HTTPS
- Test sur https://aims.fao.org/aos/agrovoc/c_30969
→ 301 Moved Temporarily mais pas de requête sur l'URL cible (en HTTP)
- Test sur https://www.wikidata.org/entity/Q535
→ redirection à travers les différentes URL pour obtenir le RDF est gérée et fonctionne
→ requêtage en SPARQL ne fonctionne pas car l'entité est décrite en HTTP et non HTTPS dans le RDF
Il sera intéressant de suivre l'évolution de ce projet pour répondre aux
questions suivantes:
- Comment gérer plusieurs contextes simultanément (récupérer
foaf:name et
schema:name à la fois par exemple) ?
- Comment contourner le problème des requêtes Mixed Blocked en gardant les
données distribuées sur le Web ?
Conclusion
Cette expérience a été très enrichissante, comme chaque année. Je suis contente
qu'il y ait de plus en plus d'initiatives pour rendre le Web sémantique agréable
et accessible aux développeuses et aux développeurs Web. Cela va peut-être encourager
la valorisation des entrepôts de données liées dans des applications en production.
Un des sujets resté sans réponse est la gestion des configurations des serveurs
sur le Web de données liées pour notamment la gestion des erreurs
CORS, Mixed
Blocked,
etc.
Rendez-vous l'année prochaine pour vérifier ces hypothèses. | |
| A Logilab, dans un esprit d'amélioration continue, nous consacrons du temps à développer des projets qui facilitent notre travail au
quotidien. Dernièrement le projet AssignBot a été développé par Simon Chabot. | | 982 |
A Logilab, dans un esprit d\'amélioration continue, nous consacrons du
temps à développer des projets qui facilitent notre travail au
quotidien. Dernièrement le projet
AssignBot a
été développé par Simon Chabot. Afin d\'en savoir plus sur sa création
nous lui avons posé quelques questions :
- Bonjour Simon, peux-tu tout d\'abord te présenter en quelques mots ?
En quelques mots : j'ai étudié l'informatique à l'Université de
Technologie de Compiègne, puis je suis allé à Nice, entre autre, faire
une thèse sur la simulation numérique des séismes, avant de rejoindre
Logilab fin 2018.
- Peux-tu nous expliquer ce qu\'est AssignBot et à quel besoin il
répond ?
Lorsqu'on écrit du code, une des bonnes pratiques (peut être l'une des
plus importante ?), est la relecture par les pairs. L'objectif de la
relecture est d'améliorer la qualité du code produit, de favoriser la
collaboration et de faire en sorte que les connaissances soient
partagées.
À Logilab, nous avons plusieurs centaines de projets dans notre forge.
Certains sont des logiciels écrits spécifiquement pour nos clients,
généralement avec une équipe dédiée, et d'autres sont « communs ». Il
peut s\'agir de briques de base utiles à différents projets, d\'outils
internes (intranet, des tableaux de bords), ou de logiciels libres
développés avec des tiers (comme CubicWeb et ses nombreux cubes).
AssignBot est un petit robot dont la mission est d'organiser cette
relecture, notamment pour nos projets « communs ». Lorsqu'une personne
propose un changement elle envoie sur notre forge une merge request.
AssignBot va alors choisir une personne volontaire pour s'occuper de
cette merge request. Je dis "volontaire", parce qu\'un des objectifs
d'AssignBot est de laisser aux relecteurs la possibilité de régler le
nombre de relectures qu'ils veulent bien faire par jour / semaine, afin
de permettre aux personnes qui le souhaitent de participer, même si leur
emploi du temps est chargé.
- N\'existait-il pas des solutions équivalentes que tu aurais pu
utiliser ?
Pour être honnête, je n'ai pas vraiment cherché avant d\'écrire
AssignBot. Suite à diverses discussions avec des collègues, nous sommes
arrivés à la conclusion que ce petit outil pourrait nous aider, et... je
trouvais ça rigolo. Un soir, ça m'a démangé et AssignBot est né. Dans
l'histoire de Logilab, un tel logiciel a déjà existé, mais il a été
petit à petit abandonné car il était trop rigide je crois.
- Avec quelle(s) technologie(s) l\'as-tu fait et pourquoi celle(s)-ci
?
AssignBot est écrit en Python. C'est le langage qui accompagne Logilab
depuis ses débuts et qui est connu par toute l'équipe. Pour trouver les
nouvelles merge requests, AssignBot utilise la bibliothèque Python
gitlab, qui permet d'interagir avec notre forge, basée sur Heptapod (un
fork de Gitlab qui permet de gérer des entrepôts Mercurial). Le code
est en réalité très court grâce à cette bibliothèque. Il suffit
simplement de demander les merge requests non-assignées, et de choisir
une personne dans la liste en fonction des préférences qu'elle a
définies (en terme de nombre de relectures par jour/semaine).
AssignBot utilise également un petit fichier d'historique, pour pouvoir
respecter ces préférences. Ce fichier est quand à lui placé sur notre
serveur de stockage S3.
- Est-il actuellement utilisé ? As-tu eu des retours des personnes
utilisatrices ?
AssignBot est utilisé aujourd'hui par une dizaine de personnes à Logilab
(j'espère d'ailleurs que cet article permettra d'augmenter ce nombre
:smile:)
Oui, j'ai eu quelques retours. Principalement positifs, les merge
requests restent moins longtemps en attente dans un coin sur la forge,
car il y a une personne qui est en charge de sa publication. AssignBot
ne connait pas les domaines avec lesquels les gens ont plus ou moins
d'affinité. Donc il arrive des fois que l'on se retrouve assigné une
merge request qui est assez loin de ce qu'on maîtrise. Ce qui a été un
peu déroutant au début. Mais je pense qu'il faut voir cela du bon côté,
ça permet de découvrir de nouvelles choses, d'être informé de ce qui est
fait par l'équipe. Et il faut voir la mission comme « je dois faire en
sorte que ce travail avance » et non pas comme « je dois relire et
trouver les erreurs potentielles de ce code », ça peut donc vouloir
dire, aller voir un·e collègue et poser des questions, ou demander si
quelqu'un veut bien jeter un œil en parallèle. Voilà... en fait
l'objectif d'AssignBot, pour revenir à la question du début, c'est ça :
« faire en sorte que les choses avancent ».
- AssignBot est-il publié sous licence libre ? Est-il utilisable dans
un autre contexte que Logilab ?
Oui, tout à fait, AssignBot est libre, publié sous licence LGPL. Le
code-source est disponible sur notre forge:
https://forge.extranet.logilab.fr/open-source/assignbot et un paquet
python est disponible sur pipy: https://pypi.org/project/assignbot/.
AssignBot est utilisable − normalement :) − sur toutes les forges
Heptapod ou Gitlab, à partir du moment où un service d'intégration
continue est disponible et qu'un compte applicatif pour AssignBot a été
crée.
- Quelles sont les perspectives d\'évolution de cet outil (s\'il y
en a) ?
Il y a deux évolutions possibles qui me viennent en tête.
La première serait d'avoir une fonctionnalité pour publier
automatiquement les merge requests qui ont été validées depuis un
certain temps. Il est courant dans nos pratiques à Logilab, de mettre un
tag « To Publish » ou simplement d'approuver une merge request pour
que l'auteur publie ensuite. Dès fois, ça nous sort de la tête, on a
oublié qu'il y avait du code à publier. AssignBot pourrait peut être
s'en charger, en disant « si les tests passent et que quelqu'un a
approuvé il y a plus de XXX jours alors je publie », ce qui est aligné
avec l'objectif « faire en sorte que les choses avancent ».
L'autre idée est qu'actuellement AssignBot sauvegarde un historique sur
un serveur S3. Donc il est nécessaire d'avoir un tel serveur pour
utiliser AssignBot. Une évolution sans doute intéressante serait
d'utiliser tout simplement un artifact Gitlab. Ça permettrait de
supprimer cette dépendance et d'avoir un robot "tout en un".
|






















































 Le W3C (World Wide Web Consortium) définit des standards pour le Web
(encore un morceau de votre barre de navigation décrypté !).
Le W3C (World Wide Web Consortium) définit des standards pour le Web
(encore un morceau de votre barre de navigation décrypté !).



 height="350"}
height="350"}